
Dieser Artikel stellt hauptsächlich die Methode zum Definieren und Ausgeben von Spiralmatrizen in JavaScript vor. Er beschreibt kurz das Konzept und Prinzip von Spiralmatrizen und analysiert die spezifischen Bedienungsfähigkeiten beim Definieren und Ausgeben von Spiralmatrizen in JavaScript Ich hoffe, ich kann jedem helfen.
Ich habe gestern Abend zufällig eine solche Algorithmusfrage gesehen und dann darüber nachgedacht, sie mit js zu implementieren.
Nachdem ich gestern Abend hastig mit dem Schreiben fertig war, hatte ich das Gefühl, dass der Code hässlich und stinkend war, also habe ich mir heute Abend etwas Zeit genommen, ihn umzugestalten, und er fühlte sich eleganter an.
Was ist eine Spiralmatrix?
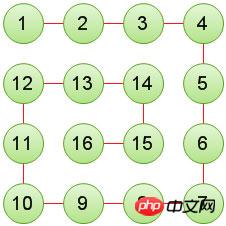
Eine Spiralmatrix bezieht sich auf eine Spiralmatrix mit Zahlen, die in der ersten Zeile beginnen und sich nach rechts fortsetzen . Werden Sie größer, werden Sie nach unten größer, werden Sie nach links größer, werden Sie nach oben größer und so weiter.
Wie im Bild gezeigt:

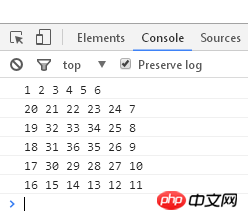
Wirkung erzielen

Implementierungscode
(function() {
var map = (function() {
function map(n) {
this.map = [], this.row = 0, this.col = -1, this.dir = 0, this.n = n;
// 建立个二维数组
for (var i = 0; i < this.n; i++) { this.map.push([]); }
// 定义移动的顺序为 右,下,左,上
var order = [this.right, this.bottom, this.left, this.up];
i = 0;
do {
// 能移动则更新数字,否则更改方向
order[this.dir % 4].call(this) ? i++ : this.dir++;
// 赋值
this.map[this.row][this.col] = i;
} while (i < n * n);
}
map.prototype = {
print: function() { for (var i = 0; i < this.n; i++) { console.log(this.map[i].join(' ')) } },
// 向该方向移动
left: function() { return this.move(this.row, this.col - 1); },
right: function() { return this.move(this.row, this.col + 1); },
up: function() { return this.move(this.row - 1, this.col); },
bottom: function() { return this.move(this.row + 1, this.col); },
// 如果坐标在范围内,并且目标没有值,条件满足则更新坐标
move: function(row, col) {
return (0 <= row && row < this.n) && (0 <= col && col < this.n) && !this.map[row][col] && (this.row = row, this.col = col, true);
},
};
return map;
})();
new map(6).print();
})();Verwandte Empfehlungen:
JavaScript-Spaßfragen: Spiralmatrix
Das obige ist der detaillierte Inhalt vonImplementierungsmethode für die JavaScript-Ausgabespiralmatrix. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




