
In diesem Artikel wird hauptsächlich die Wirkung des jQuery-Plug-ins HighCharts zum Zeichnen von 2D-Kreisdiagrammen vorgestellt. Er analysiert die Arbeitsschritte und zugehörigen Implementierungstechniken der Verwendung des jQuery-Plug-ins HighCharts zum Zeichnen von Kreisdiagrammen Im Lieferumfang ist außerdem ein Demo-Quellcode enthalten, den die Leser als Referenz herunterladen können. Sie können darauf verweisen, ich hoffe, er kann allen helfen.
Das Beispiel in diesem Artikel beschreibt den Effekt des Zeichnens eines 2D-Kreisdiagramms mit dem jQuery-Plug-in HighCharts. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1 Beispielcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D饼图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#pieChart').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: '(jb51.net)2013年收入'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
format: '<b>{point.name}</b>: {point.percentage:.1f} %'
}
}
},
series: [{
type: 'pie',
name: '月收入占比',
data: [
['一月', 8956],
['二月', 5612],
['三月', 4515],
['四月', 9565],
['五月', 2356],
['六月', 4512],
['七月', 5623],
['八月', 1245],
['九月', 4578],
['十月', 8754],
['十一月',6231],
['十二月',5124]
]
}]
});
});
</script>
</head>
<body>
<p id="pieChart" style="width: 1200px; height: 500px; margin: 0 auto"></p>
</body>
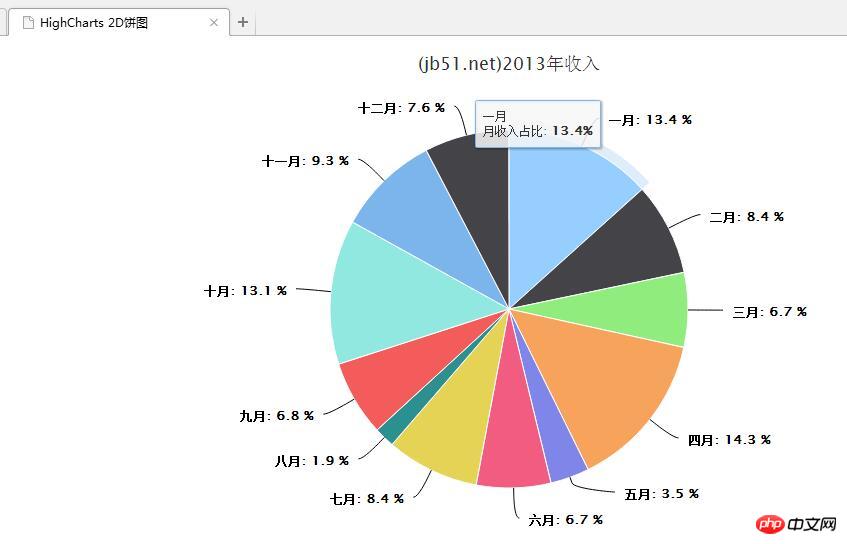
</html>2 wie folgt:

Hast du es gelernt? Beeilen Sie sich und probieren Sie es aus.
Klickereignis zum Echarts-Kreisdiagrammsektor hinzufügen – Fannn
Kreisdiagramm-Implementierung der WeChat-Applet-Zeichnung
PHP generiert Kreisdiagramm dreidimensionales Kreisdiagramm_PHP-Tutorial
Das obige ist der detaillierte Inhalt vonjQuery-Plug-in HighCharts, Beispiel zum Teilen von 2D-Kreisdiagrammeffekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




