
Früher dachte ich, dass, wenn der Datentyp von $.ajax() auf jsonp gesetzt ist, seine Methode (Anforderungsmethode) unabhängig von der Einstellung zu get wird, bis ich vor zwei Tagen auf eine Grube stieß. In diesem Artikel werden hauptsächlich relevante Informationen zum JSONP und Beitrag von jQuery.ajax () vorgestellt. Der Artikel stellt sie im Detail anhand des Beispielcodes vor, der für alle Freunde, die ihn benötigen, einen gewissen Referenz- und Lernwert hat.
Über domänenübergreifende Anfragen und JSONP
Domänenübergreifend: Aufgrund der Auswirkungen der Same-Origin-Richtlinie (das Protokoll, der Domänenname und der Port müssen alle gleich sein), die Ajax-Anfrage wird eingeschränkt, um diese Einschränkung zu durchbrechen, wird domänenübergreifend geboren. Es gibt viele domänenübergreifende Lösungen. Ich werde hier nicht näher darauf eingehen, sondern nur die domänenübergreifende JSONP-Lösung in der GET-Anfrage erläutern.
jsonp, im Wesentlichen ist jsonp keine asynchrone xhr-Anfrage, sondern fordert lediglich eine js-Datei an, sodass die domänenübergreifende Anforderung von jsonp nicht unter dem xhr-Tag im Netzwerkfenster von angezeigt werden kann chrome. Sie können es unter dem js-Tag sehen. Es besteht darin, den src im Skript-Tag zu verwenden, um nicht durch die Same-Origin-Richtlinie eingeschränkt zu werden. Das Front-End definiert eine Rückruffunktion, ruft Daten aus dem angeforderten JS-Skript ab und führt die Front-End-Rückruffunktion aus Front-End und Back-End müssen den Namen der Rückruffunktion einheitlich definieren.
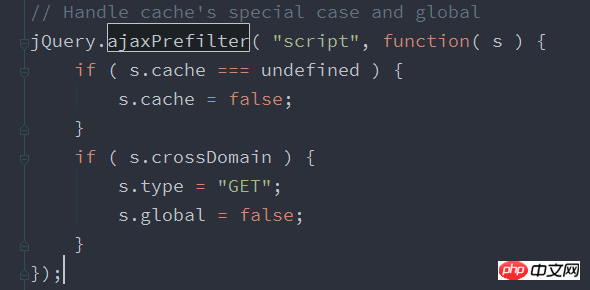
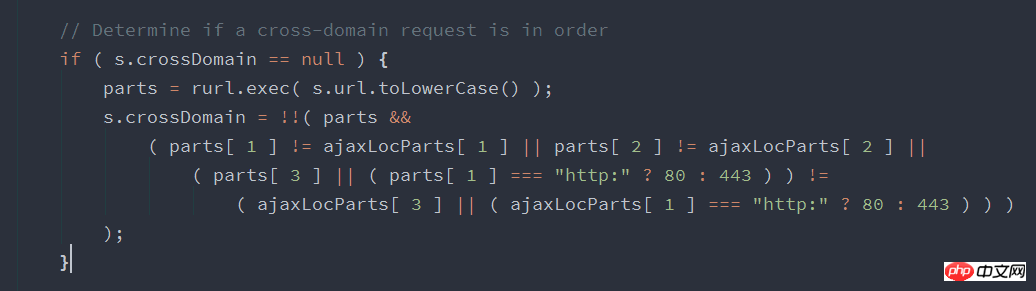
jsonp in $.ajax, $.ajax kapselt Jsonp und sieht aus wie eine Ajax-Anfrage. Da es sich bei JSONP um eine domänenübergreifende Lösung für Get-Anfragen handelt, habe ich aus früheren Erfahrungen gelernt, dass selbst wenn der Typ auf „Post“ eingestellt ist, er bei Verwendung von JSONP automatisch in „Get“ konvertiert wird, bis ich eines Tages in eine Falle tappe. Beim Durchsehen des Quellcodes des $.ajax-Moduls habe ich festgestellt, dass nur dann „crossDomain“ auf „get“ gesetzt wird, wenn „crossDomain“ manuell auf „true“ gesetzt ist oder es sich tatsächlich um eine domänenübergreifende Domain handelt. Andernfalls füllen Sie den Typ


Fazit:
CrossDomain manuell festlegen wahr ist oder wirklich domänenübergreifend ist, wird der Typ in GET geändert, andernfalls wird der Typparameter weiterhin übergeben
Verwandte Empfehlungen:
Detaillierte Erklärung basierend auf JSONP-Prinzip
Jsonp-Prinzipien und einfache Implementierungsmethoden
Jsonp-Prinzipien, Einführung in die Methode zur Kapselung von Jsonp
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung von jsonp und Beitrag von jQuery.ajax(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




