
In diesem Artikel werden hauptsächlich relevante Informationen zur unvollständigen Anpassung und Aktualisierung von Vue v2.5 vorgestellt. Ich hoffe, dass er allen helfen kann.
Vue 2.5 Level E veröffentlicht: Liste der neuen Funktionen
Kürzlich wurde Vue v2.5 veröffentlicht, es gibt auch einige funktionale und syntaktische Anpassungen, die Sie benötigen zu verstehen. In diesem Artikel wird nicht auf TypeScript eingegangen, sondern lediglich einige wesentliche Anpassungen erläutert.
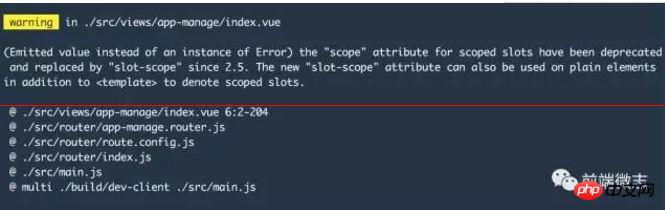
Ursprünglich reagiere ich nicht sehr empfindlich auf Vue-Versions-Upgrades, daher habe ich der aktuellen Version 2.5 nicht viel Aufmerksamkeit geschenkt. Als ich heute das Vue-Build-Projekt erneut heruntergeladen habe, habe ich mehrere Warnungen gefunden.

Als ich mir die Warnmeldung ansah, stellte ich fest, dass es daran lag, dass Version 2.5 von Vue verwendet wurde und die Syntax des Bereichsslots angepasst wurde. Dann ging ich zu GitHub Um die Veröffentlichung von Version 2.5 zu überprüfen, wird das Scope-Attribut in Version 2.5 nicht mehr empfohlen. Es wird empfohlen, das Slot-Scope-Attribut zum Festlegen des Kontexts zu verwenden.
Ändern Sie „scope="scope"“ im Code in „slot-scope“="scope". Wie unten gezeigt.

Um auf den Punkt zu kommen: Lassen Sie uns die wichtigsten Aktualisierungen und Anpassungen in Vue v2.5 auflisten.
Verwenden Sie den Hook „errorCaptured“, um Ausnahmen innerhalb von Komponenten zu behandeln.
Vor v2.5 können Sie eine globale config.errorHandler-Einstellung verwenden, um der Anwendung eine Funktion zur Behandlung unbekannter Ausnahmen bereitzustellen, oder Sie können diese festlegen renderError Komponente zur Behandlung von Ausnahmen innerhalb der Renderfunktion. Keines davon bietet jedoch einen vollständigen Mechanismus zur Behandlung von Ausnahmen innerhalb einer einzelnen Komponente.
In Version 2.5 wird in der Komponente eine neue Hook-Funktion errorCaptured bereitgestellt, die alle Ausnahmen (einschließlich Ausnahmen in asynchronen Aufrufen) erfassen kann, die in allen Unterkomponentenbäumen in der Komponente (außer sich selbst) generiert werden Die Hook-Funktion erhält dieselben Parameter wie errorHandler, sodass Entwickler Ausnahmen in Komponenten benutzerfreundlicher behandeln können.
Wenn Sie React kennen, werden Sie feststellen, dass diese Funktion dem in React v16 eingeführten Konzept der „Fehlergrenze“ sehr ähnlich ist. Beide sind darauf ausgelegt, den Renderprozess einer einzelnen Komponente besser zu verarbeiten und anzuzeigen. Mittlere Ausnahme. In früheren Artikeln in diesem offiziellen Konto und in der Zhihu-Kolumne wurde das Konzept der Ausnahmegrenzen von React speziell vorgestellt. Klicken Sie auf das Portal, um es anzuzeigen.
