
Dieser Artikel stellt hauptsächlich die Verwendung des jQuery-Json-Datenformatierungs-Plugins json-viewer.js vor. Ich hoffe, dass es jedem helfen kann.
Ausführliche Erklärung zur Verwendung des jQuery Json-Datenformatierungs-Hervorhebungs-Plugins json-viewer.js
1. Plug-in-Einführung:
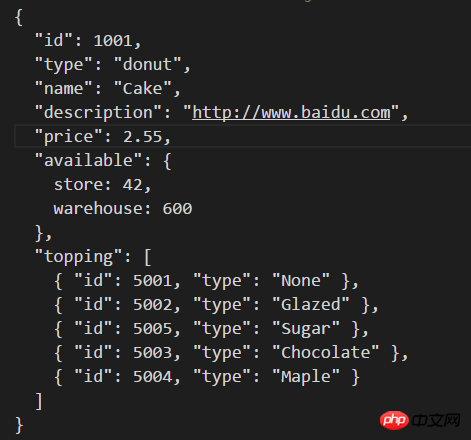
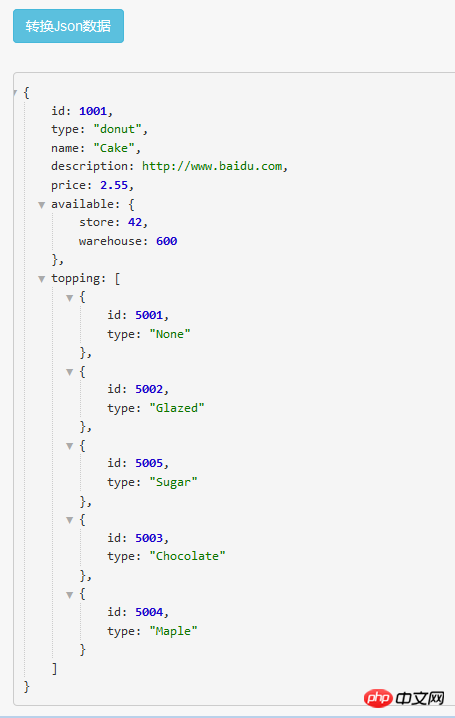
jquery.json-viewer .js ist ein JQuery-Plug-In zum Anzeigen von Daten im JSON-Format. Es kann unordentliche JSON-Daten auf schöne Weise auf der Seite anzeigen und unterstützt Funktionen wie Knotenerweiterung und -kontraktion sowie Syntaxhervorhebung.
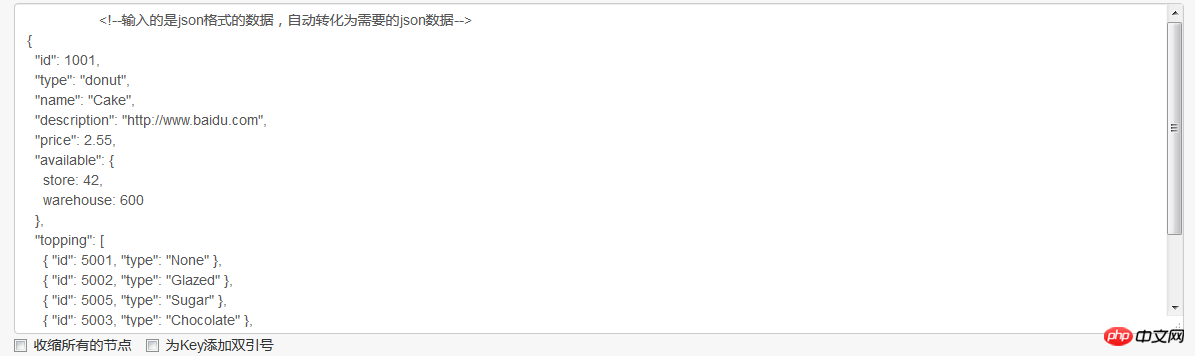
2. Code-Demonstration:
1).
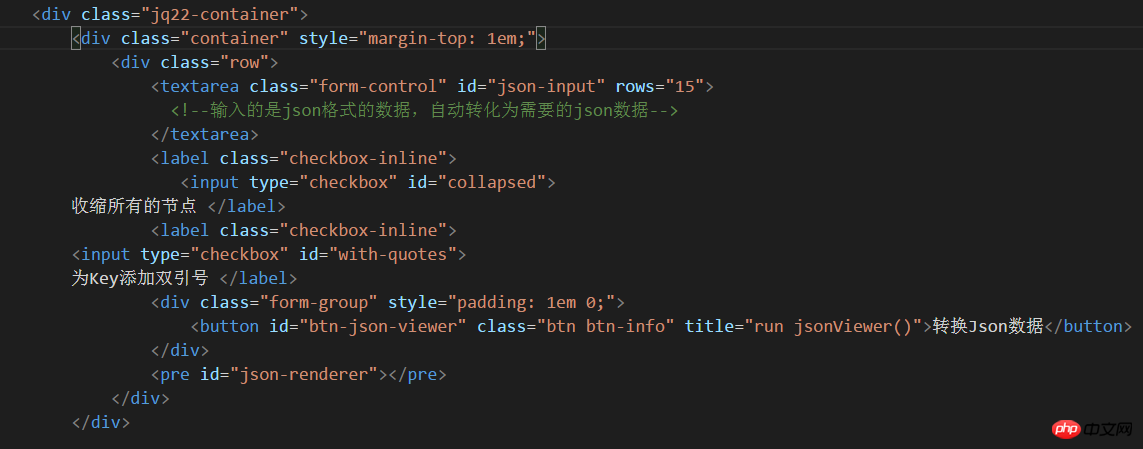
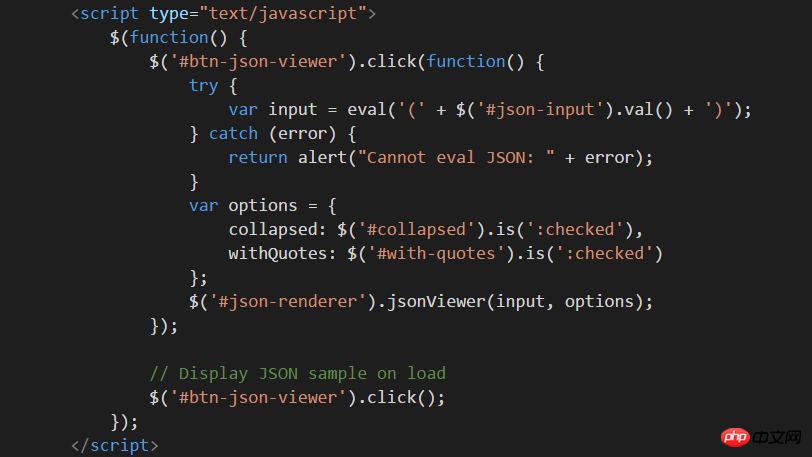
2).html-Code:
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.json-viewer.js"></script>


 5). >
5). >



7 Höhepunkte Leistung JavaScript-Code-Hervorhebungs-Plug-in
9 JavaScript-Syntax-Hervorhebungs-Plug-ins empfohlen_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von jQuery Json mit Hervorhebung des Plug-ins json-viewer.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




