
In diesem Artikel wird hauptsächlich die Verwendung von Eventbus zum Übertragen von Werten zwischen Vue-Komponenten vorgestellt. Der Herausgeber findet es ziemlich gut, deshalb möchte ich es jetzt mit Ihnen teilen und es als Referenz für alle zur Verfügung stellen. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Für uns am Frontend ist das Schreiben der Schnittstelle nicht das größte Problem. In vielen Fällen müssen wir uns auf Daten konzentrieren, z. B. auf die Datenübertragung auf JS-Seiten usw vue Wir müssen auch wissen, wie man Daten verwendet
Natürlich ist es auch möglich, Speicher zu verwenden, aber Caching ist nicht notwendig. Natürlich wird in Vue empfohlen, Vuex für die Dateninteraktion zu verwenden macht Ihren Vue-Code flexibel und kontrollierbar genug, die Daten werden einheitlich im Status gespeichert und Mutationsänderungen dürfen nur durch Aktionen ausgelöst werden. Manchmal sind unsere Projekte jedoch nicht komplex genug, um Vuex zu erfordern. , (Wir werden nicht auf das abgeschaffte vm.$dispatch eingehen) In vielen Fällen müssen wir ein Ereignis erfassen. Zu diesem Zeitpunkt können wir den Eventbus von vue verwenden.
Die Methode zur Verwendung von Eventbus ist sehr einfach, was wir tun müssen Drei Schritte. Erstens müssen wir einen Container erstellen, der als unser Eventbus fungiert Dies ist der zweite Teil)
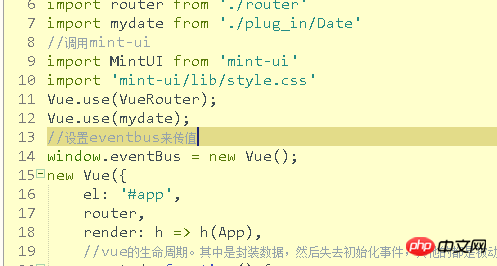
Zuerst müssen wir unseren Eventbus global definieren
 Dann werfen wir zuerst dieses Ereignis mit ¥. emittieren, um zu „senden“
Dann werfen wir zuerst dieses Ereignis mit ¥. emittieren, um zu „senden“

 Als nächstes müssen wir sie in der Schnittstelle verwenden
Als nächstes müssen wir sie in der Schnittstelle verwenden
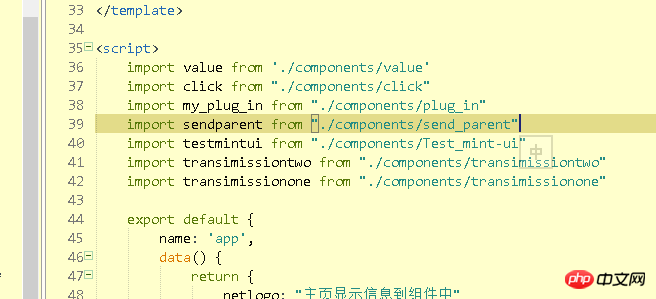
Zuerst fügen wir die Dateien ein, die wir brauchen:
Hier verwende ich zwei Dateien, transimissionone und transimissiontwo'
Dann die Definition


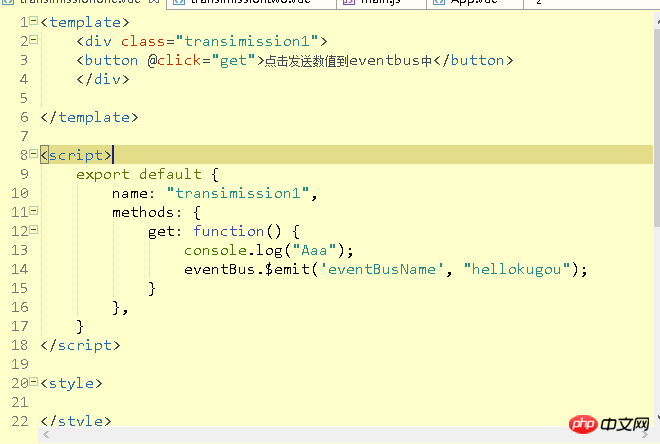
 transimissionone. vue (die Datei, die das Ereignis sendet)
