
In diesem Artikel wird hauptsächlich das WeChat-Applet vorgestellt, um das Formularformular einfach zu implementieren, um Eingabedaten zu erhalten. Dazu gehören die Ereignisbindung und Datenerfassung des WeChat-Applets sowie andere damit verbundene Betriebsfähigkeiten für das Formularformular Ich hoffe, es kann allen helfen.
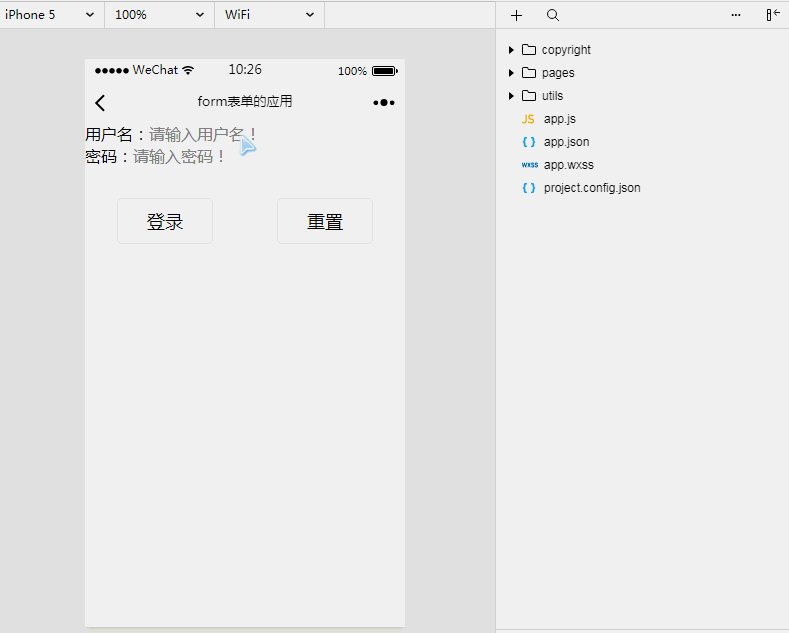
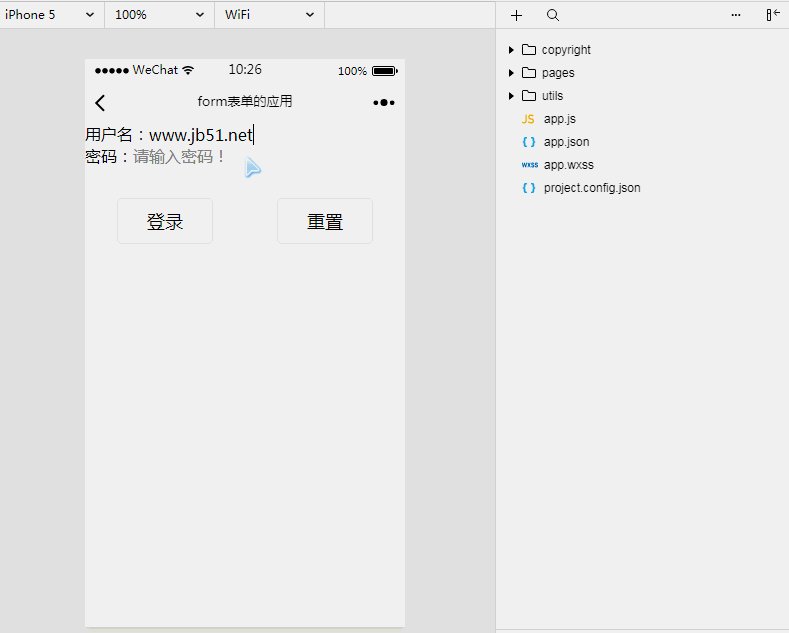
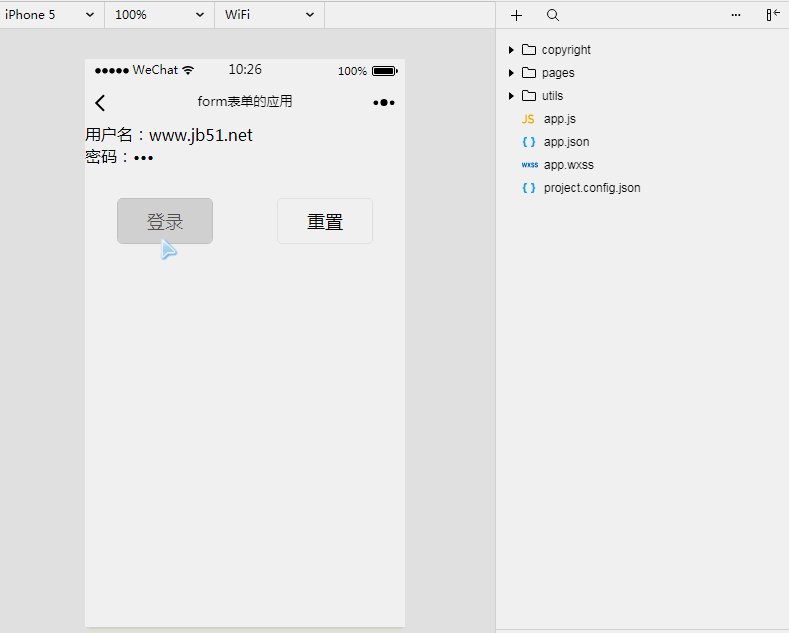
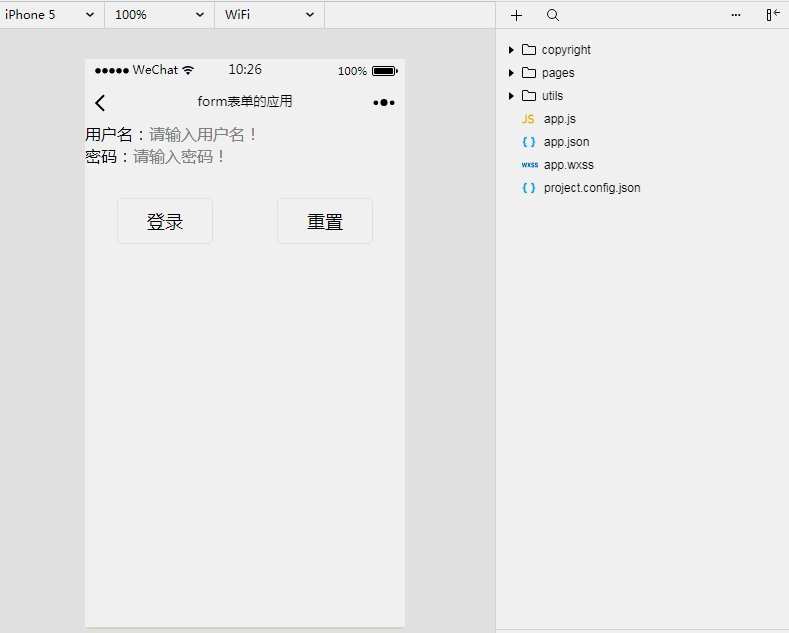
1. Effektanzeige

2. Schlüsselcode
index.wxml
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view style="display:flex;">
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登录</button>
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{tip}}</view>
<view>{{userName}}</view>
<view>{{psw}}</view>index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})Verwandte Empfehlungen:
Hinweise zur JQuery-Formularserialisierung
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert einfach ein Formular, um Eingabedatenbeispiele für die gemeinsame Nutzung zu erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




