
Ausleihen eines Satzes aus dem Little Red Book:
Die Parameter aller Funktionen in ECMAScript werden als Wert übergeben
Wenn der Wert ein einfacher Typ ist, dann ist er er selbst . Wenn es sich um einen Referenztyp handelt, ist das übergebene Objekt die Adresse, die auf das Objekt verweist. Daher können wir davon ausgehen, dass die gesamte Parameterübergabe eine Wertübergabe ist. Wie ist das also konkret zu verstehen? Schauen Sie sich das Beispiel an:
var obj = {
n: 1
};
function foo(data) {
data = 2;
console.log(data); //2
}
foo(obj);
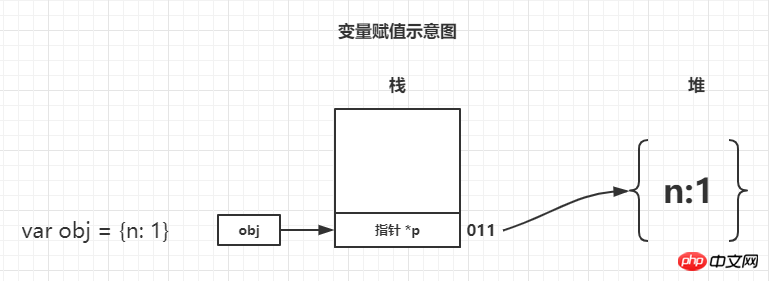
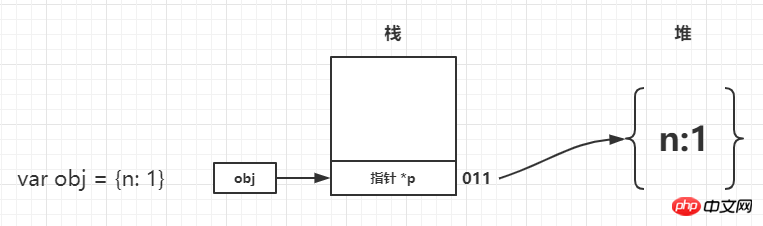
console.log(obj.n) // 1Lassen Sie uns zunächst nicht über den Grund sprechen, indem wir ein Bild zeichnen die Parameterübertragung verstehen. Denken Sie daran, beim Übergeben eines Referenztyps einen Zeiger zu übergeben! 
führt zuerst var obj = {n: 1}; aus, was als Speichern eines Zeigers auf {n:1} *p
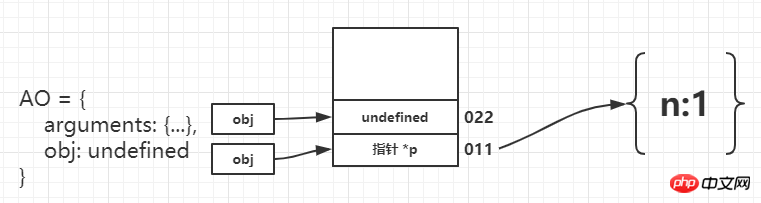
zu deklarieren. Zu diesem Zeitpunkt wird der Funktionsausführungskontext erstellt und ein Variablenobjekt generiert, in dem die formalen Parameterdaten deklariert werden Funktion wird nicht ausgeführt, der aktuelle Wert ist undefiniert. Wir erfassen die Datenadresse als 022. Weitere Informationen zu variablen Objekten finden Sie im Artikel „Ausführliche JavaScript-Objekte“ von Lehrer Yu Yu. In diesem Artikel wird nicht auf die AO-bezogenen Aspekte eingegangen. Sie müssen nur wissen, dass die darin enthaltenen formalen Parameter beim Deklarieren dieser Funktion erstellt wurden . function foo  Ausführung
Ausführung
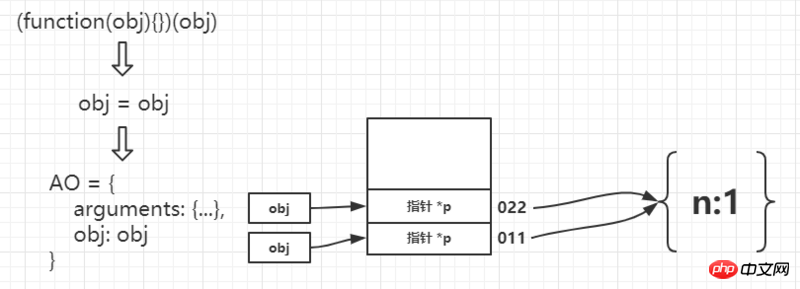
führt eine Parameterübertragung durch, bei der das in obj gespeicherte *p in die Daten an der Adresse 022 kopiert wird, und zwar zu diesem Zeitpunkt Zeigen Sie auf dasselbe Wenn bei einem Objekt eine Variable den Wert von n ändert, ändert sich auch der Wert von n in der anderen Variablen, da diese einen Zeiger speichert. foo(obj) 
Zu diesem Zeitpunkt wird der Grundtypwert an der Adresse 002 gespeichert, die direkt im Stapel gespeichert wird. Dies entspricht dem {im Heap n:1}, der den Kontakt verloren hat. Daher wird data = 2; gedruckt und schließlich festgestellt, dass das ursprünglich entwickelte {n:1}-Objekt nicht geändert wurde, sodass console.log(data) // 2 immer noch 1 ausgibt. console.log(obj.n) // 1
var obj = {n:1};
(function(obj){
console.log(obj.n); //1
obj.n=3;
var obj = {n:2};
console.log(obj.n) //2
})(obj);
console.log(obj.n) //3
 deklariert eine Funktion, obwohl sie den gleichen Variablennamen wie obj hat, ist der formale Parameter obj ein Attribut in AO und überschreibt nicht die globale Adresse. Er hat eine neue Adresse, die als 022 aufgezeichnet ist vor der Ausführung undefiniert.
