Aufgrund der anfänglichen Positionierung von Js (ich hatte zunächst nicht erwartet, dass es in übermäßig komplexen Szenarien verwendet wird) stellt es kein Modulsystem bereit. Da Anwendungen komplexer werden, wird die Modularisierung zu einem Problem, das gelöst werden muss. Im Einklang mit den ausführlichen Grundsätzen von Feimai ist es notwendig, den Schleier der Modularisierung zu lüften. In diesem Artikel wird hauptsächlich die Implementierung der Modularisierung in Js im Detail vorgestellt und die Funktionsweise der Modularisierung im Detail vorgestellt, die einen bestimmten Referenzwert hat. Interessierte können mehr erfahren, ich hoffe, es kann allen helfen.
1. Probleme, die durch Modularisierung gelöst werden müssen
Um eine tiefgreifende Analyse von etwas durchzuführen, ist es notwendig, es zielgerichtet zu betrachten. Das durch Modularisierung zu lösende Problem lässt sich in einem Satz zusammenfassen
Projektcode besser organisieren ohne globale Verschmutzung
Um ein einfaches Beispiel zu geben, haben wir jetzt den folgenden Code:
function doSomething () {
const a = 10;
const b = 11;
const add = function (a + b) {
return a + b
}
add (a + b)
}In realen Anwendungsszenarien muss doSomething möglicherweise viele, viele Dinge tun, und die Add-Funktion ist möglicherweise komplexer und kann wiederverwendet werden. Daher hoffen wir, die Add-Funktion unabhängig zu machen In einer separaten Datei :
// doSomething.js 文件
const add = require('add.js');
const a = 10;
const b = 11;
add(a+ b);// add.js 文件
function add (a, b) {
return a + b;
}
module.exports = add;Der Zweck davon ist offensichtlich. Um den Projektcode besser zu organisieren, beachten Sie die Anforderungen von require und module.exports in den beiden Dateien. Von nun an kommt Gott aus einer Perspektive Die Schlüsselwörter in der CommonJS-Spezifikation (der Spezifikation wird später ein Kapitel gewidmet), die Import bzw. Export darstellen. Unabhängig von der Spezifikation ist dies tatsächlich ein Problem, das auf unserem Weg zur Modularisierung gelöst werden muss. Obwohl das Add-Modul wiederverwendet werden muss, möchten wir bei der Einführung von Add keine globale Verschmutzung verursachen
2 So führen Sie das importierte Modul aus
Im obigen Beispiel haben wir Der Code ist in zwei Moduldateien aufgeteilt. Wie können wir require implementieren, damit der Code im Beispiel normal ausgeführt werden kann, ohne eine globale Verschmutzung zu verursachen?
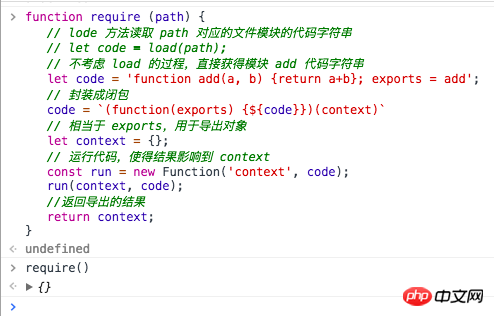
Ignorieren Sie den Ladevorgang des Moduldateicodes und gehen Sie davon aus, dass require die Codezeichenfolge bereits aus der Moduldatei lesen kann. Dann kann require wie folgt implementiert werden
function require (path) {
// lode 方法读取 path 对应的文件模块的代码字符串
// let code = load(path);
// 不考虑 load 的过程,直接获得模块 add 代码字符串
let code = 'function add(a, b) {return a+b}; module.exports = add';
// 封装成闭包
code = `(function(module) {$[code]})(context)`
// 相当于 exports,用于导出对象
let context = {};
// 运行代码,使得结果影响到 context
const run = new Function('context', code);
run(context, code);
//返回导出的结果
return context.exports;
}Es gibt mehrere Schlüssel Punkte:
1) Um keine globale Verschmutzung zu verursachen, muss die Codezeichenfolge in Form eines Abschlusses gekapselt werden und das Schlüsselwort module.exports sollte der einzige Träger sein für den Kontakt mit der Außenwelt und muss verwendet werden als Die Eingabeparameter der anonymen Schließungsfunktion sind mit dem vom Referrer übergebenen Kontext verknüpft
2) Verwenden Sie die neue Funktion, um die Codezeichenfolge auszuführen. Es wird geschätzt, dass die meisten Schüler mit der neuen Funktion nicht vertraut sind, da dies beim Definieren einer Funktion nicht erforderlich ist. Sie müssen wissen, dass Sie eine Funktion direkt mit der Function-Klasse erstellen können.
var function_name = new function(arg1, arg2, ..., argN, function_body)
In der obigen Form ist jedes Argument ein Parameter und der letzte Parameter ist der Funktionskörper (der auszuführende Code). Diese Parameter müssen Zeichenfolgen sein. Mit anderen Worten, Sie können damit String-Code ausführen, ähnlich wie bei eval, und im Vergleich zu eval können Sie auch die Werte bestimmter Variablen im String-Code in Form von Parametern