
Dieser Artikel bietet den Lesern eine detaillierte Analyse der Unterschiede zwischen den beiden JavaScript-Frameworks Angular und React anhand von Konzepten und Verwendungsideen. Ich hoffe, dass er allen helfen kann.
Die beiden JavaScript-Frameworks Angular und React können als rot und lila bezeichnet werden. Gleichzeitig ist die Wahl dieser beiden Frameworks möglicherweise die häufigste Frage, die von Architekturdesignern gestellt oder in Betracht gezogen wird Sie können feststellen, welches Framework für Sie besser ist. Versuchen Sie jedoch, die beiden aus möglichst vielen Blickwinkeln zu vergleichen, um bei Ihrer Wahl mehr Referenzmeinungen zu erhalten.
Wie wählt man aus?
Vor der Auswahl versuchen wir, uns mit einigen Fragen das Framework (oder jedes Tool) anzusehen, das Sie auswählen möchten, und versuchen, die Antworten auf diese Fragen als Hilfe zu nutzen wir verstehen es besser Das Framework erleichtert auch die Auswahl
Fragen zum Framework selbst: Ist es ausgereift? Wer steckt dahinter? Welche Funktionen hat es? Welche Architektur und welches Modell werden verwendet? Ist das Ökosystem reich? Fragen zur Selbstreflexion: Können mein Team und ich leicht lernen und meistern? Ist es für mein Projekt geeignet? Ist die Entwicklungserfahrung gut genug?
Genau genommen ist der Vergleich zwischen Angular und React unfair, da Angular ein funktionsreiches Framework ist, während React eine UI-Komponentenbibliothek ist. Daher werden wir einige gemeinsame Klassenbibliotheken, die mit React verwendet werden, gemeinsam besprechen.
Okay, fangen wir an...
Reife
Als reifer Entwickler oder jemand, der die Richtung von Architektur und Technologie bestimmen kann, ist die Fähigkeit, ein Gleichgewicht zu finden, eine notwendige Fähigkeit Die Beziehung zwischen ausgereiften Technologien und modernsten Rahmenbedingungen in Arbeit und Projekten kann nicht nur den Fortschritt von Personal und Technologie aufrechterhalten, sondern auch die Lieferqualität von Projekten oder Produkten sicherstellen. Daher müssen Sie auf die folgenden möglichen Risiken achten:
Das Framework ist möglicherweise instabil. Der Hauptentwickler (Sponsor) kann plötzlich aufgeben. Wenn Sie Hilfe benötigen, ist möglicherweise keine große Wissensdatenbank oder Community verfügbar.
Glücklicherweise scheint es keinen Grund zu geben, sich über die oben genannten Risiken Sorgen zu machen, egal ob es sich um Angular oder React handelt.
React
React wird von Facebook entwickelt und gepflegt und in verwendet eigene Produkte, darunter Instagram und WhatsApp. Es ist jetzt etwa dreieinhalb Jahre her. Es ist auch eines der beliebtesten Projekte von GitHub.
Angular
Angular wird von Google verwaltet und in Googles Adwords- und Fiber-Projekten verwendet. Da AdWords für Google ein wichtiges Tool zum Geldverdienen ist, ist es unwahrscheinlich, dass Angular plötzlich stirbt.
Funktion
Wie bereits erwähnt, verfügt Angular selbst über viel mehr Funktionen als React. Natürlich sind umfangreichere Funktionen sowohl Vor- als auch Nachteile für ein Framework. Beide Frameworks verfügen über einige der gleichen Kernfunktionen: Komponentisierung, Datenbindung und einen plattformunabhängigen Render-Mechanismus.