deklariert eine Funktion, obwohl sie den gleichen Variablennamen wie obj hat, ist der formale Parameter obj ein Attribut in AO und überschreibt nicht die globale Adresse. Er hat eine neue Adresse, die als 022 aufgezeichnet ist vor der Ausführung undefiniert.
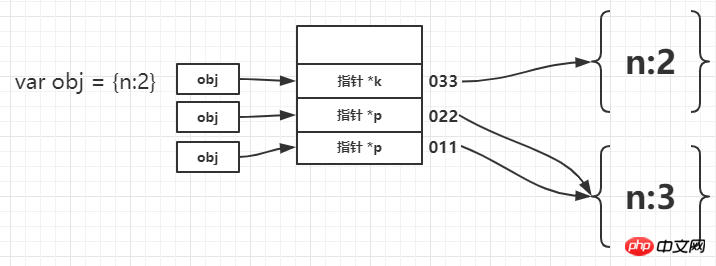
 Die Funktion wird sofort dem formalen Parameter obj zugewiesen. Tatsächlich ignorieren wir das Der Zeiger in 011 ist *p. Ich habe eine Kopie erstellt und sie an 022 übergeben. Gleichzeitig ist das Ergebnis der Ausführung des ersten
Die Funktion wird sofort dem formalen Parameter obj zugewiesen. Tatsächlich ignorieren wir das Der Zeiger in 011 ist *p. Ich habe eine Kopie erstellt und sie an 022 übergeben. Gleichzeitig ist das Ergebnis der Ausführung des ersten
console.log(obj.n) führt
führt
obj.n=3
: Aufgrund der Benennung von Objekten sind viele Kinder vielleicht etwas verwirrt, folgen aber trotzdem Dieselben Schritte. Analysieren Sie es einfach auf diese Weise. Da var verwendet wird, wird ein neues Objekt deklariert und eine neue Adresse in den Stapel verschoben, die als 033 aufgezeichnet wird, in der ein neuer Zeiger gespeichert wird, der auf das neue Objekt {n: 2}. Daher sollte das später gedruckte -Ergebnis der Wert von n im neu geöffneten Objekt sein. var obj = {n:2}; console.log(obj.n)Endlich drucken
Bisher haben wir alle „mentalen Reisen“ mit Variablen in den beiden oben genannten Codeteilen durchlaufen. Da der Autor kein Profi ist, ist die Beschreibung des Stapels und der Variablennamen darin enthalten Das Bild ist möglicherweise nicht sehr genau. Bitte teilen Sie mir mit, ob es Fehler gibt. Der entscheidende Punkt ist, dass Sie verstehen, was ich ausdrücken möchte. Im Allgemeinen besteht der entscheidende Punkt darin, dass beim Übergeben von Parametern eine Kopie des Werts vorhanden ist. Wenn das Zuweisungsobjekt gleichzeitig ein Referenztyp ist, wird ein Zeiger übergeben. Nach dem Verständnis dieser beiden Punkte und der Analyse Ich glaube, dass Sie aufgrund des vorherigen Flussdiagramms erneut auf ähnliche Probleme stoßen können.
Verwandte Empfehlungen:
Über Vue-Router zur Implementierung der Sprungparameterübertragung zwischen Komponenten
HTML-Seitensprung und Probleme bei der Parameterübertragung
Js-Parameterübergabe und Variablenkopieren
Das obige ist der detaillierte Inhalt vonTutorial zum JavaScript-Parameterübergabediagramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




