
In diesem Artikel wird hauptsächlich der Beispielcode von Vue zum Erstellen eines Webseiten-Öffnungsvideos vorgestellt. Freunde, die ihn benötigen, können darauf verweisen.

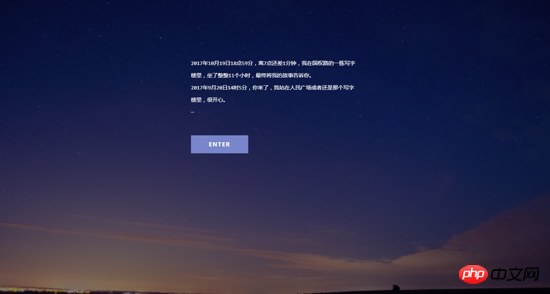
Der Hintergrund dieser Demo ist ein Video, der Text ist ein Druckereffekt, die Schaltfläche wird erst angezeigt, wenn der Text eingegeben wurde. Klicken Sie auf die Schaltfläche, der Hintergrund wird angezeigt Reduzieren Sie es nach oben und die Standard-Homepage-Komponente wird gleichzeitig angezeigt (falls dies der Fall ist Die Liste der neu erstellten Vue-Projekte ist der Komponenteninhalt von helloWorld.vue)
Entschuldigen Sie Ihr Verständnis, wenn der Firmencomputer dies nicht tut GIF-Animationen haben
Die Demoadresse wird am Ende des Artikels angehängt. Wenn Sie den Effekt sehen möchten, können Sie zum Download gehen
Ich habe immer gerne ein Video oder eine Animation Ich persönlich denke, dass die Eröffnungsanimation einer Webseite eine Rolle beim Surfen spielt, was dem Anfang einer Webseite entspricht. Für Benutzer ist ein guter Start oft die halbe Miete. es hat große Aufmerksamkeit erregt.
Das oben Genannte ist alles Unsinn. Animationen zum Öffnen von Webseiten werden häufig auf mobilen Endgeräten verwendet. Der spezifische Vorgang wird im Kurzbuch aktualisiert. Heute sprechen wir hauptsächlich darüber, wie Vue die Eröffnungsanimation von PC-seitigen Webseiten erstellt.
Es gibt eine index.html auf der gleichen Ebene wie src in der Vue-Projektliste. Wir erstellen hier hauptsächlich Artikel.
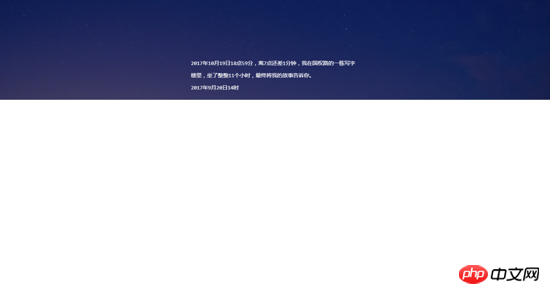
1. Zunächst müssen wir verstehen, dass die Vue-Rendering-Komponenten auf diesem Homepage-Index basieren. Wenn Sie die Webseite öffnen, gibt es eine Komponente, die von geöffnet wird Dies wird nicht näher erläutert. Wir müssen diese Komponente ausblenden, sonst wird ihr Inhalt über diesem Video angezeigt.
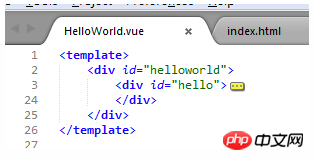
helloWorld.vue-Komponente:

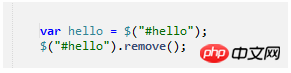
Entfernen Sie in index.html hello
natürlich vorher aus der helloWorld-Komponente um es zur temporären Speicherung in einem anderen Container zu speichern oder zu klonen (der Kloncode wird nicht gezeigt, aber Sie können einen Kommentar abgeben oder eine private Nachricht senden, wenn Sie Fragen haben). Der Zweck der temporären Speicherung besteht darin, diesen Knoten später auf der Seite wiederherzustellen.

2. Stellen Sie das Video direkt auf der Indexseite vor, ich finde direkt ein Video-Plug-in und füge es ein. Dieser Schritt ist sehr Einfach alle Dateien, die importiert werden müssen, werden im statischen Ordner abgelegt.
Es ist zu beachten, dass der Stil der Homepage sich direkt auf den Stil der Tags in der Komponente auswirkt. Achten Sie daher bei der Einführung von Plug-Ins auf die Anpassung des Stils und vermeiden Sie es, Stile direkt mit Tags
3. Wenn der Hintergrund bereits ein Video ist, reicht es aus ästhetischer Sicht aus, ein paar Worte zur Webseite hinzuzufügen. Diese Demo verwendet auch ein Plug-in namens typewrite.js. Der Effekt, Wörter einzeln einzugeben.


Wissen über die Spezifikation des HTML-Seitenkopfbereichs
[CSS] Die Website-Seite wird grau
JS und CSS realisieren die gemeinsame Nutzung von Animationseffekten während des Ladens der Webseite
Das obige ist der detaillierte Inhalt vonvue implementiert den Videocode zum Öffnen von Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun mit der Grafikkarte?
Was tun mit der Grafikkarte?
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 So laden Sie Videos von Douyin herunter
So laden Sie Videos von Douyin herunter
 So öffnen Sie eine MDS-Datei
So öffnen Sie eine MDS-Datei
 Welche Software ist Adobe
Welche Software ist Adobe
 Verwendung der GAMMAINV-Funktion
Verwendung der GAMMAINV-Funktion
 Methoden zum Lesen und Schreiben von Java-DBF-Dateien
Methoden zum Lesen und Schreiben von Java-DBF-Dateien
 Tools zur Beurteilung von Vorstellungsgesprächen
Tools zur Beurteilung von Vorstellungsgesprächen