Angular
Neben einigen Funktionen, die die neueste Browserunterstützung erfordern, bietet Angular auch die folgenden Standardfunktionen:
Dependency-Injection-Template-Routing (@angular/router) AJAX ( @angular/http) Form (@angular/forms) Komponentisierte CSS-Kapselung. Es lässt Ihnen auch keine Wahl, selbst wenn Sie diese Funktionen nicht benötigen (die neueste Version von Angular 4 scheint dieses Problem erkannt zu haben)
React
Im Vergleich zu Angular sind die von React selbst bereitgestellten Funktionen relativ " Einfachheit:
Keine Abhängigkeitsinjektion mit JSX anstelle herkömmlicher HTML-Vorlagen. Beispiel:
Routing (React-Router) AJAX (Fetch oder Axios) Verschiedene CSS-Pakete (Einzelheiten finden Sie unter: https://github.com/MicheleBertoli/css-in-js) Leistungsstärkere Unit-Tests (Enzym)
Sie können die benötigten Klassenbibliotheken frei nach Ihren eigenen Bedürfnissen anpassen (oder anpassen). Gleichzeitig sind diese Klassenbibliotheken von Drittanbietern leicht zu erlernen.
Sprache und Muster
Mit der Popularität der beiden Frameworks sind auch einige Konzepte und Technologien entstanden. Wenn Sie diese beiden Frameworks wirklich nutzen oder beherrschen möchten, sollten Sie diese Konzepte oder Techniken verstehen sind sehr notwendig:
React JSX
JSX ist ein sehr kontroverses Thema: Manche Leute mögen es, während andere es für eine große Sache halten Regress. React entschied sich für die Verwendung einer XML-ähnlichen Sprache, um Markup und Code in Komponenten zu kombinieren und HTML-Markup direkt in JavaScript-Code zu schreiben.
Während das Thema der Vermischung von Markup mit JavaScript umstritten sein mag, hat es einen unbestreitbaren Vorteil: statische Analyse. Wenn im JSX-Markup ein Fehler auftritt, meldet der Compiler den Fehler sofort, anstatt ihn unerklärlichen Problemen zur Laufzeit auszusetzen. Dies hilft Entwicklern, Fehler schnell zu beheben und andere dumme Fehler wie Tippfehler zu vermeiden.
Flow
Flow ist ein von Facebook entwickeltes Tool zur JavaScript-Typprüfung. Es kann Code analysieren und auf häufige Typfehler wie implizite Konvertierungen oder Dereferenzierungen prüfen.
Anders als TypeScript mit ähnlichem Zweck erfordert es für Entwickler keine Migration auf eine neue Sprache und sorgt dafür, dass die Typprüfung für Ihre Codeanmerkungen funktioniert. Innerhalb des Flows sind Typanmerkungen optional und können verwendet werden, um dem Analysator zusätzliche Hinweise bereitzustellen. Wenn Sie eine statische Codeanalyse verwenden und gleichzeitig das Umschreiben von vorhandenem Code vermeiden möchten, ist Flow eine gute Wahl.
Redux
Redux ist eine Bibliothek, die Zustandsänderungen auf übersichtliche Weise verwalten kann. Es ist von Flux inspiriert, jedoch mit einigen Vereinfachungen. Die Schlüsselidee von Redux besteht darin, dass der gesamte Zustand einer Anwendung durch ein einzelnes Objekt dargestellt wird, das durch Funktionen, die als Reduzierer bezeichnet werden, mutiert wird. Reduzierstücke selbst sind rein funktional und werden getrennt von Komponenten implementiert. Dies ermöglicht eine bessere Trennung von Problemen und Tests.
Wenn Sie an einem einfachen Projekt arbeiten, kann die Einführung von Redux ein gewisser Kompromiss sein, aber für mittlere und große Projekte ist es eine gute Wahl.
Angular TypeScript
TypeScript ist eine neue Sprache, die auf JavaScript basiert und von Microsoft entwickelt wurde. Es ist eine Obermenge von JavaScript ES2015 und enthält Funktionen der neueren Version der Sprache. Sie können es anstelle von Babel verwenden, um hochmodernes JavaScript zu schreiben. Es kann Ihren Code auch statisch analysieren, indem es eine Kombination aus Anmerkungen und Typinferenz verwendet.
