
In diesem Artikel wird hauptsächlich die Einstellungsmethode für den HTML5-Verlauf unter dem Vue-Router auf dem IIS-Server vorgestellt. Ich hoffe, dass er allen helfen kann.
Kopieren Sie zunächst die Einleitung der offiziellen Website
Wenn Sie den Verlaufsmodus verwenden, ist die URL genau wie eine normale URL, z. B. http://yoursite.com/user/ id, das sieht auch gut aus!
Um diesen Modus jedoch gut spielen zu können, benötigen Sie auch Unterstützung für die Hintergrundkonfiguration. Da es sich bei unserer Anwendung um eine Single-Page-Client-Anwendung handelt, wird 404 zurückgegeben, wenn der Hintergrund nicht korrekt konfiguriert ist und der Benutzer im Browser direkt auf http://oursite.com/user/id zugreift .
Sie müssen also auf der Serverseite eine Kandidatenressource hinzufügen, die alle Situationen abdeckt: Wenn die URL mit keiner statischen Ressource übereinstimmt, sollte sie dieselbe index.html-Seite zurückgeben, also die Seite Ihrer App hängt davon ab.
Aber die offizielle Website gibt nur die Konfiguration des Apache-Servers und des Nginx-Servers an. . . . .
Dann beginnen wir mit der Konfiguration des IIS-Servers. (Mein iis ist iis7.5)
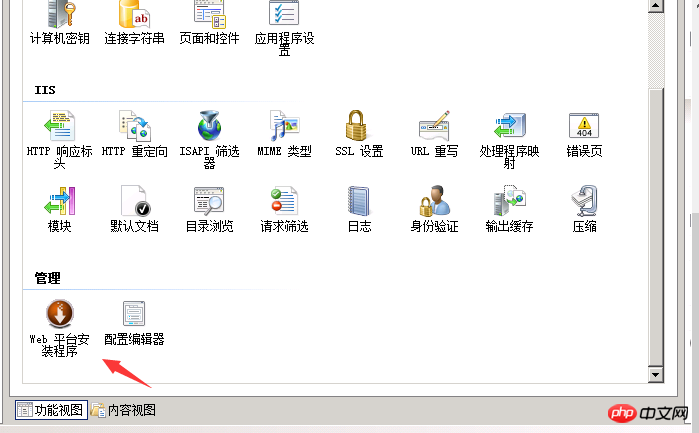
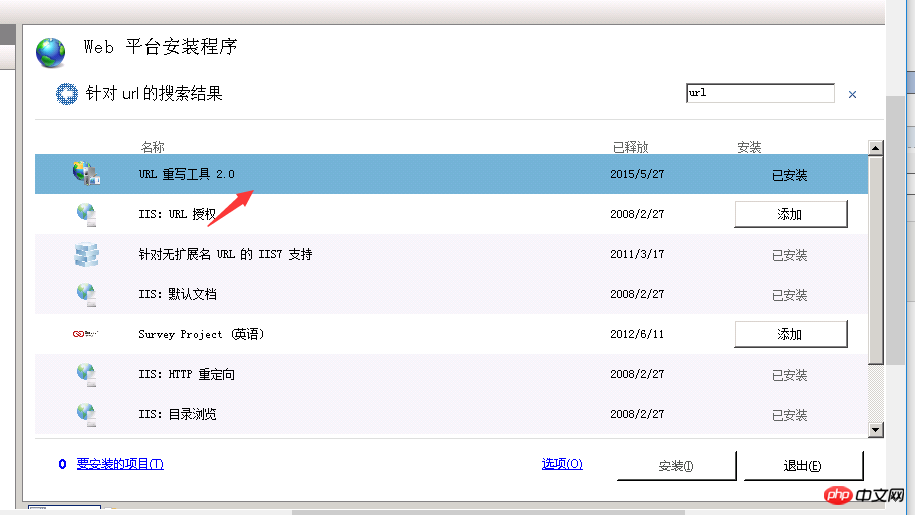
1. Installieren Sie das URL-Rewriting-Modul, suchen Sie das verwaltete Webplattform-Installationsprogramm, suchen Sie nach URL, wählen Sie das URL-Rewriting-Tool 2.0 aus und wählen Sie die Installation.


