
Dieser Artikel stellt hauptsächlich die Methode vom Packen bis zur Veröffentlichung des ersten Vue-Plug-Ins im Detail vor. Ich hoffe, dass er allen helfen kann.
Vorwort
Dies ist das erste Vue-Plug-in, das ich gepackt habe. Die Funktion besteht darin, in ausgewählte Provinzen und Städte zu blättern Plug-in, aber ich bin immer noch sehr glücklich, die Schritte aufzuzeichnen.
Plug-in-Adresse: https://github.com/leichangchun/vue-area-select Willkommen, um mich zu korrigieren
Vorbereitung
Offizielle Vue-Website Obwohl die Einführung in den Plug-in-Teil sehr einfach ist, ist es dennoch notwendig, sie sorgfältig durchzugehen. Da dieses Plug-in relativ einfach ist, verwendet es hauptsächlich die folgenden zwei Punkte:
1. Das Vue-Plug-in muss über eine öffentliche Methode installiert werden
2. Verwenden Sie das Plug-in durch die globale Methode Vue.use(), Es gibt Kastanien unten
Projekt erstellen
Projekt initialisieren
vue init webpack-simple projectName cd projectName cnpm install //安装依赖
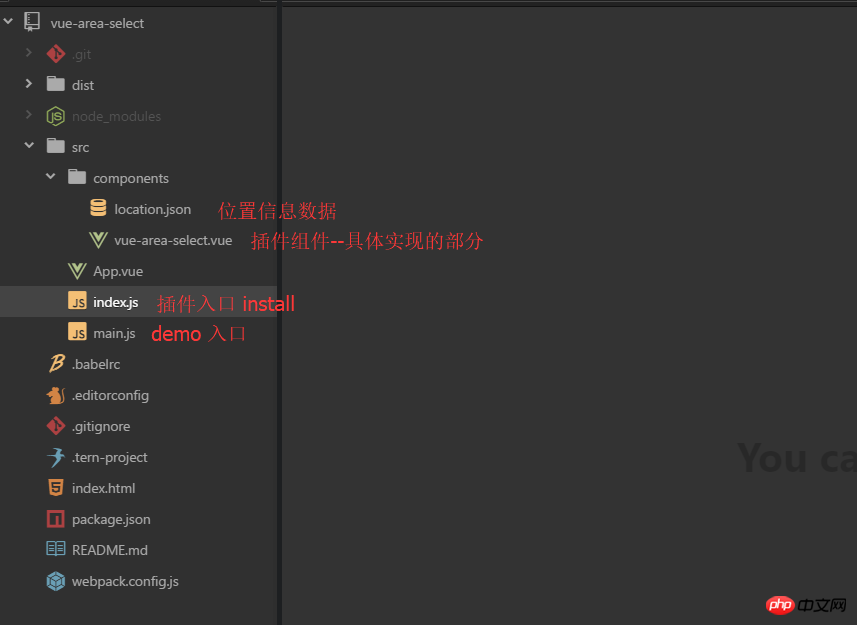
Entwicklung erstellen Komponentenverzeichnis wie folgt

Plug-Ins entwickeln
Der Plug-In-Eingang index.js muss Plug einführen -in-Komponenten und schreiben Sie die Installationsmethode
import vueAreaSelect from './components/vue-area-select' //引入组件
const areaSelect = {
install (Vue, options) {
Vue.component(vueAreaSelect.name, vueAreaSelect) //全局组件
}
}
export default areaSelect //导出vue-area -select.vue ist der spezifische Implementierungsteil des Plug-Ins, daher werde ich ihn nicht im Detail vorstellen Details.
Die Referenzmethode beim Debuggen besteht darin, die Datei index.js einzuführen.
//引入 import areaSelect from './index.js' Vue.use(areaSelect) //.vue中 使用 <vue-area-select></vue-area-select>
Nachdem das Debuggen abgeschlossen ist, müssen Sie es erstellen und dann in npm veröffentlichen. Beim Erstellen müssen Sie zuerst die Konfiguration in webpack.config.js ändern und dann mit npm ausführen, um die Paketdatei zu erstellen
// entry: './src/main.js', //npm run dev时 demo调试的入口
entry: './src/index.js', //打包时 插件入口
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js'
filename: 'vue-area-select-lei.js', //打包生成文件的名字
library:'AreaSelect', //reqire引入的名字
libraryTarget:'umd',
umdNamedDefine:true
}Zu diesem Zeitpunkt ist der Plug-In-Entwicklungsteil abgeschlossen. Dann müssen Sie es über npm veröffentlichen.
NPM veröffentlichen
Konfigurieren Sie zuerst package.json, Sie müssen die folgenden Elemente hinzufügen
"private": false,
"main": "dist/vue-area-select-lei.js", //import引入时默认寻找的文件
"repository": { //仓库地址
"type": "git",
"url": "https://github.com/leichangchun/vue-area-select"
},Dann npm-Login-Login-Konto npmPublish Veröffentlichen Sie das Plug-In

Verwenden Sie die Plug-In-Methode
npm install vue-area-select-lei --save //安装 //插件的方式引入使用 import areaSelect from 'vue-area-select-lei' Vue.use(areaSelect)
und der Effekt ist wie folgt:

Verwandte Empfehlungen:
Wie schreibe ich ein Beispiel für ein Vue-Plug-in?
Wie schreibe ich ein Vue-Plug-in? -in vue.js Beispielunterricht
Tutorial zum Kapseln von Eingabekomponenten in Vue
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung eines Vue-Plug-Ins von der Verpackung bis zur Veröffentlichung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wozu dient das Docker-Image?
Wozu dient das Docker-Image?
 So finden Sie den Standort eines verlorenen Huawei-Telefons
So finden Sie den Standort eines verlorenen Huawei-Telefons
 Bereinigen Sie die Registrierung
Bereinigen Sie die Registrierung
 So legen Sie den Offline-Status bei Douyin fest
So legen Sie den Offline-Status bei Douyin fest
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
 Verwendung der Parseint-Funktion
Verwendung der Parseint-Funktion
 Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?




