
In diesem Artikel werden hauptsächlich die Verwendung und der Unterschied des Vue-Routers vorgestellt, der Abfragen und Parameter zum Übergeben von Parametern verwendet. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Schreiben Sie vor:
Das Übergeben von Parametern ist ein Vorgang, der häufig im Frontend verwendet wird. In diesem Artikel werden die Parameter ausführlich vorgestellt Was ist ein Vue-Router? So übertragen Sie Parameter und einige kleine Details. Freunde in Not können einen Hinweis hinterlassen oder ihm folgen. Ich hoffe, er kann allen helfen.
Wie übergibt der Vue-Router Parameter?
Was sind Parameter und Abfragen?
params:/router1/:id,/router1/123,/router1/789, die ID heißt hier params
query:/router1?id=123,/router1?id= 456, die ID heißt hier Abfrage.
Routing-Schnittstelle:
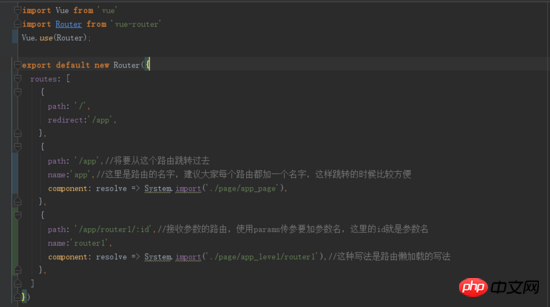
router.js:
Routeneinstellungen hier Wenn Sie die params-Methode zum Übergeben von Parametern verwenden, müssen Sie den Parameternamen nach der Route hinzufügen Übergeben Sie die Parameter. Wenn der Parametername dem hinter der Route festgelegten Parameternamen entspricht. Bei der Abfragemethode gibt es keine solche Einschränkung und Sie können sie direkt im Sprung verwenden.

Hinweis: Wenn Sie keine Parameter in die Route schreiben, können Sie sie trotzdem übergeben, aber Ihre Parameter werden nicht in der URL angezeigt und wenn Sie zu einer anderen springen Seiten Oder die Parameter gehen beim Aktualisieren der Seite verloren (wie in der Abbildung unten gezeigt), dann schlagen http-Anforderungen oder andere Vorgänge, die auf diesem Parameter basieren, fehl.

Achten Sie auf die oben genannten Routing-Parameter. Ich habe id2 im Routing nicht festgelegt, daher ist id2 nach dem Aktualisieren verschwunden , können wir den Benutzer niemals bitten, die Aktualisierung nicht zu verweigern.
Komponente 1:
<template>
<p class="app_page">
<h1>从这个路由传参到别的路由</h1>
<router-link :to="{ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }}" >
router-link跳转router1
</router-link>
</p>
</template>
<script>
export default {
name: 'app_page',
data () {
return {
status:110,
status2:120,
status3:119
}
},
}
</script>Programmatischer Navigationssprung:
Der obige Router-Link übergibt Parameter. Sie können auch die programmatische Navigation im Router-Dokument verwenden, um den Sprung zu übertragen Parameter.
this.$router.push({ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }});
//编程跳转写在一个函数里面,通过click等方法来触发Die beiden Parameterübertragungseffekte sind genau die gleichen. Mithilfe der programmgesteuerten Navigation können Beurteilungssprünge vorgenommen werden, z. B. ob eine Autorisierung erforderlich ist, sich angemeldet werden soll usw. Für diejenigen, die nicht viel darüber wissen Sie können diese programmatische Navigation überspringen und später darauf zurückkommen.
Komponente 2:
<template>
<p class="router1">
<h1>接收参数的路由</h1>
<h1> params.id:{{ $route.params }}</h1>
<h1>query.status:{{ $route.query.queryId }}</h1>
<keep-alive>
<router-view></router-view>
</keep-alive>
</p>
</template>Die Übergabe von Parametern ist relativ einfach. Sie können sie erfolgreich übergeben, indem Sie der Verwendungsmethode der oben genannten Komponente folgen.
Tipp: Um die Parameter der Route zu erhalten, verwenden Sie $route, ohne r dahinter.
Was ist der Unterschied zwischen der Übergabe von Parametern durch Parameter und der Übergabe von Parametern durch Abfrage:
1. Verwendung
Gerade muss die Abfrage mit dem Pfad eingeführt werden. und params müssen mit dem Namen eingeführt werden. Die Einführungs- und Empfangsparameter sind ähnlich, nämlich this.$route.query.name und this.$route.params.name.
Beachten Sie, dass es sich beim Empfang von Parametern bereits um $route statt $router handelt! !
2. Die angezeigte
Abfrage ähnelt eher den get-Parametern in unserem Ajax, während params vereinfacht ausgedrückt Parameter in der Browser-Adressleiste anzeigt. Letzteres zeigt nicht
Query:

params:
3 an . Muss haben. Die Abfrage ist ein Parameter, der nach der URL gespleißt wird. Es spielt keine Rolle, ob er nicht existiert.
Sobald params in einer Route festgelegt ist, sind params Teil der Route. Wenn die Route params-Parameter hat, dieser Parameter jedoch während des Sprungs nicht übergeben wird, schlägt der Sprung fehl oder die Seite hat keinen Inhalt .
Zum Beispiel: Springe zu /router1/:id
<router-link :to="{ name:'router1',params: { id: status}}" >正确</router-link>
<router-link :to="{ name:'router1',params: { id2: status}}">错误</router-link>4. Sie können Parameter übergeben, ohne Parameter und Abfragen festzulegen, wird die Seite aktualisiert oder Parameter zurückgegeben Dieser Punkt wurde oben erwähnt
Verwandte Empfehlungen:
Detaillierte Einführung in die drei Schlüsselwörter params, Ref und out in C#
So übergeben Sie Parameter von der übergeordneten zur untergeordneten Komponente in vue.js
So implementieren Sie die übergeordnete zur untergeordneten Komponente in vue.js
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Vue-Routers, der JQuery und Params zum Übergeben von Parametern verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




