
Dieser Artikel stellt hauptsächlich die detaillierten Schritte zum Einrichten der Webpack+Babel+React-Entwicklungsumgebung vor. Ich hoffe, dass er jedem helfen kann.
1. Lernen Sie Webpack kennen
Bevor wir eine Anwendung erstellen, lernen wir zunächst Webpack kennen, ein Modulpaketierungstool, das verschiedene Dateien verpacken kann (zum Beispiel: ReactJS, Babel, Coffeescript, Less/Sass usw.) werden als Module kompiliert und gepackt.
2. Webpack installieren
Um Webpack für die Entwicklung im Projekt zu verwenden, müssen wir es zunächst in der globalen Umgebung installieren.
npm install webpack -g
3. Erstellen Sie ein Projekt
Erstellen Sie nach der Installation ein Projekt namens learn-webpack und geben Sie den Projektordner ein Natürlich können Sie dem Projekt einen beliebigen Namen geben.
mkdir learn-webpack && cd learn-webpack
Suchen Sie den Projektordner, den Sie gerade mit dem Editor erstellt haben

Jetzt erstellen wir 2 Dateien:
app.js
document.querySelector('#app').innerHTML = 'Hello World!';
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn-webpack</title> </head> <body> <p id="app"></p> <script src="dist/bundle.js"></script> </body> </html>
Dann ausführen in das Terminal
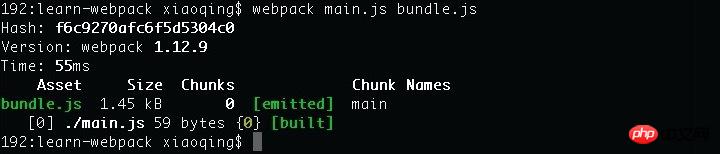
webpack ./app.js ./dist/bundle.js

Schließlich ausführen, um den lokalen http-Dienst zu starten
python -m SimpleHTTPServer
Zu diesem Zeitpunkt können Sie im Browser Folgendes eingeben: http://localhost:8000

Wenn Sie können. Wenn Sie Sehen Sie sich „Hallo Welt!“ im Browser an. Dies bedeutet, dass Sie Webpack erfolgreich zum Packen und Kompilieren von main.js in bundle.js verwendet haben.
Definieren Sie eine Konfigurationsdatei
Das Obige ist nur eine kurze Einführung in die Verwendung von Webpack. Tatsächlich sollte jedes Projekt eine webpack.config enthalten um Webpack mitzuteilen, was zu tun ist.
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}Jetzt im Terminal ausführen: webpack
Überprüfen Sie, ob es dasselbe ist wie vor der Eingabe von webpack ./app.js ./dist/ bundle Die Verpackungs- und Kompilierungsergebnisse von js sind gleich.
Eintrag: Geben Sie die gepackte Eintragsdatei an
1. Packen Sie eine einzelne Datei in eine einzelne Ausgabedatei und schreiben Sie den Namen der Datei direkt, zum Beispiel: Eintrag: „main.js“
2. Packen Sie mehrere Dateien in eine einzige Ausgabedatei und fügen Sie die Dateinamen in ein Array ein, zum Beispiel: Eintrag:['main.js','xx.js']
3 .Packen Sie mehrere Dateien in mehrere Ausgabedateien und fügen Sie den Dateinamen in ein Schlüsselpaar ein, zum Beispiel: Eintrag: {a:'main.js',b:'xx.js'}
Ausgabe: Verpackungsergebnisse konfigurieren
Pfad ist der definierte Ausgabeordner, Dateiname ist der Name der Verpackungsergebnisdatei, wenn die angegebene Verpackungseintragsdatei die oben genannten 1 oder 2 Situationen ist, Dateiname ist direkt wie Sie möchten Der Name der Ausgabedatei. Im dritten Fall muss der Dateiname als [Name].Dateiname.js geschrieben werden, und [Name] in Dateiname ist der Schlüssel im Eintrag.
Änderungen überwachen und automatisch verpacken
Wenn wir ständig Änderungen am Code vornehmen, verpacken wir ihn erneut manuell, um ihn nicht einmal zu ändern. Sie können die Überwachungsfunktion des Webpacks verwenden.
webpack --watch oder webpack -w
Oder Sie können watch direkt im Konfigurationscode auf true setzen
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}4. Verwendung von Babel
Was ist Babel? Babel ist ein JavaScript-Compiler. Verwenden Sie es, um die ES6-Syntax in die ES5-Syntax zu konvertieren, damit sie in aktuellen Umgebungen ausgeführt werden kann.
Im Terminal ausführen: npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev
Nach Abschluss der Installation müssen Sie das vorherige Webpack ändern. config.js zu:
module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
}Jetzt können Sie Code mit der ES6-Syntax in die Datei schreiben. Testen wir ihn und fügen Sie Folgendes hinzu:
zur App. js
var func = str => {
console.log(str);
};
func('我现在在使用Babel!');ES6 unterstützt die Verwendung von Pfeilen zum Definieren von Funktionen. Wenn Sie den gedruckten Text „Ich verwende jetzt Babel!“ auf der Konsole sehen, bedeutet dies, dass unser Babel-Modul erfolgreich ist Beginnen Sie mit dem Schreiben von Code mit ES6.
Das Element „Loader“ gibt den Loader an, der zum Laden dieser Art von Ressource verwendet wird.
test ist ein regulärer Ausdruck, der den abzugleichenden Ressourcentyp angibt.
exclude gibt Dateien an, die ignoriert werden sollen. Wir geben hier /node_modules/ an.
Abfrage kann auf zwei Arten geschrieben werden: Eine besteht darin, direkt auf den Loader-Namen in String-Form zu folgen:
loader: 'babel-loader?presets[]=es2015
Die andere ist wie hier beschrieben Artikelanzeige:
query: {
presets: ['es2015']
}resolve.extensions wird verwendet, um anzugeben, welche Suffixe das Programm automatisch vervollständigt und erkennt.
Beachten Sie, dass es sich um Erweiterungen handelt Das erste ist eine leere Zeichenfolge! Entspricht der Situation, in der kein Suffix erforderlich ist.
Wir haben Webpack und Babel bereits konfiguriert und einige Einführungen vorgenommen. Die grundlegende Umgebung wurde eingerichtet, und jetzt beginnen wir mit der Verwendung von React.
Geben Sie den folgenden Code in das Terminal ein, um React und React-Dom zu installierennpm install react react-dom --save
Babel针对React的所有的预设插件
npm install babel-preset-react --save-dev
由于我们增加了react的预设插件,所以需要对webpack.config.js进行修改。
将module -> loaders下面的query修改如下:
query: {
presets: ['es2015','react']
}现在创建一个名为hello.js的文件
import React from "react";
class Hello extends React.Component{
render() {
return (
<p>
Hello, World!
</p>
)
}
}
export default Hello;然后将app.js里面的文件修改如下:
import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
相关推荐:
Das obige ist der detaillierte Inhalt vonTutorial zum Einrichten von Webpack-, Babel- und React-Entwicklungsumgebungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