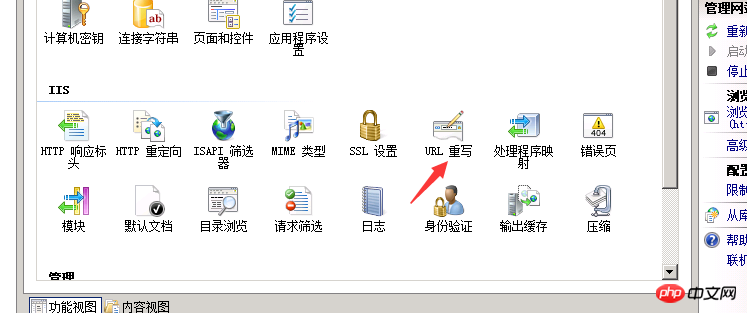
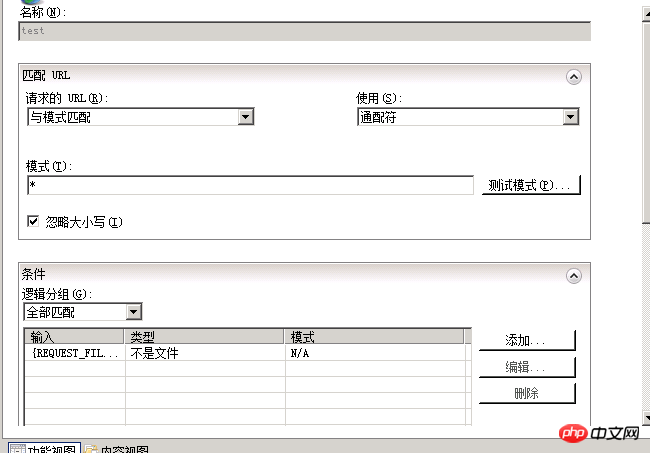
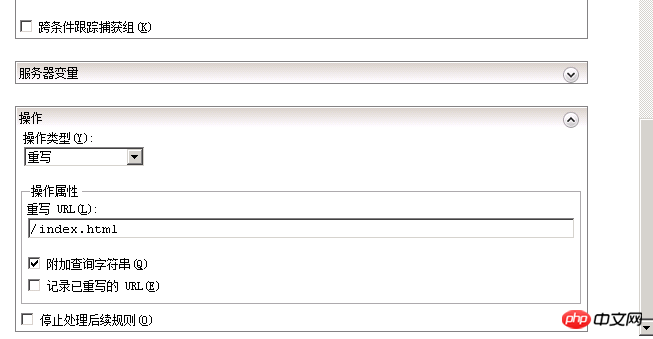
2. Regeln hinzufügen. Klicken Sie auf URL Rewrite, wählen Sie Regel hinzufügen, lassen Sie die Regel leer, geben Sie einen Namen ein und konfigurieren Sie sie wie unten gezeigt.



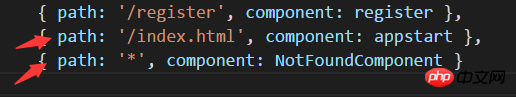
3. Fügen Sie dem Vue-Programm zwei Routen hinzu.

Das Folgende ist eine Zusammenfassung:
Wählen Sie in den URL-Rewrite-Einstellungen die Konfigurations-URL aus, die dem Muster entspricht, geben Sie * in das Muster ein und Verwenden Sie die Option zur Auswahl von Platzhaltern. Dies bedeutet, dass alle Websites in diesem Modus auf Übereinstimmung überprüft werden. Die Übereinstimmungsbedingung ist die Bedingungsoption unten. Wir wählen aus, ob es sich um eine Datei handelt, und die logische Gruppierung besteht darin, mit allen übereinzustimmen.
Der Vorgang besteht darin, unsere index.html neu zu schreiben (je nach Situation legen Sie sie als Ihre eigene Single-Page-Anwendungs-Homepage fest). Der obige Vorgang besteht darin, unsere Seitenanforderung so einzustellen, dass zunächst überprüft wird, ob diese Datei vorhanden ist. Wenn keine solche Datei vorhanden ist, wird alles auf unserer Homepage neu geschrieben, damit unser benutzerdefiniertes Routing funktionieren kann.
Dann legen wir den Pfad /index.html als unsere Startseite im Vue-Programm fest und definieren die 404-Seite. Damit ist die Einrichtung abgeschlossen.
Verwandte Empfehlungen:
IIS-Server ausblenden index.php
IIS-Server ist vollständig für die Implementierung von ASP, CGI, Perl und PHP+MySQL konfiguriert
Das obige ist der detaillierte Inhalt vonSo legen Sie den HTML5-Verlauf unter dem Vue-Router auf dem IIS-Server fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Hauptzweck des Dateisystems
Hauptzweck des Dateisystems
 Wie viel entspricht Dimensity 6020 Snapdragon?
Wie viel entspricht Dimensity 6020 Snapdragon?
 Was ist der Unterschied zwischen xls und xlsx
Was ist der Unterschied zwischen xls und xlsx
 Lösung für Ordner-Exe-Viren
Lösung für Ordner-Exe-Viren
 index.html was ist
index.html was ist
 Einführung in die Verwendung von Rowid in Oracle
Einführung in die Verwendung von Rowid in Oracle