Es gibt auch einen subtileren Vorteil. TypeScript ist stark von Java und .NET beeinflusst. Wenn Ihre Entwickler also über Hintergrundkenntnisse in einer dieser Sprachen verfügen, fällt es ihnen möglicherweise leichter, TypeScript zu finden als einfaches JavaScript (beachten Sie, wie wir von Tools auf Ihre persönliche Umgebung umgestiegen sind). Während Angular das erste große Framework war, das TypeScript aktiv einführte, kann es auch mit React verwendet werden.
RxJS
RxJS ist eine reaktive Programmierbibliothek, die asynchrone Vorgänge und Ereignisse flexibel verarbeiten kann. Es handelt sich um eine Kombination aus Observer- und Iterator-Mustern kombiniert mit funktionaler Programmierung. RxJS ermöglicht es Ihnen, alles als kontinuierlichen Stream zu behandeln und verschiedene Vorgänge darauf auszuführen, wie z. B. Mapping, Filterung, Aufteilung oder Zusammenführung.
Diese Bibliothek wurde von Angular für sein HTTP-Modul sowie für einige interne Zwecke übernommen. Wenn Sie eine HTTP-Anfrage ausführen, wird ein Observable anstelle des üblichen Promise zurückgegeben. Obwohl diese Bibliothek sehr leistungsfähig ist, ist sie auch komplex. Um es zu beherrschen, müssen Sie die verschiedenen Arten von „Observablen“, „Subjekten“ und etwa hundert Methoden und Operatoren kennen.
RxJS ist nützlich, wenn Sie viel mit kontinuierlichen Datenströmen (wie Web-Sockets) arbeiten, scheint aber für alles andere zu komplex zu sein. Unabhängig davon sollten Sie zumindest die Grundlagen von RxJS kennen, wenn Sie Angular verwenden.
TypeScript ist eine sehr wichtige Funktion in Angular. Erstens bietet es ursprünglichen C#/Java-Entwicklern die Möglichkeit, das Frontend einfacher zu nutzen verstehen als JavaScript, insbesondere die Menge an Code bzw. In komplexen Geschäftsprojekten.
Ökosystem
Einer der Gründe, warum Open-Source-Frameworks so beliebt sind, ist, dass es um sie herum unzählige Tools, Klassenbibliotheken und Erweiterungen gibt, die das gesamte Framework unterstützen leistungsfähiger sein als das Framework Es ist an sich hilfreicher, also werfen wir einen Blick auf die beliebtesten Tools und Bibliotheken im Zusammenhang mit diesen beiden Frameworks.
Angular Angular CLI
Ein beliebter Trend bei modernen Frameworks ist die Verwendung von CLI-Tools, mit denen Sie Ihr Projekt booten können, ohne den Build selbst konfigurieren zu müssen. Angular verfügt über Angular CLI. Es ermöglicht Ihnen, Projekte mit nur wenigen Befehlen zu erstellen und auszuführen. Alle Skripte, die für die Erstellung der Anwendung, das Starten des Entwicklungsservers und die Ausführung von Tests verantwortlich sind, sind in node_modules versteckt. Sie können es auch verwenden, um während der Entwicklung neuen Code zu generieren. Dadurch wird die Einrichtung neuer Projekte zum Kinderspiel.
Ionic 2
Ionic 2 ist die neue Version des beliebten Frameworks zur Entwicklung hybrider mobiler Anwendungen. Es bietet einen Cordova-Container, der sich perfekt in Angular 2 integrieren lässt, sowie eine schöne Bibliothek mit Materialkomponenten. Damit können Sie ganz einfach mobile Anwendungen einrichten und erstellen. Wenn Sie gerne mit Hybrid-Apps arbeiten, ist dies eine großartige Option.
Materialdesign-Komponenten
Wenn Sie sich leidenschaftlich für das Entwerfen von Material interessieren, werden Sie erfreut sein zu hören, dass Angular über eine Materialkomponentenbibliothek verfügt.
