
Nach Abschluss unserer App-Entwicklung ist es unvermeidlich, dass das Produkt in Zukunft aktualisiert wird. Daher hoffen wir, dass die App automatisch auf dem Mobiltelefon des Kunden aktualisiert wird, was in automatische Upgrades und manuelle Upgrades unterteilt werden kann. In diesem Artikel wird hauptsächlich das Upgrade der H5-Hybrid-Entwicklungs-App vorgestellt. Der Herausgeber findet es ziemlich gut. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Automatisches Upgrade: in der Regel, wenn die Kunden-App die Homepage zum ersten Mal öffnet.
Manuelles Upgrade: Stellen Sie einen Upgrade-Zugang in der App-Oberfläche bereit.
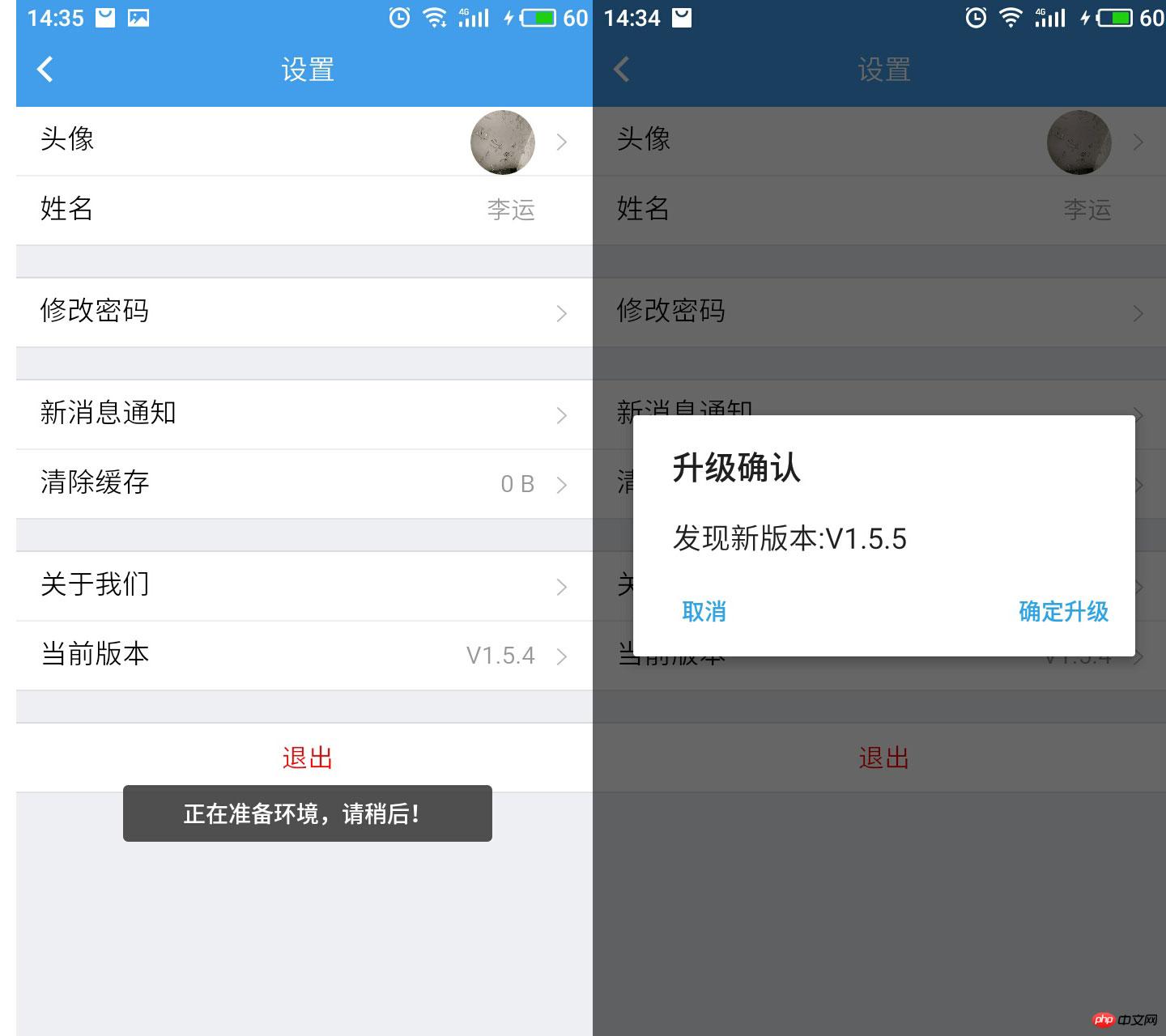
Der Schnittstelleneffekt wird wie folgt demonstriert:

Der Code ist eigentlich sehr einfach, muss aber für iOS und Android separat verarbeitet werden. Die Grundidee besteht darin, die App-Versionsnummer des lokalen Computers abzurufen und sie dann mit der App-Versionsnummer auf dem Server zu vergleichen. Wenn sie kleiner als die App-Versionsnummer auf dem Server ist, führen Sie einen Aktualisierungsvorgang durch.
