
In diesem Artikel wird hauptsächlich die Methode der automatischen Bereitstellung von Node vorgestellt. Der Herausgeber findet sie recht gut. Jetzt werde ich sie mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Wenn wir das Node-Projekt aktualisieren und iterieren, müssen wir die folgenden Schritte ausführen:
git push Senden Sie den Code an das Code-Repository
Führen Sie git pull auf dem Server aus, um den neuesten Code abzurufen
pm2 startet Ihren Code und führt ihn aus
Das ist in Ordnung. , aber sobald das Projekt zu schnell aktualisiert und iteriert wird, müssen Sie die oben genannten Schritte ständig wiederholen und zwischen verschiedenen Bash-Panels hin und her wechseln, was sehr mühsam ist.
Zu diesem Zeitpunkt feiern Webhooks ihr Debüt!
Für Webhooks lautet die Erklärung von Github:
Mit Webhooks können Sie Integrationen erstellen oder einrichten, die bestimmte Ereignisse auf GitHub.com abonnieren.
Um es einfach auszudrücken: Mithilfe von Webhooks können wir nun einen Blick darauf werfen, wie das geht
Konfigurationsskript
Dieser Absatz Der Inhalt des Skripts ist das, was der Server automatisch ausführen muss
# autoBuild.sh #! /bin/bash git reset --hard origin/master git clean -f git pull npm start
Hinweis: Dieses Skript wird automatisch auf dem Server ausgeführt
Js-Dateiausführungsskript schreiben
Da ich Github als Code-Repository verwende, verwenden wir hier die Github-Webhooks-Handler-Bibliothek, um die Ausführung unserer Skripte zu automatisieren
Laut Dokumentation schreiben wir die js-Datei folgendermaßen:
// autoBuild.js
var http = require('http')
var spawn = require('child_process').spawn
var createHandler = require('github-Webhooks-handler')
var handler = createHandler({ path: '/pushCode', secret: '' }) // 在代码仓库的 Webhooks 选项处配置
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such location')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
// 监听 push 事件
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref)
rumCommand('sh', ['./autoBuild.sh'], function( txt ) { // 执行 autoBuild.sh 脚本文件
console.log(txt)
})
})
function rumCommand( cmd, args, callback ) {
var child = spawn( cmd, args )
var response = ''
child.stdout.on('data', function( buffer ){ response += buffer.toString(); })
child.stdout.on('end', function(){ callback( response ) })
}In app.js setzen wir den Port auf 3001, und der Code hier nicht veröffentlicht ist, finden Sie den gesamten Beispielcode dieses Tutorials im Github-Link am Ende des Artikels
Nginx-Konfiguration
Da unser Beispielcode auf Port 3001 läuft, läuft die js-Datei, die die automatische Bereitstellung durchführt, auf Port 7777, daher müssen wir Nginx so konfigurieren, dass diese beiden Ports aktiviert werden:
# 启用 7777 端口
server {
listen 7777;
listen [::]:7777
server_name huangxizhou.com; #在这里填上你自己的服务器 ip 地址或者域名
root /var/www/html/auto-build;
}
# 启用 3001 端口
server {
listen 3001;
listen [::]:3001
server_name huangxizhou.com; #在这里填上你自己的服务器 ip 地址或者域名
root /var/www/html/auto-build;
}Auf diese Weise wird Nginx nun konfiguriert.