Angular universal
Angular universal ist ein Seed-Projekt, mit dem Projekte erstellt werden können, die serverseitiges Rendering unterstützen.
@ngrx/store
@ngrx/store ist eine von Redux inspirierte Zustandsverwaltungsbibliothek für Angular, die auf einem durch reine Reduzierer mutierten Zustand basiert. Durch die Integration mit RxJS können Sie Push-Änderungserkennungsstrategien für eine bessere Leistung nutzen.
Weitere Informationen zu Angular-bezogenen Klassenbibliotheken und Tools finden Sie in der Awesome Angular-Liste
React Create React App
Create-react-app ist ein CLI-Tool , Wird zum schnellen Erstellen neuer React-Anwendungen verwendet. Sie können ein neues Projekt generieren, den Entwicklungsserver starten und Bindungen erstellen. Jest (ein Unit-Testing-Tool von Facebook) ist ebenfalls in die Create-react-App integriert, was es für uns einfacher macht, Unit-Tests durchzuführen.
React Native
React Native ist eine von Facebook entwickelte mobile Entwicklungsplattform, die auf React basiert. Mit dieser Plattform kann React eine wirklich native Benutzeroberfläche erstellen. Für die Bindung stehen eine Reihe von Standard-React-Komponenten zur Verfügung. Außerdem können Sie damit eigene Komponenten erstellen und diese an Objective-C-, Java- oder Swift-Code binden.
Material-Benutzeroberfläche
Für React ist auch eine Materialdesign-Komponente verfügbar. Im Vergleich zur Angular-Version ist diese Version ausgereifter und kann eine größere Auswahl an Komponenten verwenden.
Next.js
Next.js ist ein Framework für das serverseitige Rendern von React-Anwendungen. Es bietet eine flexible Möglichkeit, eine Anwendung ganz oder teilweise auf dem Server zu rendern, die Ergebnisse an den Client zurückzugeben und im Browser fortzufahren. Es versucht, die komplexe Aufgabe der Erstellung universeller Anwendungen so einfach wie möglich zu gestalten, sodass die Einrichtung so einfach wie möglich gestaltet wird und die Anzahl neuer Grundelemente und Anforderungen an die Projektstruktur möglichst gering ist.
MobX
MobX ist eine alternative Bibliothek zur Verwaltung des Anwendungsstatus. Im Gegensatz zu Redux, das den Status in einem unveränderlichen Speicher speichert, empfiehlt es Ihnen, nur den minimal erforderlichen Status zu speichern und den Rest der Daten daraus zu beziehen. Es bietet eine Reihe von Dekoratoren zum Definieren von Observables und Observern und zum Einführen reaktiver Logik in Ihren Statusverwaltungscode.
Storybook
Storybook ist eine Komponentenentwicklungsumgebung für React. Damit können Sie schnell eine separate Anwendung zur Anzeige Ihrer Komponenten einrichten. Darüber hinaus bietet es viele Add-ons zum Dokumentieren, Entwickeln, Testen und Entwerfen Ihrer Komponenten.
Ebenso können Sie weitere Tools und Bibliotheken aus der Awesome React-Liste erfahren.
Lernkurve und Entwicklungserfahrung
Ein wichtiges Kriterium für die Auswahl einer neuen Technologie ist, ob sie leicht zu erlernen ist. Die Antwort hängt natürlich von einer Vielzahl von Faktoren ab, wie zum Beispiel Ihrer bisherigen Erfahrung und Ihrem allgemeinen Wissen über relevante Konzepte und Muster. Wenn wir davon ausgehen, dass Sie ES6+, Build-Tools und all das bereits kennen, schauen wir uns an, was Sie sonst noch wissen müssen.
Reagieren
Mit React werden Sie als Erstes auf JSX stoßen. Für einige Entwickler mag es zunächst umständlich erscheinen, aber es fügt keine Komplexität hinzu; es handelt sich lediglich um Ausdrücke, praktisch immer noch um JavaScript, mit einer speziellen HTML-ähnlichen Syntax. Sie müssen auch lernen, wie man Komponenten schreibt, Requisiten für die Konfiguration verwendet und den internen Status verwaltet. Es besteht keine Notwendigkeit, neue Logikstrukturen oder Schleifen zu erlernen, da alles reines JavaScript ist.
