
Dieser Artikel stellt hauptsächlich das grundlegende Lern-Tutorial von Three.js vor. Es hat einen gewissen Referenzwert. Ich hoffe, es kann jedem helfen.
1. Offizielle Website von Three.js und drei notwendige Bedingungen für die Verwendung von Three.js
1. Offizielle Website von Three.js https:// threejs.org/
Drei notwendige Bedingungen für die Verwendung von Three.js
(Um tatsächlich etwas mit Three.js anzeigen zu können, benötigen wir drei Dinge: Eine Szene, eine Kamera , und einen Renderer, damit wir die Szene mit der Kamera rendern können.)
Grob gesagt kann alles, was angezeigt wird, mit three.js erreicht werden, und drei Bedingungen müssen erfüllt sein: eine Szene, eine Kamera, ein Renderer. Alle drei sind unverzichtbar.
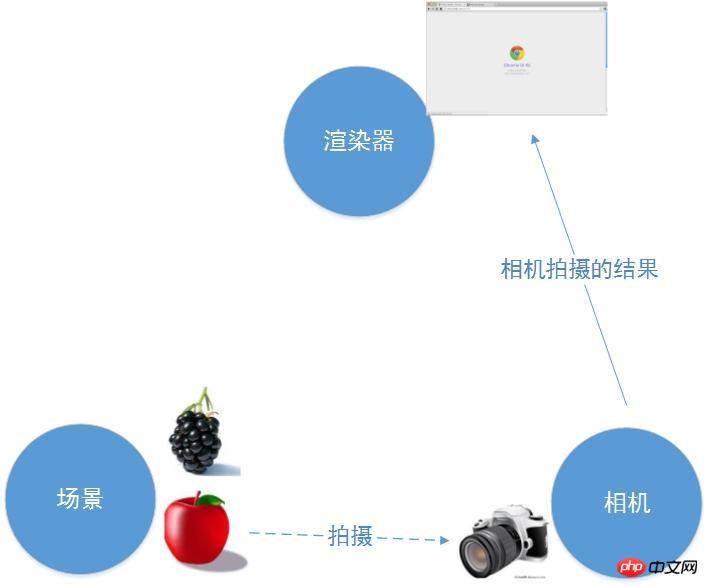
2. Die Beziehung zwischen den drei notwendigen Bedingungen für die Verwendung von Three.js (eine Szene, eine Kamera, ein Renderer)

Wie im Bild oben gezeigt, um die Beziehung zwischen einer Szene, einer Kamera und einem RendererRenderer[/code]
1 zu veranschaulichen. Szene ist ein Behälter mit Objekten [im Volksmund so verstanden, dass er Dinge enthält]. Entwickler können die erforderlichen Charaktere in die Szene einfügen, z. B. Äpfel und Trauben. Gleichzeitig verwaltet die Figur selbst ihre Position in der Szene.
2.Die Funktion der Kamera besteht darin, sich der Szene zuzuwenden, eine geeignete Szene in der Szene auszuwählen und ein Foto davon zu machen. [Sie können sich die Augen eines Erwachsenen vorstellen]
3.Die Funktion des Renderers besteht darin, die von der Kamera aufgenommenen Bilder zur Anzeige in den Browser zu stellen
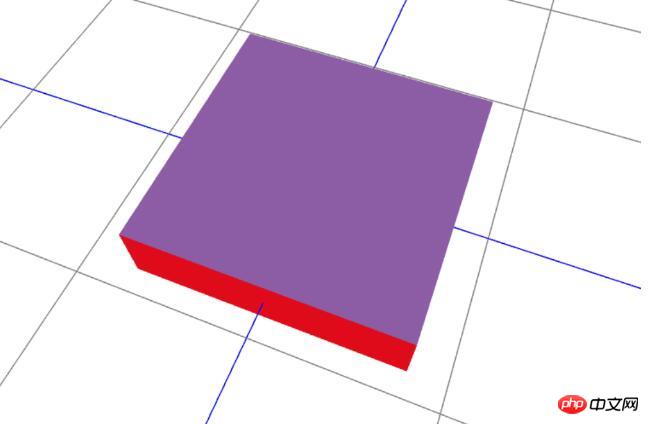
3 . Verwenden Sie die obige Theorie, um den offiziellen Website-Fall zu üben
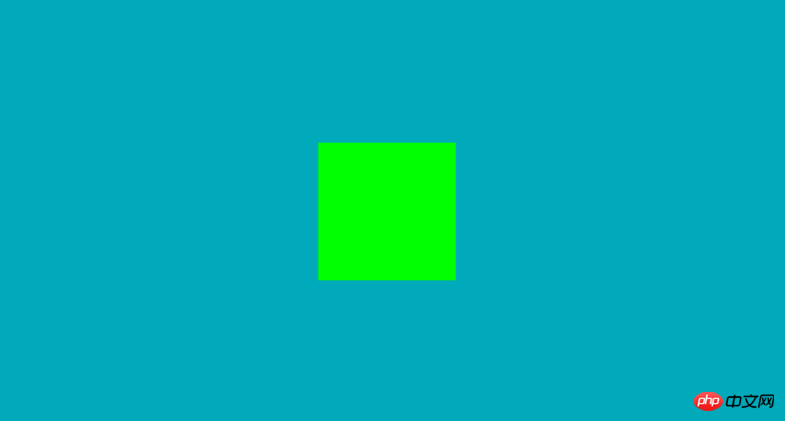
Die Darstellung ist wie folgt

Offizieller Website-Fall-Implementierungsquellcode
<html>
<head>
<title>My first three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="./lib/three.js"></script>
<script>
//创建一个场景对象
var scene = new THREE.Scene();
//创建一个相机对象
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
//创建一个渲染器对象