Um errorCaputerd zu verwenden, können Sie eine allgemeine Komponente kapseln, um andere Geschäftskomponenten einzuschließen, um Ausnahmen innerhalb der Geschäftskomponenten zu erfassen und eine entsprechende Anzeigeverarbeitung durchzuführen. Hier ist ein einfaches offizielles Beispiel, das eine gemeinsame Komponente (ErrorBoundary) kapselt, um Ausnahmen von anderen Geschäftskomponenten (einer anderen Komponente) einzudämmen und zu verarbeiten.
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>Übertragungsverhaltensmerkmale von errorCaputed
Wenn ein globaler errorHandler definiert ist, werden alle Ausnahmen weiterhin an errorHadnler übergeben. Wenn errorHandler nicht definiert ist, werden diese Ausnahmen Wird weiterhin Kann an einen separaten Analysedienst gemeldet werden.
Wenn mehrere errorCapured-Hook-Funktionen auf einer Komponente durch Vererbung oder übergeordnete Komponenten definiert sind, erhalten diese Hook-Funktionen alle dieselben Ausnahmeinformationen.
Sie können im errorCapured-Hook false zurückgeben, um die Ausbreitung einer Ausnahme zu verhindern, was bedeutet: Die Ausnahme wurde behandelt und kann ignoriert werden. Darüber hinaus wird auch verhindert, dass andere errorCapured-Hook-Funktionen und globale errorHandler-Funktionen diese Ausnahme auslösen.
Einzelne Dateikomponenten unterstützen „Funktionskomponenten“
Vue-Loader v13.3.0 oder höher unterstützt die Definition von „Funktionskomponenten“ und unterstützt Funktionen wie Vorlagen Kompilierung, bereichsbezogenes CSS und Hot-Deployment.
Die Definition von Funktionskomponenten muss durch die Definition des Funktionsattributs im Vorlagen-Tag deklariert werden. Und der Ausführungskontext des Ausdrucks in der Vorlage ist der Funktionsdeklarationskontext. Um auf die Eigenschaften der Komponente zuzugreifen, müssen Sie sie mit props.xxx abrufen. Sehen Sie sich unten ein einfaches Beispiel an:
<template functional>
<p>{{ props.msg }}</p>
</template>SSR-Umgebung
Wenn Sie vue-server-renderer zum Erstellen einer SSR-Anwendung verwenden, ist standardmäßig eine Node.js-Umgebung erforderlich, wodurch einige PHP ähneln -v8js Oder es kann nicht in einer JavaScript-Laufumgebung wie Nashorn ausgeführt werden. Dies wurde in v2.5 verbessert, sodass SSR-Anwendungen in den oben genannten Umgebungen normal ausgeführt werden können.
In php-v8js und Nashorn müssen die globalen und prozessglobalen Objekte während der Vorbereitungsphase der Umgebung simuliert werden und die Umgebungsvariablen des Prozesses müssen separat festgelegt werden. Sie müssen Process.env.VUE_ENV auf „Server“ und Process.env.NODE_ENV auf „Development“ oder „Production“ setzen.
Darüber hinaus müssen Sie in Nashorn auch die nativen Timer von Java verwenden, um eine Polyfüllung für Promise und Settimeout bereitzustellen.
Gibt offiziell ein Beispiel für die Verwendung in PHP-v8js wie folgt:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on-Modifikator
Automatischer Schlüsselwertschlüssel-Modifikator
Wenn Sie in Versionen vor Vue v2.5 Tastaturtasten ohne integrierte Aliase in v-on verwenden möchten, müssen Sie entweder keyCode direkt als Modifikator verwenden (@keyup.13="foo"), oder Sie müssen config verwenden .keyCodes zum Registrieren von Aliasen für Schlüsselwerte.
In v2.5 können Sie den zulässigen Schlüsselwert (siehe KeyboardEvent.key in MDN) direkt als Modifikator verwenden, um ihn in Reihe zu verwenden. Wie folgt:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
vue、vuecli、webpack中使用mockjs模拟后端数据
Das obige ist der detaillierte Inhalt vonBezüglich der unvollständigen Anpassung und Aktualisierung von Vue v2.5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