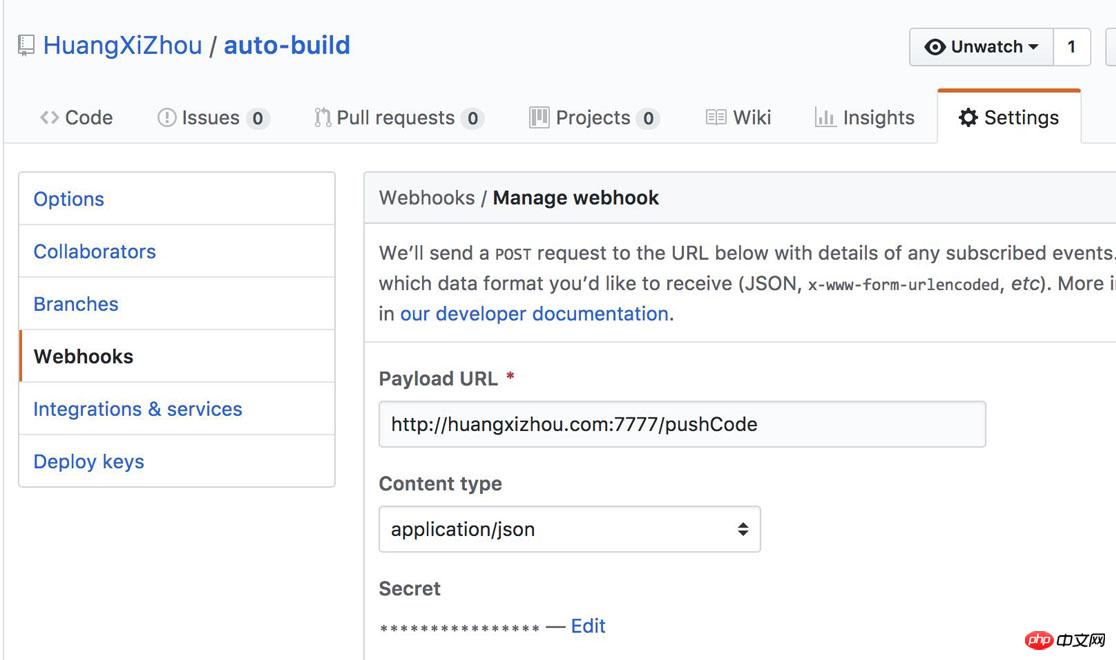
Webhooks-Konfiguration
Zuerst betreten wir das Warehouse Klicken Sie dort, wo Sie die automatische Bereitstellung implementieren möchten, auf „Einstellungen“ –> Wählen Sie in der Datei den Inhaltstyp aus:

application/json
Wenn wir das Projekt zum ersten Mal bereitstellen, müssen wir dies noch manuell tun.
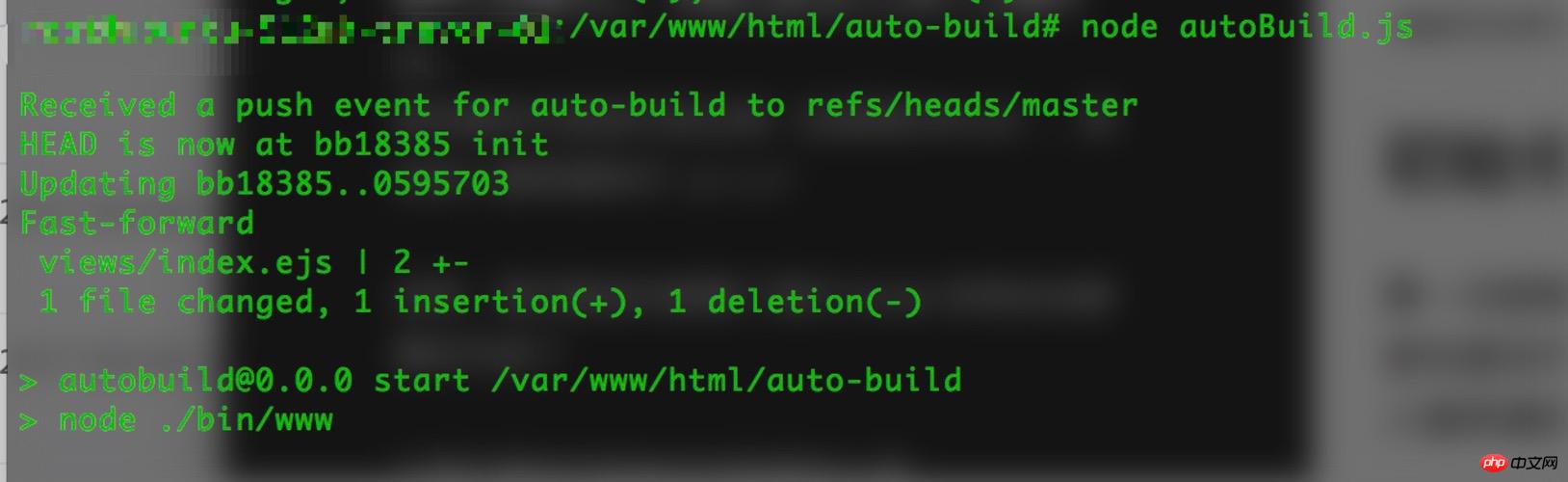
Übermitteln Sie zuerst den Code an das Code-Repository (hier ist Github) und geben Sie dann den Server ein, um ihn auszuführen
Auf diese Weise haben wir unseren Knotencode erfolgreich bereitgestellt für die automatische Bereitstellung
Ändern wir den Code, um den Effekt auszuprobieren git pull
