
Dieser Artikel stellt Ihnen hauptsächlich eine Methode zum Hinzufügen einer Fokuswechselfunktion zur JQuery EasyUI-Formularkomponente vor. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Hintergrundbeschreibung
Bei Verwendung jeder Formularkomponente von JQuery EasyUI werden die eigentlichen Client-Seitenelemente von JQuery EasyUI generiert. Der Fokus des Elements kann jedoch verwendet werden Normalerweise funktioniert das Ordnungskontrollattribut tabindex nicht, da die auf der Seite angezeigten Elemente ohne das tabindex-Attribut generiert werden und die tatsächlichen Elemente ausgeblendet sind. In diesem Artikel wird eine benutzerdefinierte Funktion verwendet, um die Fokuswechselfunktion der Tab- und Eingabetasten zu implementieren.
2. Funktionsdefinition
Durch die Erfassung von Fensterschaltflächen wird die Hotspot-Umschaltverarbeitung über die Eingabe- und Tabulatortasten durchgeführt. Rufen Sie zunächst entsprechend dem aktuellen Fokus das erforderliche Tabindex-Attribut ab, addieren Sie 1 zum Attributwert des nächsten Fokuselements, suchen Sie das nächste Fokuselement basierend auf diesem Attribut und legen Sie es als Fokus fest.
//增加改变焦点操作
function addChangeFocusOpe()
{
$(window).keydown(function(event){//按键事件
if(event.keyCode==13 || event.keyCode==9) //回车 或 tab键
{
var tabindex = $($(':focus').parent()[0]).prev().attr("tabindex"); //取(当前焦点--父元素--前一元素)的 tabindex 属性。该结构根据jQuery EasyUI生成的页面结构而定。
if(tabindex != undefined)
{
var nextIndex = parseInt(tabindex) + 1; //下一焦点元素tabindex编号
var nextInput = $("input[tabindex='"+nextIndex+"']"); //查找下一焦点元素
if(nextInput.length > 0);
{
var nextObj = $(nextInput[0]);
var options = nextObj.attr("data-options"); //设置的属性值,用于判断是否是“文本区域”
var focusObj = $(nextInput[0]).next('span').find('input'); //元素--下一span元素 --内部input。该结构根据jQuery EasyUI生成的页面结构而定
if(options.indexOf("multiline:true") != -1)
{//要设置焦点的元素是“文本区域”
focusObj = nextObj.next('span').find('textarea');
}
focusObj.focus(); //设置焦点
}
}
}
if(event.keyCode==9)
{//对于tab键,则取消其本有功能,因为上面已完成焦点转换
return false;
}
});
}3. Verwendung
(1) Seitenaufruffunktion
$(function(){
$('#code').next('span').find('input').focus(); //第一个元素设置焦点
addChangeFocusOpe(); //页面增加焦点切换操作
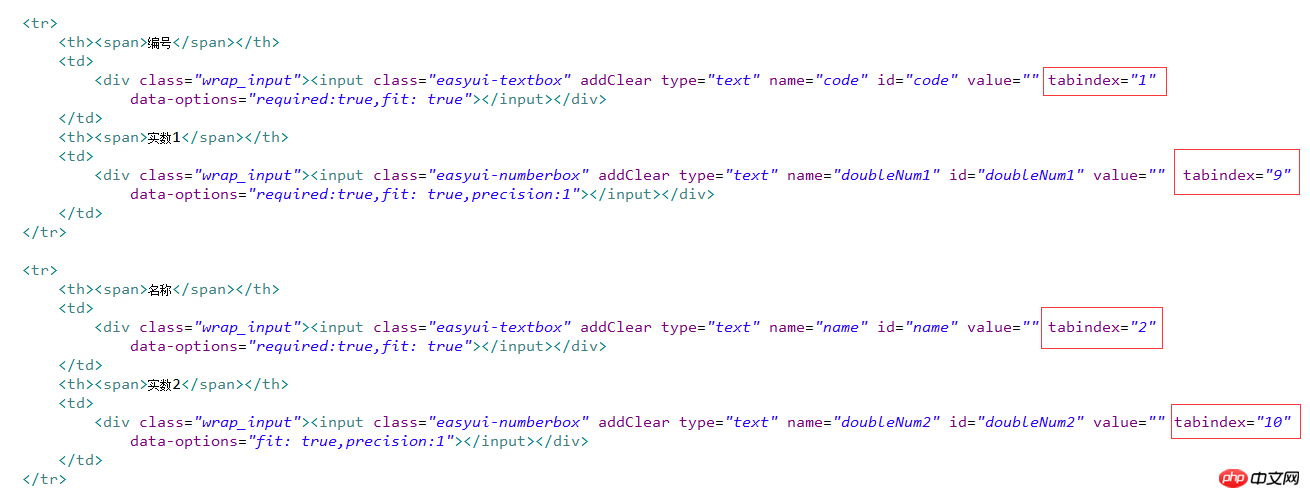
});(2) Formularelementeinstellung Tabindex-Attribut

4. Einschränkungen und Einschränkungen
Aufgrund der Funktionsimplementierung verwendet tabindex +1, um das nächste Element auf der Seite zu finden, andernfalls wird es kontinuierlich sein unterbrochen werden. Die Fortsetzung wird nicht funktionieren.
Verwandte Empfehlungen:
JavaScript Carriage Enter Focus Switching_Javascript Skills
JQuery-basierter Wagenrücklauf zum Tab-Fokuswechsel-Effektcode ( Enter To Tab )_jquery
Das obige ist der detaillierte Inhalt vonBeispielfreigabe für das Hinzufügen einer Fokuswechselfunktion zur JQuery EasyUI-Formularkomponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




