
In diesem Artikel wird hauptsächlich die Bootstrap-Eingabefeldgruppe vorgestellt, indem Schaltflächen zum Hinzufügen und Löschen von Inline-Eingabefeldgruppen hinzugefügt werden. Wenn ich auf die Schaltfläche „-“ klicke, wird eine Reihe von Eingabefeldgruppen hinzugefügt. Diese Zeile mit Eingabefeldern wird gelöscht. Den spezifischen Implementierungscode finden Sie in diesem Artikel. Ich hoffe, er kann Ihnen helfen.
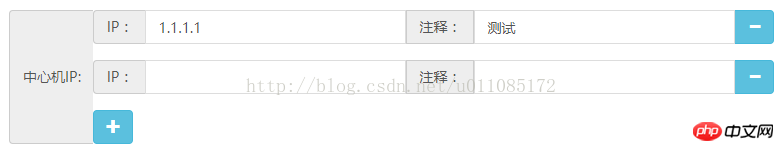
Das Implementierungseffektdiagramm sieht wie folgt aus:

Wenn ich auf die Schaltfläche „+“ klicke, wird eine Reihe von Eingabefeldern hinzugefügt, wenn ich auf „-“ klicke. Schaltfläche, diese Zeile wird gelöscht. Der HTML-Code der Eingabefeldgruppe
lautet wie folgt:
<p class="input-group" id="centerIpGroup"> <label class="input-group-addon" id="basic-addon5">中心机IP:</label> <button class="btn btn-info" type="button" data-toggle="tooltip" title="新增" id="addCenterIpGrpBtn" onclick="addCenterIpGrp(this)" disabled><span class="glyphicon glyphicon-plus"></span></button> </p>
+ Schaltflächenklick löst Ereignisfunktion aus:
//添加中心机IP输入框项
function addCenterIpGrp(obj){
html = '<p class="input-group centerIp">'+
'<label class="input-group-addon">IP:</label>'+
'<input type="text" class="form-control" id="ipInput">'+
'<label class="input-group-addon">注释:</label>'+
'<input type="text" class="form-control" id="descInput">'+
'<span class="input-group-btn">'+
'<button class="btn btn-info" type="button" data-toggle="tooltip" title="删除" id="delCenterIpGrp"><span class="glyphicon glyphicon-minus"></span></button>'+
'</span>'+
'</p>'
obj.insertAdjacentHTML('beforebegin',html)
}- Schaltflächenklick-Trigger-Ereignisfunktion:
$(document).on('click','#delCenterIpGrp',function(){
var el = this.parentNode.parentNode
var centerIp = $(this).parent().parent().find('#ipInput').val()
alertify.confirm('您确定要删除选中的命令?',
function(e){
if(e){ el.parentNode.removeChild(el)}})})Verwandte Empfehlungen:
Einführung in das Bootstrap-Eingabefeld Eine Funktion der Gruppe
Wortzählung im js-Eingabefeld. In Echtzeit aktualisierte Beispiel-Tutorials
Das obige ist der detaillierte Inhalt vonBootstrap implementiert die gemeinsame Nutzung von Beispielen für Eingabefeldgruppenfunktionen über die Schaltflächen „Hinzufügen' und „Subtrahieren'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