var renderer = new THREE.WebGLRenderer();
//设置画布尺寸
renderer.setSize( window.innerWidth, window.innerHeight );
//设置画布色
renderer.setClearColor(0x00AABB, 1.0);
//将渲染画布添加到浏览器中,以便后面剩放相机拍下的景
document.body.appendChild( renderer.domElement );
//创建一个几何体长、宽、高分别为1几何体对象
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
//材料、皮肤
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
//将material材料添加到几何体geometry,产生新的对象几何体cube
var cube = new THREE.Mesh( geometry, material );
//将几何体添加至场景中
scene.add( cube );
//设置相机z轴,垂直电脑屏幕位置
camera.position.z = 5;
var render = function () {
/*requestAnimationFrame( render ); //循环渲染
cube.rotation.x += 0.1; //x轴每秒旋转60次
cube.rotation.y += 0.1;//y轴每秒旋转60次*/
renderer.render(scene, camera); //实时将相机拍下的几何体渲染到场景中
};
render();
</script>
</body>
</html>Auf der offiziellen Website ist nicht schwer zu erkennen, dass die Standardblickrichtung der Kamera die Richtung des Bildschirms ist (negative Z-Achsenrichtung bei den Koordinaten). geändert werden, muss die Kamera auf den Ursprung gerichtet sein, um das Objekt zu beobachten
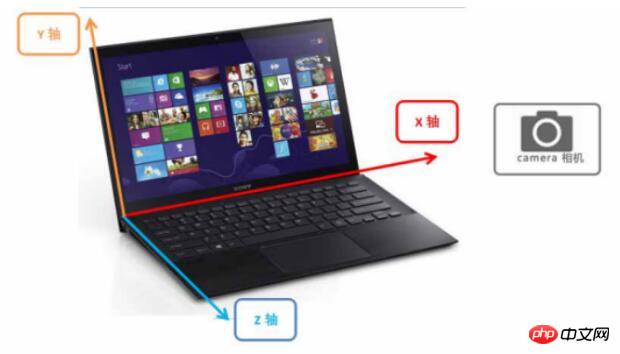
 Negative Z-Achsenrichtung? ? ? Daher ist es notwendig, hier über die dreidimensionalen Koordinaten zu sprechen (wie unten gezeigt)
Negative Z-Achsenrichtung? ? ? Daher ist es notwendig, hier über die dreidimensionalen Koordinaten zu sprechen (wie unten gezeigt)

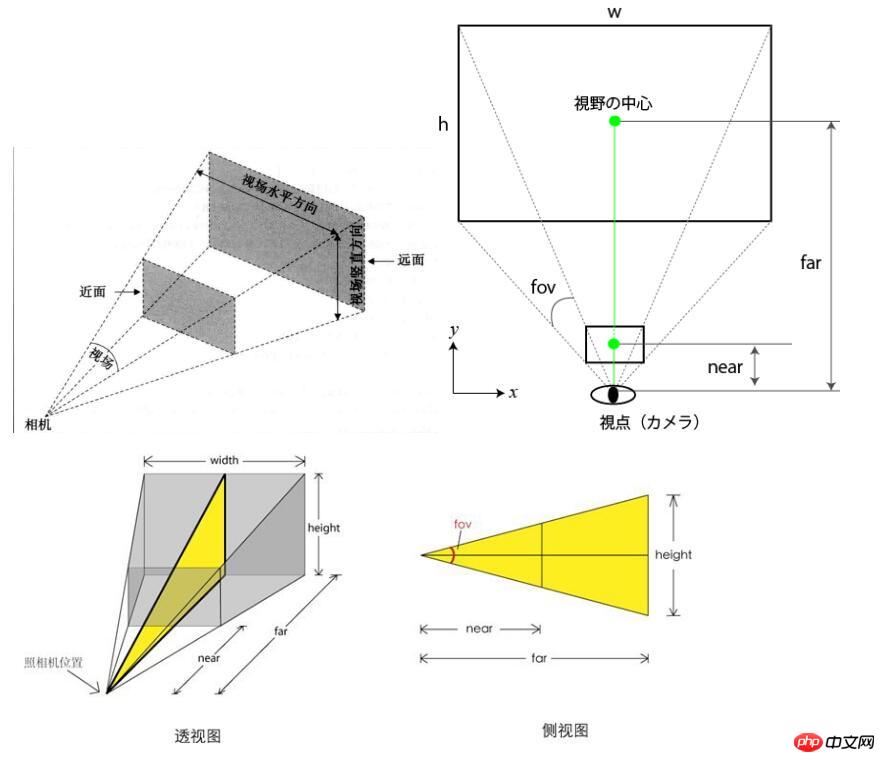
 Die Kamera zeigt auf den Ursprung? ? ? Reden wir über die Kamera (sehr wichtig!! Stellen Sie sich vor, wie es sich anfühlt, wenn Menschen Dinge nicht sehen können)
Die Kamera zeigt auf den Ursprung? ? ? Reden wir über die Kamera (sehr wichtig!! Stellen Sie sich vor, wie es sich anfühlt, wenn Menschen Dinge nicht sehen können)
In diesem Fall wird eine Perspektivkamera verwendet (je näher das Objekt vom Standpunkt aus ist, desto näher). Je größer es ist, desto kleiner wird das entfernte Objekt gezeichnet, entsprechend der Art und Weise, wie wir Objekte im täglichen Leben sehen )
 neue DREI.Perspektivkamera (Fov, Aspekt, nah, fern) Perspektivkamera
neue DREI.Perspektivkamera (Fov, Aspekt, nah, fern) Perspektivkamera