var btn = ["确定升级", "取消"];
//获取app系统更新[是否手动点击获取更新]
function appUpdate(ismanual) {
console.log('appUpdate');
mui.plusReady(function () {
plus.runtime.getProperty(plus.runtime.appid, function (inf) {
ver = inf.version;
console.log('ver:' + ver);
var url = config.GetAppVersion;
var client;
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) { //苹果手机
mui.ajax({
type: "get",
dataType: 'json',
url: "https://itunes.apple.com/lookup?id=1318127518",//获取当前上架APPStore版本信息
data: {
id: 131812xxxx //APP唯一标识ID
},
contentType: 'application/x-www-form-urlencoded;charset=UTF-8',
success: function (data) {
console.log('data:' + JSON.stringify(data));
var resultCount = data.resultCount;
for (var i = 0; i < resultCount; i++) {
var normItem = data.results[i].version;
console.log('normItem:' + normItem)
if (normItem > ver) {
var _msg = "发现新版本:V" + normItem;
//plus.nativeUI.alert("发现新版本:V" + normItem);
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
document.location.href = 'https://itunes.apple.com/cn/app/san-gu-hui/id131812xxxx?mt=8'; //上新APPStore下载地址
}
});
return;
}
}
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
});
} else if (/android/.test(ua)) {
mui.ajax(url, {
data: {
apkVersion: ver,
},
dataType: 'json',
type: 'get',
timeout: 10000,
success: function (data) {
//console.log('data:'+JSON.stringify(data))
if (data.StatusCode = 200 && data.Data > ver) {
//mui.toast("发现新版本:V" + data.Data);//获取远程数据库中上新andriod版本号
var _msg="发现新版本:V" + data.Data;
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
plus.nativeUI.toast("正在准备环境,请稍后!");
var dtask = plus.downloader.createDownload(config.apkUrl, {}, function (d, status) {
if (status == 200) {
var path = d.filename;//下载apk
plus.runtime.install(path); // 自动安装apk文件
} else {
plus.nativeUI.alert('版本更新失败:' + status);
}
});
dtask.start();
}
});
} else {
console.log('当前版本号已是最新');
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
},
error: function (xhr, type, errerThrown) {
if (ismanual) {
mui.toast('网络异常,请稍候再试');
}
}
});
}
});
});
}Unsere iOS-Anwendung wird im Apple App Store veröffentlicht, während die Android-Anwendung direkt auf unserem eigenen Server (z. B. IIS-Server) bereitgestellt wird, weil Android Dort Es gibt zu viele Anwendungsmärkte, daher ist es sehr mühsam, die Version jedes Mal zu aktualisieren. Jedes Mal, wenn Sie eine Version veröffentlichen, müssen Sie alle Android-Anwendungsmärkte aufsuchen, um Updates einzureichen.
Es ist zu beachten, dass beim Aufruf dieser Methode mit manueller Aktualisierung und automatischer Aktualisierung unterschiedliche Parameter übergeben werden müssen, da das System bei der automatischen Aktualisierung erkennt, dass die aktuelle Version bereits die neueste Version ist nicht auf dem Client angezeigt werden, und wenn es manuell aktualisiert wird und es sich bereits um die neueste Version handelt, muss der Kunde dazu aufgefordert werden.
Automatischer Update-Aufruf: appUpdate();//App-Update erkennen
Manueller Update-Aufruf: appUpdate(true);//App-Update erkennen
Verwandte Empfehlungen:
So implementieren Sie die HTML5-Einzelseiten-Gesten-Schiebebildschirmumschaltung
Zusammenfassung der HTML5-Speichermethode
Nativ js-Implementierung So verwenden Sie das HTML5-Brick-Breaker-Minispiel
Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie die H5-Hybrid-Entwicklungs-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
 Ranking der zehn besten digitalen Währungsbörsen
Ranking der zehn besten digitalen Währungsbörsen
 Tabellendurchschnitt
Tabellendurchschnitt
 So verwenden Sie die Imfinfo-Funktion
So verwenden Sie die Imfinfo-Funktion
 Die Druckerinstallation ist fehlgeschlagen
Die Druckerinstallation ist fehlgeschlagen
 So entfernen Sie Wasserzeichen auf TikTok
So entfernen Sie Wasserzeichen auf TikTok




