
In diesem Artikel wird hauptsächlich Macy.js vorgestellt, ein reines natives JS-Wasserfall-Flow-Plug-in, das ein unverzichtbares Front-End-Plug-in ist Interessierte können mehr darüber erfahren. Ich hoffe, es kann allen helfen.
Dies ist ein sehr leichtes, reines natives JS-Wasserfall-Flow-Plug-in – Macy.js. Heutzutage gibt es viele Bild- und Video-Websites und es eignet sich sehr gut für die Präsentation von Layout-Methoden wie dem Wasserfall-Flow .
Dieses Flow-Layout-JS-Plug-in ist nur 4 KB groß, was als sehr leichtgewichtig bezeichnet werden kann. Die Konfiguration ist auch relativ komfortabel. Benutzer können den Abstand und die Anzahl der Spalten anpassen. Eine weitere Funktion besteht darin, dass sie unterschiedliche Bildschirmauflösungen und eine unterschiedliche Anzahl von Spalten definieren können.
Die Wahl eines einfachen und benutzerfreundlichen Wasserfall-JS-Plug-Ins kann es Front-End-Ingenieuren ermöglichen, schnell schöne Wasserfall-PC-Websites zu entwickeln und Backend-Projekte zu reagieren.
Die repräsentative Website für Wasserfall-Flow-Layout ist Huaban.com, eine Design-Website, mit der Designer sicherlich vertraut sein werden.
Plug-in-Funktionen
Leicht, nur 4 KB groß, die Mindestversion ist nur 2 KB!
Die Anzahl der Layoutspalten kann angepasst werden
Reines JS, keine Notwendigkeit, sich auf die jQuery-Bibliothek zu verlassen.
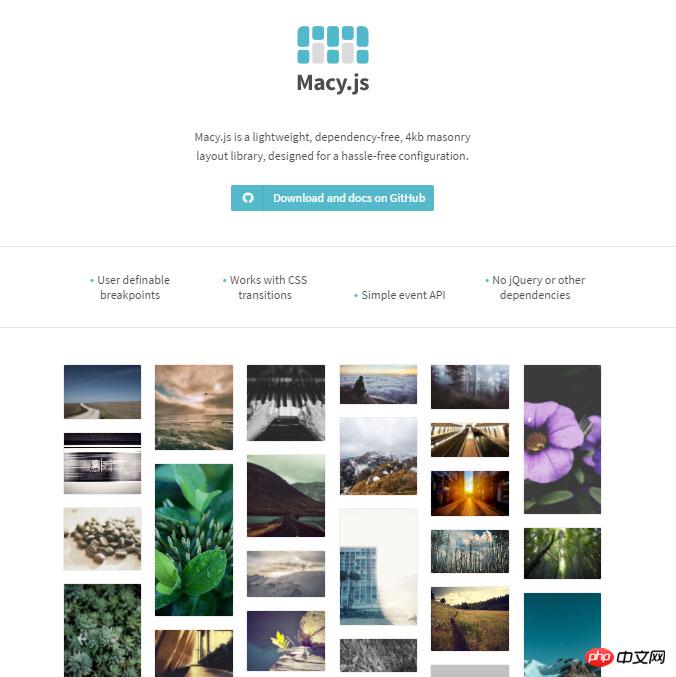
Werfen wir zunächst einen Blick auf den Screenshot des Macy.js-Projektfalls:

Offizielle Website-Adresse: http://macyjs.com/
Im Folgenden finden Sie spezifische Anweisungen:
Schritt 1: JS-Dateien am Ende der Seite einführen (können nicht in der Kopfzeile platziert werden)
<script src="macy.js"></script>
Schritt 2: HTML-Struktur
<p id="macy-container"> <p > <img src="aa.jpg" /> </p> </p>
Schritt 3: JS konfigurieren
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>Wenn Sie Vue und React verwenden, können Sie npm verwenden, um macy.JS zu installieren
npm install macy
Github-Lageradresse: https://github. com/bigbitecreative/macy.js
Verwandte Empfehlungen:
Einführung in die Verwendung von Jquery Waterfall Flow Plug-in_jquery
Detaillierte Erläuterung der Verwendung des jQuery Masonry-Wasserfall-Flow-Plug-ins_jquery
jQuery-Wasserfall-Plug-in-Wookmark-Verwendungsbeispiel_jquery
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des rein nativen JS-Wasserfall-Plug-Ins Macy.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