Das offizielle Tutorial ist ein großartiger Ort, um mit dem Erlernen von React zu beginnen. Nachdem Sie das offizielle Tutorial abgeschlossen haben, sollten Sie sich als Nächstes mit dem Routing-Mechanismus von React vertraut machen und ihn beherrschen. React Router v4 ist vielleicht etwas komplexer und unkonventioneller, aber machen Sie sich keine allzu großen Sorgen.
Die Verwendung von Redux erfordert einen Paradigmenwechsel, und der kostenlose Einführungsvideokurs zu Redux kann Kernkonzepte schnell einführen. Abhängig von der Größe und Komplexität des Projekts kann es schwierig sein, ein paar zusätzliche Bibliotheken zu finden und zu erlernen, aber danach sollte alles reibungslos verlaufen.
Tatsächlich ist der Einstieg in React sehr einfach. Der schwierigste Teil besteht möglicherweise darin, eine Klassenbibliothek auszuwählen, die für Ihr Projekt oder Produkt geeignet ist.
Angular
Angular führt Sie in mehr neue Konzepte als React ein. Zunächst müssen Sie TypeScript verwenden. Für Entwickler mit Erfahrung in statisch typisierten Sprachen wie Java oder .NET ist dies möglicherweise einfacher zu verstehen als JavaScript, für reine JavaScript-Entwickler erfordert dies jedoch möglicherweise etwas zusätzliches Lernen.
Die umfangreichen technischen Themen des Frameworks selbst können von den Grundlagen wie Modulen, Abhängigkeitsinjektion, Dekoratoren, Komponenten, Diensten, Pipelines, Vorlagen und Anweisungen bis hin zu fortgeschritteneren Themen wie Änderungserkennung, Zonen und AoT reichen Kompilierung und RxJS. Diese stehen alle in der Dokumentation. RxJS ist ein schweres Thema und wird auf der offiziellen Website ausführlich beschrieben. Während die Verwendung auf einer grundlegenden Funktionsebene relativ einfach ist, wird es komplizierter, wenn Sie zu erweiterten Anwendungen wechseln.
Zusammenfassend haben wir festgestellt, dass Angular eine höhere Eintrittsbarriere aufweist als React. Die Anzahl der neuen Konzepte kann für Neulinge durchaus verwirrend sein. Wieder einmal bin ich auf einige Fragen gestoßen und musste Google verwenden, um die Antwort zu finden. Ob es jedoch geeignet ist oder nicht, hängt, wie bereits erwähnt, von weiteren Faktoren ab.