transimissionone. vue (die Datei, die das Ereignis sendet)
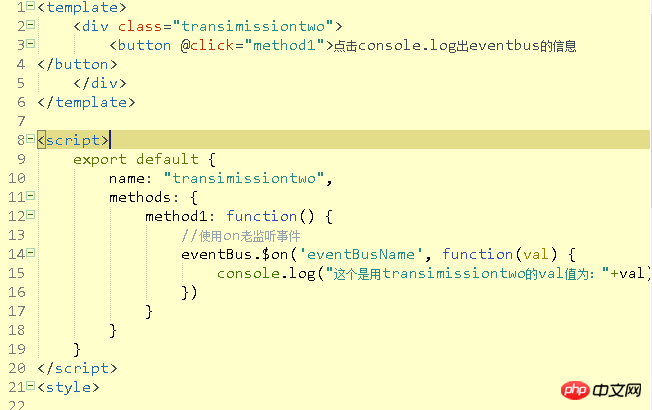
gefolgt von transittwo (Listener)
<template>
<p class="transimission1">
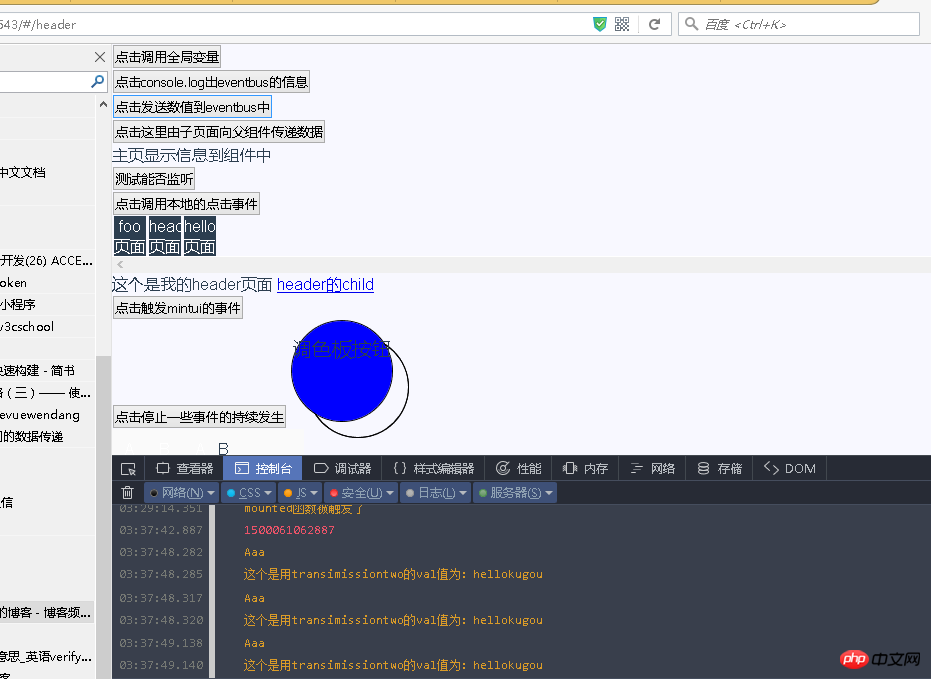
<button @click="get">点击发送数值到eventbus中</button>
</p>
</template>
<script>
export default {
name: "transimission1",
methods: {
get: function() {
console.log("Aaa");
eventBus.$emit('eventBusName', "hellokugou");
}
},
}
</script>
<style>
</style>Dann kommt unser Hub. App. Wenn Sie
<template>
<p class="transimissiontwo">
<button @click="method1">点击console.log出eventbus的信息
</button>
</p>
</template>
<script>
export default {
name: "transimissiontwo",
methods: {
method1: function() {
//使用on老监听事件
eventBus.$on('eventBusName', function(val) {
console.log("这个是用transimissiontwo的val值为:"+val)
})
}
}
}
</script>
<style>
</style> in Vue verwenden, ignorieren Sie bitte den nutzlosen Code. Der nächste Schritt besteht darin, den Eventbus zu definieren
<template>
<p id="app">
<click></click>
<transimissiontwo></transimissiontwo>
<transimissionone></transimissionone>
<sendparent @listenertochildevent="getmessagefromchild"></sendparent>
<value :locallogo="netlogo"></value>
<!--无法监听,说明要在那个组件中-->
<button @listenertochildevent="getmessagefromchild">测试能否监听</button>
<my_plug_in></my_plug_in>
<p class="choose_p">
<ul>
<li>
<router-link to="/foo">foo页面</router-link>
</li>
<li>
<router-link to="/header">header页面</router-link>
</li>
<li>
<router-link to="/hello">hello页面</router-link>
</li>
<li style="clear: both;list-style: none;"></li>
</ul>
</p>
<p class="main">
<router-view class="my_router_iew"></router-view>
</p>
<testmintui></testmintui>
</p>
</template>
<script>
import value from './components/value'
import click from "./components/click"
import my_plug_in from "./components/plug_in"
import sendparent from "./components/send_parent"
import testmintui from "./components/Test_mint-ui"
import transimissiontwo from "./components/transimissiontwo"
