
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode von reinem CSS zur Implementierung einer Baumstruktur vorgestellt. Mit CSS und HTML können Sie die Knoten einer mehrstufigen ungeordneten Liste in einer Baumstruktur anzeigen , und ich werde es jetzt für alle und als Referenz für alle teilen. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Reines CSS zur Implementierung der Attributstruktur
Die Idee von CSS zur Implementierung der Attributstruktur besteht darin, Pseudoklassen zur Implementierung von Baumstruktur-Verbindungslinien zu verwenden Sie möchten eine Klickerweiterung, -kontraktion und -auswahl implementieren. Der Rahmeneffekt muss mit js erreicht werden. Tatsächlich sind Erweiterung und Verkleinerung ein Wechsel zwischen dem Ausblenden und Anzeigen der untergeordneten Elemente eines angeklickten Elements.
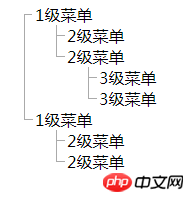
Rendering

HTML-Struktur
<ul class="domtree">
<li>
1级菜单
<ul>
<li>2级菜单</li>
<li>
2级菜单
<ul>
<li>3级菜单</li>
<li>3级菜单</li>
</ul>
</li>
</ul>
</li>
<li>
1级菜单
<ul>
<li>2级菜单</li>
<li>2级菜单</li>
</ul>
</li>
</ul>CSS
ul.domtree,
ul.domtree ul {
margin: 0;
padding: 0 0 0 2em;
}
ul.domtree li {
list-style: none;
position: relative;
}
ul.domtree>li:first-child:before {
border-style: none none solid none;
}
ul.domtree li:before {
position: absolute;
content: '';
top: -0.01em;
left: -0.7em;
width: 0.5em;
height: 0.615em;
border-style: none none solid solid;
border-width: 0.05em;
border-color: #aaa;
}
ul.domtree li:not(:last-child):after {
position: absolute;
content: '';
top: 0.7em;
left: -0.7em;
bottom: 0;
border-style: none none none solid;
border-width: 0.05em;
border-color: #aaa;
}Verwandte Empfehlungen:
Detaillierte Erläuterung des Implementierungscodes für die JQuery-Baumstruktur
Das obige ist der detaillierte Inhalt vonTutorial zur Implementierung einer Baumstruktur mit reinem CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