Prospect Angular
Im März 2017 hat Angular Version 4.0 veröffentlicht (kompatibel mit Version 2.x). Die offizielle Erklärung liegt bei Router Die Kernkomponenten sind bereits 4.0.0. Wenn Angular immer noch 3.0 verwendet, führt dies zu Verwirrung, wie unten gezeigt:

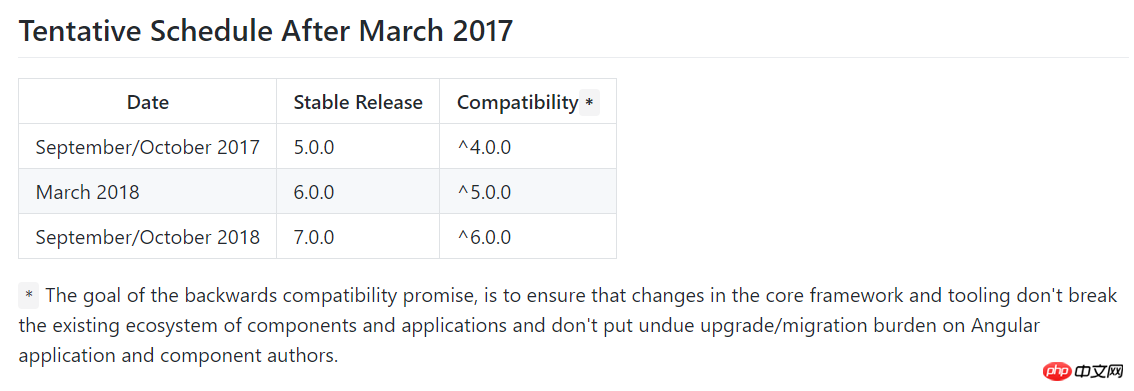
Die 4.0-Version reduziert hauptsächlich die Codegröße erheblich. 60 %), während gleichzeitig die Ladegeschwindigkeit verbessert wird (soweit sie mit bloßem Auge sichtbar ist) und die Fehlermeldung klarer ist. Laut der offiziellen Dokumentation wird das Versions-Upgrade von Angular relativ schnell iteriert

Ob es sich um eine 6-monatige Iteration einer Hauptversion oder einen wöchentlichen Hotfix handelt Wie Sie sehen, möchte das Angular-Team mit einer schnellen Upgrade-Strategie schnell den Markt erobern.
React
Andererseits ist das Upgrade von React sehr vorsichtig, wie aus dem neuesten Newsblog zur Version 15.5.0 hervorgeht

Aus dem Blog geht jedoch hervor, dass React kurz vor der Einführung von Version 16 steht. Ich frage mich, welche Überraschungen uns das gesamte neu geschriebene React bringen wird. Es sollte jedoch erwähnt werden, dass Facebook Ende letzten Jahres React VR veröffentlicht hat. Interessierte Studenten können einen Blick darauf werfen.
Fitness
Egal welches Framework es ist, dasjenige, das zu Ihnen passt, ist „gut“, daher müssen Sie es aus der Perspektive des Projekts (Produkts) selbst messen. Die folgende Liste Die Anzahl der Fragen ist vielleicht nicht umfassend, aber es kann zumindest ein Anfang sein
Wie groß ist das Projekt (Produkt)? Wie lange dauert die Wartung? Sind alle Funktionen im Vorfeld klar definiert oder können sie flexibel geändert werden? Sind das Domänenmodell und die Geschäftslogik komplex? Auf welche Plattform zielen Sie ab? Web, mobil, Desktop? Benötigen Sie serverseitiges Rendering? Ist SEO wichtig? Verarbeiten Sie viele Echtzeit-Ereignisströme? Wie groß ist Ihr Team? Wie erfahren sind Ihre Entwickler und welchen Hintergrund haben sie? Gibt es vorgefertigte Komponentenbibliotheken, die Sie gerne nutzen würden?
Wenn Sie an einem großen Projekt arbeiten und das Risiko falscher Entscheidungen minimieren möchten, sollten Sie zunächst eine Demo erstellen, um das Produktkonzept zu überprüfen. Wählen Sie einige Hauptfunktionen Ihres Projekts aus und versuchen Sie, diese mithilfe eines der Frameworks auf einfache Weise zu implementieren. Demos nehmen normalerweise nicht viel Zeit in Anspruch (und sollten es auch nicht), aber sie liefern wertvolle Erfahrungen, die Ihnen bei der Validierung wichtiger technischer Anforderungen helfen können. Wenn Sie mit den Ergebnissen zufrieden sind, können Sie mit einem vollständigen Build fortfahren. Wenn nicht, haben Sie ausreichend Zeit, sich erneut zu entscheiden. Während des Projektentwicklungsprozesses können Sie auch einige Entwicklungstools verwenden, die Angular und React unterstützen, um die Entwicklungseffizienz zu verbessern, z. B. Wijmo, eine Reihe von Entwicklungskontrollsätzen, einschließlich HTML5 und JavaScript, die für die Entwicklung von Unternehmensanwendungen eingeführt wurden. Ganz gleich, ob Ihre Anwendung mobil oder auf dem PC ist oder IE6 unterstützen muss, Wijmo Enterprise kann Ihre Anforderungen erfüllen.