import transimissionone from "./components/transimissionone"
export default {
name: 'app',
data() {
return {
netlogo: "主页显示信息到组件中"
}
},
components: {
value,
click,
my_plug_in,
sendparent,
testmintui,
transimissionone,
transimissiontwo,
},
methods: {
getmessagefromchild: function(data) {
console.log(data);
}
}
}
</script>
<style>
body {
background-color: #f8f8ff;
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: #2c3e50;
}
ul {
width: 12rem;
}
ul li {
list-style: none;
}
ul li:not(:last-child) {
list-style: none;
width: 2rem;
margin-left: 0.1rem;
margin-right: 0.1rem;
float: left;
text-align: center;
background: #2C3E50;
color: white;
}
ul li a {
text-decoration: none;
font-size: 16px;
color: white;
line-height: 1rem;
text-align: center;
}
ul li:nth-child {
list-style: none;
clear: both;
}
.choose_p {
width: 100%;
overflow: scroll;
}
</style> Das ist alles, es ist ganz einfach, Sie können Prop für Levels verwenden, was beim nächsten Mal besprochen wird.
window.eventBus = new Vue();
Detaillierte Erläuterung des Guava-Eventbus-Beispielcodes
Teilen der einfachen Implementierungsmethode der Seitenumkehrwertübertragung in Vue
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Eventbus zum Übergeben von Werten zwischen Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verbergen Sie die IP-Adresse
So verbergen Sie die IP-Adresse
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 So aktivieren Sie die gleiche Stadtfunktion auf Douyin
So aktivieren Sie die gleiche Stadtfunktion auf Douyin
 So öffnen Sie die Download-Berechtigung von Douyin
So öffnen Sie die Download-Berechtigung von Douyin
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word
 So übertragen Sie den Bildschirm vom Huawei-Mobiltelefon auf den Fernseher
So übertragen Sie den Bildschirm vom Huawei-Mobiltelefon auf den Fernseher
 So lösen Sie den HTTP-Status 404
So lösen Sie den HTTP-Status 404
 So stellen Sie mit vb eine Verbindung zur Datenbank her
So stellen Sie mit vb eine Verbindung zur Datenbank her




