
In diesem Artikel wird hauptsächlich die Erfahrungszusammenfassung zur Überprüfung, ob das Optionsfeld vor dem Absenden des JQuery-Formulars ausgewählt ist, und zur Überprüfung beim Löschen von Datensätzen vorgestellt. Es ist sehr gut und hat Referenzwert
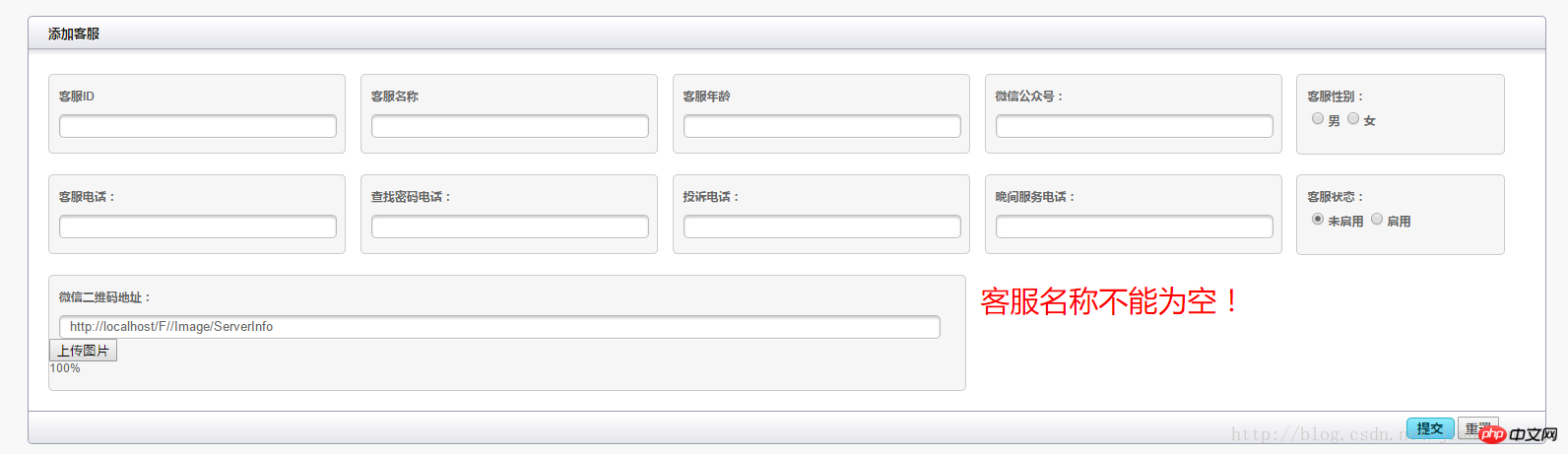
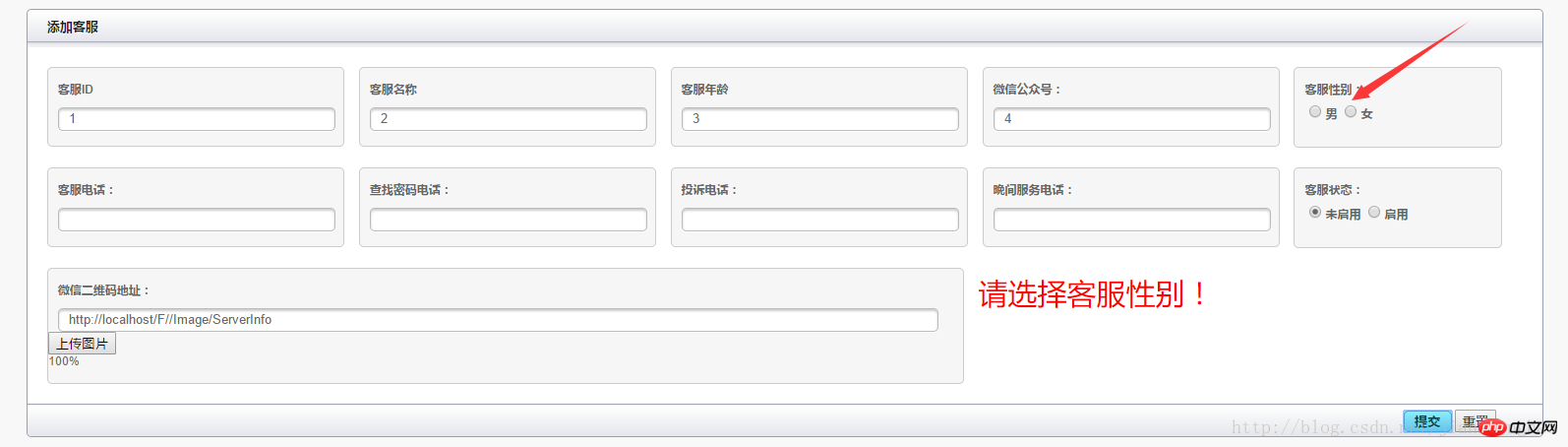
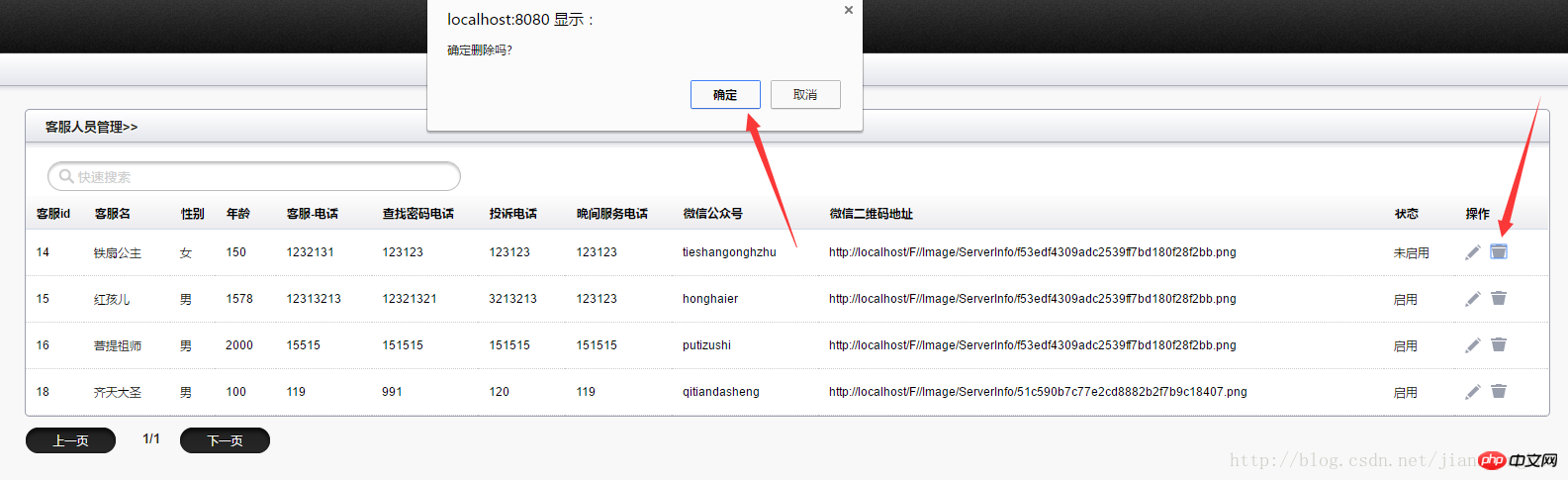
Gehen Sie zuerst nach oben. Drei Darstellungen:


<form action="路径" onsubmit="return check()" method="POST">
hinzu
<script type="text/javascript">
function check(){
var name = $('#name').val().trim();
var gender=$('input:radio[name="gender"]:checked').val();
if(!name){
$('#notice').text('客服名称不能为空!').show();
return false;
}else if(!gender){
$('#notice').text('请选择客服性别!').show();
return false;
}
else{
return true;
}
}
</script>
<p id="notice" style="font-size: 30px;color:red;margin-top: 15px;" ></p><input type="image" src="删除图标的路径" title="删除" onclick="{if(confirm('确定删除吗?')){javascript:document:delfrom_${ServerInfo.id };return true;}return false;}">
分开写实际就是
if(confirm('确定删除吗?')){
{javascript:document:delfrom_${ServerInfo.id };
return true;
}
return false;Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDas JQuery-Formular überprüft, ob das Optionsfeld ausgewählt ist. Erfahrungszusammenfassung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt
Der Grund, warum die Header-Funktion einen 404-Fehler zurückgibt