Das Folgende ist der Vergleich und die Erfahrung eines erfahrenen Programmierers mit diesen beiden Frameworks:
Erstens ist meine aktuelle Erfahrung, dass sowohl Angular als auch Ember nur das TODOMVC-Tutorial gespielt haben. Was React betrifft, Ich schreibe eine Chrome-App und ein kleines Projekt für das Unternehmen.
Kürzlich gibt es ein neues Projekt, das prüft, ob Angular, Ember oder React (+Flux) verwendet werden soll.
Angular.js
Zuallererst wird Angular von Google unterstützt (ist die offizielle Website deshalb blockiert?), sodass Sie sich darüber keine Sorgen machen müssen Die Community-Basis und das gesamte Ökosystem sind bereits sehr vollständig, vom grundlegendsten Tutorial über die Anzahl der StackOverflow-Fragen bis hin zur Analyse des Frameworks selbst. Aus dieser Perspektive scheint es also, dass Angular relativ einfach zu bekommen sein sollte begonnen.
Die aktuellen Probleme von Angular scheinen jedoch offensichtlich zu sein
1 Leistung
Das Gleiche gilt für das TODOMVC-Beispiel, Angular ist voll geladen Verwendet 1.1s (WebPagetest – Visueller Vergleich). Die Version, die ich derzeit auf Angular-Basis verwende, ist Kibana, und ich muss sagen, dass sie tatsächlich ziemlich langsam ist. .
2. Angular 2.0
Angular 2.0 ist ein fast vollständig umgekrempeltes und überarbeitetes Framework, und es wird geschätzt, dass es keinen Upgrade-Plan für 1.X geben wird. Wenn Sie also jetzt ein neues Projekt starten und Angular verwenden, wird es eine sehr unangenehme Zeit. Ebenso scheint eine so große Änderung zu beweisen, dass 1.X nicht so gut ist. In diesem Artikel wird empfohlen, zu lesen, warum Sie
AngularJs
React.js
nicht verwenden sollten. Das größte Merkmal von React ist, dass es „leicht“ ist. Gepaart mit der guten Idee von VDOM ist React sehr, sehr schnell (im obigen Test wurde es in etwa 0,3 Sekunden geladen). Darüber hinaus besteht ein großer Unterschied zwischen React und Angular darin, dass React einen unidirektionalen Datenfluss verwendet.
Der Nachteil von React ist, dass es derzeit noch zu neu ist und es schwer zu sagen ist, ob es in Zukunft größere API-Änderungen geben wird. Derzeit wird React in großen und stabilen Projekten verwendet. Ich kenne nur Yahoo E-Mail. Daher gibt es derzeit nur sehr wenige Stimmen, die React kritisieren. Vielleicht liegt es nicht daran, dass es keine Fallstricke gibt, aber diese Fallstricke wurden noch nicht beseitigt.
Außerdem ist React selbst nur ein V. Wenn Sie also ein vollständiges Framework für ein großes Projekt wünschen, müssen Sie möglicherweise auch Dinge im Zusammenhang mit Flux und Routing einführen. Ich habe das Routing von React nicht studiert, aber es gab einige Kritikpunkte an Flux.
Zusammenfassung
Angular ist ein wirklich großes und umfassendes Framework. Im Grunde genommen können Sie dieser Idee folgen und den Code eingeben.
React ist eine kurze und leistungsstarke Bibliothek, die nur für die Lösung eines einzigen Ihrer „Problempunkte“ verantwortlich ist.
Verwandte Empfehlungen:
Erweiterte Beispiele für Winkelkomponentenmuster
AngularJs-Methode zum Hinzufügen, Löschen, Ändern und Überprüfen
Das obige ist der detaillierte Inhalt vonAnalyse des Unterschieds zwischen dem JavaScript-Framework Angular und React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