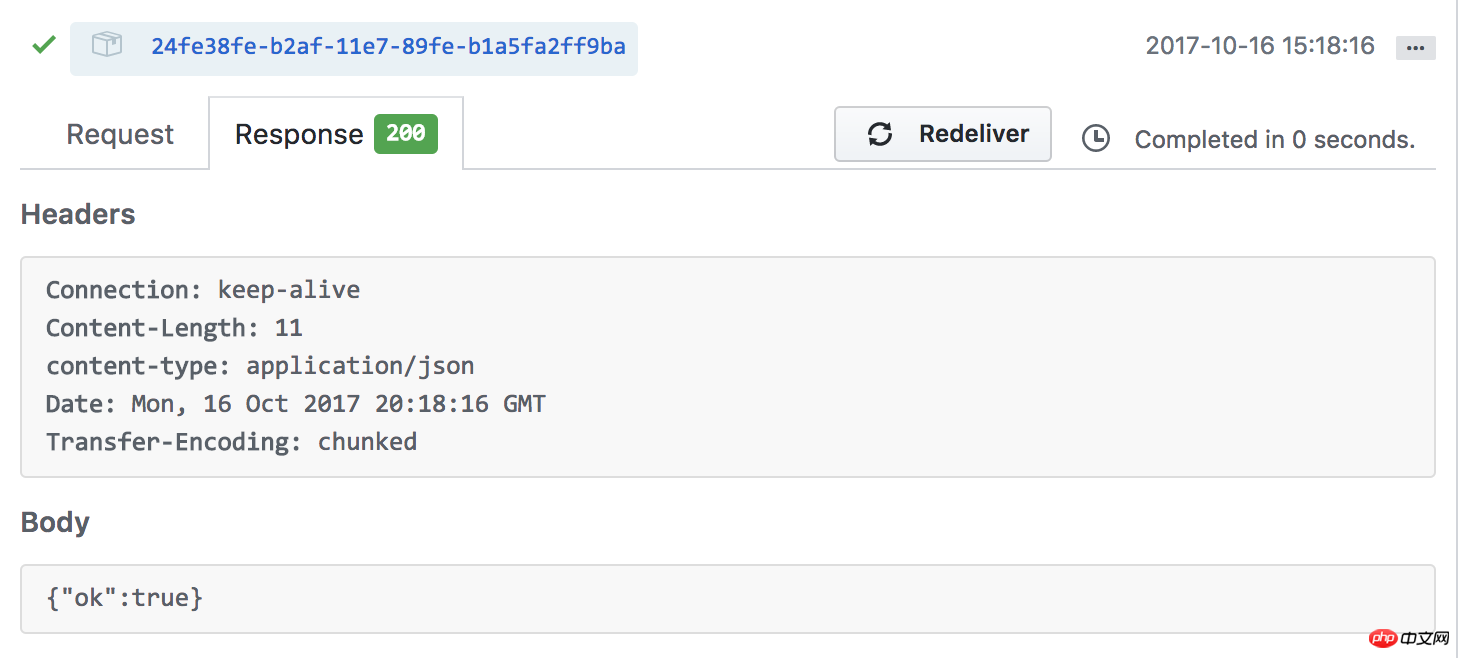
git pushSchauen Sie sich Github noch einmal an

Die Schnittstelle wurde automatisch ausgelöst und die automatisierte Knotenbereitstellung ist erfolgreich
Schließlich
Diese Technologie ist nicht auf Node beschränkt
Es gibt auch Einschränkungen. Sie kann nur automatisch für ein einzelnes Projekt bereitgestellt werden und muss auf das Code-Warehouse angewiesen sein
Automatisierte Bereitstellung von MySQL 5.6-Schritten
Vom Programmierer automatisiertes Bereitstellungstool für PHP-Websites
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der automatisierten Node-Bereitstellungsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