Blickwinkel: Fov hier Blickwinkel (An manchen Orten (Aufnahmeentfernung genannt) gilt: Je kleiner das Objekt in der Szene, desto kleiner der Sichtwinkel, desto größer das Objekt in der Szene Seitenverhältnis: Seitenverhältnis
Der kürzeste Abstand zwischen der Kamera und dem Betrachtungsvolumen: naheDie Kamera ist vom Betrachtungsvolumen entfernt. Der weiteste Abstand des Volumens: weit
Zusammenfassend glaube ich, dass es sehr einfach sein sollte, die Kamera anhand der oben genannten drei zu verstehen. Als nächstes ändern Sie den obigen Fall (erklären Sie das Scrollen mit der Maus zum Vergrößern und Verkleinern im folgenden Fall. Die dreidimensionale Drehung basiert alle auf der Kamera.)
4. Ändern Sie den offiziellen Website-Plan und legen Sie die Kameraausrichtung und Kameraposition fest
Verwenden Sie die [lookAt]-Methode, um den Blickpunkt der Kamera festzulegen. Der Parameter von „lookAt()“ ist ein Objekt, dessen Attribute die Mittelpunktskoordinaten „x“, „y“ und „z“ umfassen.
Stellen Sie die Aufwärtsrichtung der Kamera auf die positive Y-Achse ein. camera.up.x = 0; camera.up.y = 1/*Kameraausrichtung – die obere Richtung der Kamera ist die y-Achse*/; Kamera. Achse und die X- und Z-Achsenpositionen der Kamera werden ständig geändert. Halten Sie die Objekte in der Szene im Sichtfeld der Kamera, platzieren Sie die von der Kamera aufgenommenen Bilder in Echtzeit und zeigen Sie sie im Browser an
Das Wirkungsdiagramm ist wie folgt dargestellt
Rotierender Würfel – Fallquellcode//相机围绕y轴旋转,不断修改相机x、z轴位置,并且保持场景中的物体一直再相机的视野中
//实时渲染成像
function animation(){
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position); //设置相机视野中心
renderer.render(scene, camera);
requestAnimationFrame(animation);//渲染回调函数
}
Grundlegende Einführung in die JS-Bibliothek Three.js
Erlernen des grundlegenden Teils von Three.js
So führen Sie three.js lokal aus Ausführliche Erklärung
Three.js implementiert die 3D-Modellanzeige
Three.js Einführung in „Hallo Welt“ und wie man Linien zeichnet
Das obige ist der detaillierte Inhalt vonThree.js grundlegendes Einführungslern-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




