
Dieser Artikel stellt hauptsächlich die globalen Stile (Less/Sass und CSS) von Vue2.0 vor. Ich hoffe, dass er Ihnen helfen kann.
Das Festlegen globaler Stile für Vue erfordert mehrere Schritte (wenn es Sass ist, ändern Sie einfach weniger in Sass)
Schritt eins: Main im src-Verzeichnis, das Fügen Sie den folgenden Code in die Eintragsdatei ein
require('!style-loader!css-loader!less-loader!./common/less/index.less')
Sie können es in der Vue1.0-Version so schreiben, aber in der 2.0-Version funktioniert es nicht , und es wird ein Fehler gemeldet, der auf einen Analysefehler hinweist
require('./common/less/index.less')
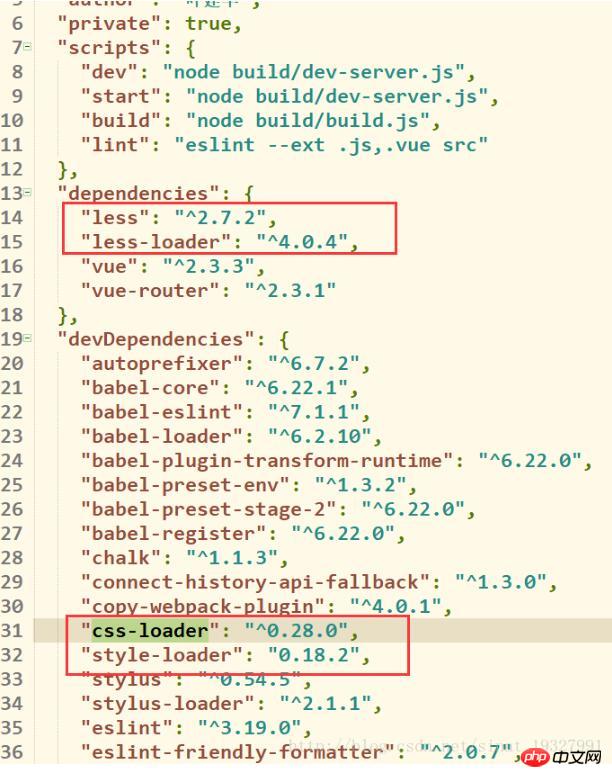
Schritt 2: Im Konfigurationsmodul webpack.base.conf.js Fügen Sie im Build-Verzeichnis einfach zwei Wörter unter „Regeln“ hinzu. Nur ein Modul Sie müssen die oben genannten Abhängigkeiten im Stammverzeichnis installieren. Fügen Sie Abhängigkeiten zur Datei package.json hinzu.
module.exports = {
module: {
rules: [
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/\.css$/,
loader:'css-loader!style-loader',
}
]
}
}Schritt 4: Führen Sie den Befehl aus Im Befehlsfenster zum Installieren von Abhängigkeiten

Linux (Ubuntu, Deepin) weist das Mac OS-System möglicherweise darauf hin, dass die Berechtigungen nicht ausreichen und Sie müssen Berechtigungen einholen Sie müssen nur vorne Berechtigungen einholen
npm install
sudu npm install
Für vue.js-Lern-Tutorials klicken Sie bitte auf das spezielle Lern-Tutorial für die vue.js-Komponente, Vue.js-Front-End-Komponente. Folgen Sie den Tutorials, um zu lernen.
<style lang="less"></style>
 Detaillierte Erläuterung der JavaScript-Änderung lokaler und globaler CSS-Stilcodes
Detaillierte Erläuterung der JavaScript-Änderung lokaler und globaler CSS-Stilcodes
[Bootstrap] Global Style (4) _html/css_WEB-ITnose
[Bootstrap] Global Style (4) – Mittsommer, Lichtjahr
Das obige ist der detaillierte Inhalt vonVue2.0 legt die gemeinsame Nutzung globaler Stilinstanzen fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 Was ist ein Festplattenkontingent?
Was ist ein Festplattenkontingent?
 Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen
 Einführung in das Dex-Konzept der digitalen Währung
Einführung in das Dex-Konzept der digitalen Währung
 So zeigen Sie gespeicherte Prozeduren in MySQL an
So zeigen Sie gespeicherte Prozeduren in MySQL an
 Welche Zeichensoftware gibt es?
Welche Zeichensoftware gibt es?
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten




