
In diesem Artikel erfahren Sie hauptsächlich, wie das Attribut „table-layout“ verwendet wird, um die Algorithmusregeln von Tabellenzellen, -zeilen und -spalten anzuzeigen. Dieser Artikel stellt die Verwendung des CSS-Tabellenlayoutattributs anhand von Beispielcode vor. Freunde, die es benötigen, können darauf verweisen.
Vorwort:
Heute werde ich ausführlich mit Ihnen über die Verwendung des Tabellenlayout-Attributs sprechen.
/*eg:设置表格布局算法*/
table{
table-layout:fixed;
}***Schlüsselwörter in diesem Artikel: Tabellenlayout-Attributwert, Definition und Verwendung, festes Tabellenlayout, automatisches Tabellenlayout.
1 Definition und Verwendung
Das Attribut tableLayout wird verwendet, um Algorithmusregeln für Tabellenzellen, Zeilen und Spalten anzuzeigen.
①Dieses Attribut gibt den Layout-Algorithmus an, der zum Vervollständigen des Tabellenlayouts verwendet wird.
②Der Algorithmus mit festem Layout ist schneller, aber nicht sehr flexibel.
③Der automatische Layout-Algorithmus ist langsamer, spiegelt jedoch herkömmliche HTML-Tabellen besser wider.
2 Festes Tabellenlayout
①Ermöglicht dem Browser, die Tabelle im Vergleich zum automatischen Tabellenlayout schneller zu gestalten
② Das horizontale Layout hängt nur von der Tabellenbreite, Spaltenbreite, Tabellenrandbreite, Zellenabstand, unabhängig vom Inhalt der Zelle;
③ Durch die Verwendung eines festen Tabellenlayouts kann der Benutzeragent die Tabelle nach Erhalt der ersten Zeile anzeigen.
3 Bestimmen Sie automatisch das Tabellenlayout
①Die Breite der Spalte wird durch den breitesten Inhalt ohne Falten in der Spaltenzelle festgelegt
②Aufgrund seiner Anforderungen dauert dieser Algorithmus manchmal Es dauert lange, auf den gesamten Inhalt der Tabelle zuzugreifen, bevor das endgültige Layout festgelegt wird.
4table-layout-Attributwert
①automatisch: (Standardwert) Spaltenbreite wird durch Zelleninhalt festgelegt;
②fest: Spaltenbreite wird durch Tabellenbreite und Spaltenbreite festgelegt;
③inherit: Gibt an, dass der Wert des Tabellenlayout-Attributs vom übergeordneten Element geerbt werden soll.
Hinweis: Alle Browser unterstützen das Tabellenlayout-Attribut.
Jede Version von Internet Explorer (einschließlich IE8) unterstützt den Attributwert „inherit“ nicht! ! !
5 Theorie ist nicht so gut wie Praxis, und der Code funktioniert
Egal wie viel Sie reden, es ist besser, es schneller zu verstehen, indem Sie sich den Code ansehen ~ Werfen wir einen Blick darauf diese Kastanie zusammen ↓↓↓
(Der Einfachheit halber habe ich den CSS- und HTML-Code zusammen geschrieben)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table-layout属性测试</title>
<style type="text/css">
table.tb1 {
table-layout: automatic;
}
table.tb2 {
table-layout: fixed;
}
</style>
</head>
<body>
<table class="tb1" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
<br />
<table class="tb2" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
</body>
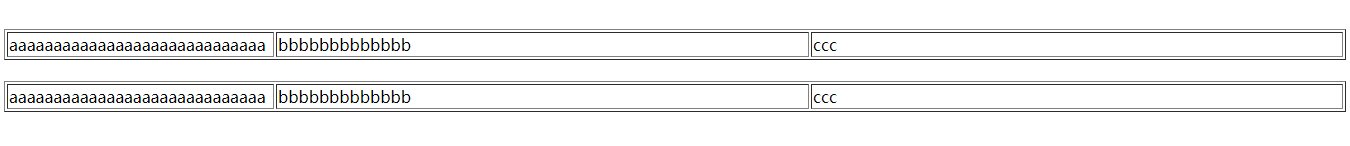
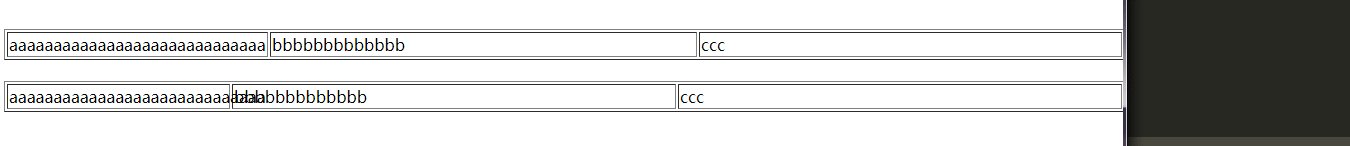
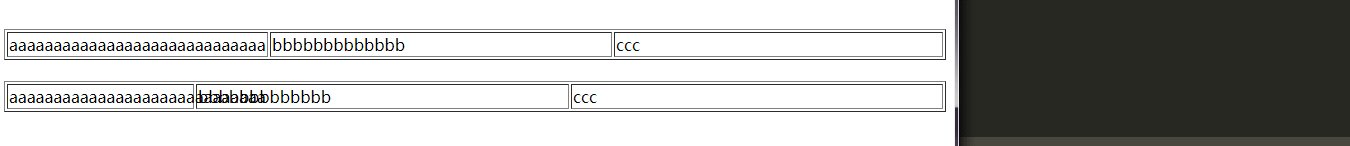
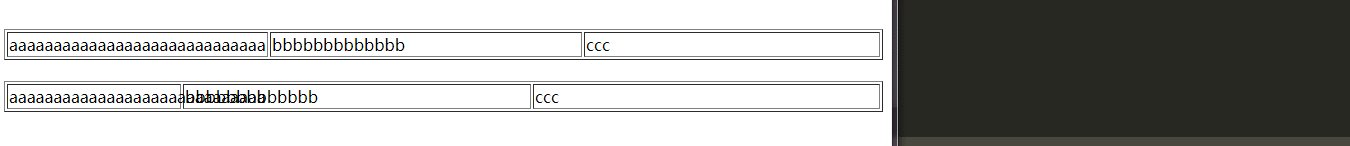
</html>Nach dem Ausführen sehen Sie das folgende Bild:

Ich möchte hier erklären, dass Ihr Browser möglicherweise breit genug ist, möglicherweise nicht genügend Inhalt in Ihrer Zelle enthalten ist und Sie den Effekt der beiden möglicherweise nicht erkennen können Wenn Sie die Breite des Browsers verringern oder den Zelleninhalt vergrößern müssen, werden Sie die unterschiedlichen Auswirkungen der beiden Attributwerte sehen~~~
Verwandte Empfehlungen:
CSS: Detaillierte Erläuterung des Tabellenlayouts von table-layout
CSS: Detaillierte Erläuterung der Rolle und Verwendung von Tabellenlayoutattributen
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Anwendungsbeispiele des CSS-Tabellenlayout-Attributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




