
Dieser Artikel stellt hauptsächlich die Lösung des Problems der Übergabe von Arrays durch jQuery.ajax vor. Ich hoffe, dass er allen helfen kann.
Heute habe ich ein Problem überprüft. jQuery.ajax übergibt ein Array an den Hintergrund, aber der Wert kann nicht im Hintergrund empfangen werden.
Ein Teil des Front-End-JS-Methodencodes lautet wie folgt:
//创建一个测试数组
var boxIds = new Array();
boxIds.push(12182);
boxIds.push(12183);
boxIds.push(12184);
//向后台交互
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
success: function(data) {
//do sth...
}
});Backend-Controller-Code (SpringMVC)
@ResponseBody
@RequestMapping(value = "/box/changeLock")
public String changeLock(final Long[] boxIds, final int boxType) {
return locker_ChangeLockService.changeLock(boxIds, boxType);
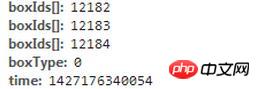
}Beobachten der im Browser gesendeten Anfrage , können Sie feststellen, dass die Parameter wie folgt lauten:

Wie Sie sehen können, lautet der Name des Parameters boxIds[] anstelle der von uns definierten boxIds Wenn wir beispielsweise ein Array übergeben, wird dieser automatisch nach unserem Array-Namen „[]“ hinzugefügt, sodass der Hintergrund ihn nicht empfangen kann.
Lösung:
Legen Sie das traditionelle Attribut von jQuery.ajax fest
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
traditional: true,//这里设置为true
success: function(data) {
//do sth...
}
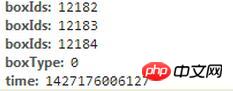
});Neuausgabe nach Änderungsanfrage Beobachten Sie den Browser:

Parameter 2 anfordern
Dieses Mal enthält der Parameter nicht „[]“, und der Hintergrund kann erfolgreich empfangen werden es ist das Array.
Verwandte Empfehlungen:
Detailliertes Beispiel für die Übergabe eines Array-Parameterwerts durch Ajax an den Server
So übergibt man ein Array an js Verwendung von PHP-Skript
jquery ajax kann das Array nicht an den Hintergrund übergeben
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass jQuery.ajax Arrays an den Hintergrund weiterleitet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Definitionen von Arrays?
Was sind die Definitionen von Arrays?
 js-String in Array umwandeln
js-String in Array umwandeln
 Array-Initialisierungsmethode
Array-Initialisierungsmethode
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 Nullbasiertes Java-Selbstlern-Tutorial
Nullbasiertes Java-Selbstlern-Tutorial




