
Der Anpassungsmodus kann zur Anpassung zwischen vorhandenen Schnittstellen und inkompatiblen Klassen verwendet werden. Objekte, die diesen Modus verwenden, werden auch Wrapper genannt, da sie ein anderes Objekt mit einer neuen Schnittstelle umschließen. In diesem Artikel werden hauptsächlich die relevanten Informationen zum JavaScript-Adaptermodus ausführlich vorgestellt. Interessierte Freunde können darauf verweisen.
Grundlegende Theorie
Adaptermodus: Konvertieren Sie eine Schnittstelle in die vom Client benötigte Schnittstelle, ohne den Clientcode zu ändern, sodass inkompatibler Code zusammenarbeiten kann.
Der Adapter besteht hauptsächlich aus drei Rollen:
(1) Client: die Klasse, die die Schnittstelle aufruft
(2) Adapter: wird verwendet, um die Client-Schnittstelle und die Schnittstelle, die sie bereitstellt, zu verbinden Services-Klasse
(3) Adapter: Stellt Dienste bereit, ist jedoch nicht mit den Anforderungen der Client-Schnittstelle kompatibel.
Hier ist ein Beispiel für die Addition zweier Zahlen.
1. Es gibt einen Dienst und einen Client, der die Addition zweier Zahlen implementieren kann.
(1) Führen Sie zunächst die Schnittstellenprüfklasse ein. Überprüfen Sie, ob die Klasse, die die Schnittstelle implementiert, die in der Schnittstelle verwendeten Methoden implementiert.
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
} (2) Verwenden Sie dieselbe Schnittstelle wie die Schnittstellenklasse
var InterfaceResult=new Interface("InterfaceResult",["add"]);(3) Addition zweier Zahlen auf der Serverseite
function First() {
this.add=function (x,y) {
return x+y;
}
Interface.ensureImplement(this,InterfaceResult);//接口检验
}(4) Der Client ruft den Servercode auf
var first=new First(); alert(first.add(1,2)) ;//3
2. Nun besteht die Anforderung, dass eine Klassenbibliothek geändert werden muss, das Client-Programm möchte jedoch keine größeren Änderungen vornehmen.
(1) Da wir immer noch dieselbe Schnittstelle erben, ist die Klassenbibliothek
function Second() {
this.add=function (numberList) {
//[1,2,3] "1+2+3" eval("1+2+3")
return eval(numberList.join("+"));
}
Interface.ensureImplement(this,InterfaceResult);//检验当前类是否完全实现接口中的方法
}Wenn wir diese verwenden müssen Klassenbibliothek zu diesem Zeitpunkt Wenn der Client dies nicht tun kann, ist die Verwendung der vorherigen Aufrufmethode:
var second=new Second(); alert(second.add(1,3));//已经不能这样使用了
völlig unvereinbar mit den Anforderungen des Clients. Um die neue Klassenbibliothek zu verwenden und gleichzeitig sicherzustellen, dass der Client unverändert bleibt, müssen wir das Adaptermuster verwenden. Nachdem sich die Schnittstelle geändert hat, wird die Adapterkompatibilität verwendet, um sich an die Änderungen des Clients anzupassen.
Machen Sie den Client mit der neuen Schnittstelle kompatibel.
(2) Adapter
function ThirdWarpper() {
this.add=function (x,y) {
var arr=new Array();
arr.push(x);
arr.push(y);
return new Second().add(arr);
}
Interface.ensureImplement(this,InterfaceResult);
}(3) Kundencode
//客户端 var third=new ThirdWarpper(); var result= third.add(1,8);//传递数 alert(result);
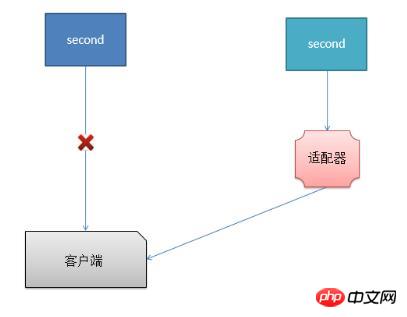
Das obige Diagramm nach Verwendung der neuen Klassenbibliothek lautet:

Zusammenfassung
Ein Auf der Oberfläche ähnelt das Adaptermuster stark dem Appearance-Muster. Sie alle umschließen andere Objekte und ändern die Schnittstelle, die sie darstellen. Der Unterschied zwischen den beiden besteht darin, wie sie die Schnittstelle ändern. Fassadenelemente stellen eine vereinfachte Schnittstelle dar, die keine zusätzlichen Optionen bietet und manchmal Annahmen trifft, um die Erledigung allgemeiner Aufgaben zu erleichtern. Der Adapter wandelt eine Schnittstelle in eine andere um. Er filtert nicht bestimmte Funktionen heraus und vereinfacht die Schnittstelle nicht.
Verwandte Empfehlungen:
Detaillierte Erläuterung des Adaptermusters des PHP-Entwurfsmusters
Detaillierte Einführung des PyMySQL-MySQL-Adapters
NodeJS-Singleton-Modus, Adaptermodus, Dekorationsmodus, Zusammenfassung des Beobachtermodus
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispiele für JavaScript-Adaptermuster. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




