
In diesem Artikel wird hauptsächlich ein Beispiel für die Integration des Webuploaders durch thinkphp5 und seine Kapselung in einer Upload-Komponente vorgestellt, die als Referenz bereitgestellt wird. Ich hoffe, es hilft allen.
WebUploader ist eine einfache, moderne Datei-Upload-Komponente, die vom Baidu WebFE (FEX)-Team auf Basis von HTML5 entwickelt und durch FLASH ergänzt wurde. Es kann die Vorteile von HTML5 in modernen Browsern voll ausnutzen, ohne den Mainstream-IE-Browser aufzugeben. Es verwendet die ursprüngliche FLASH-Laufzeit und ist mit IE6+, iOS 6+ und Android 4+ kompatibel. Die beiden Laufzeitsätze verfügen über dieselbe Aufrufmethode und können vom Benutzer ausgewählt werden. Die Verwendung großer Dateifragmentierung und gleichzeitiger Uploads verbessert die Effizienz des Datei-Uploads erheblich.
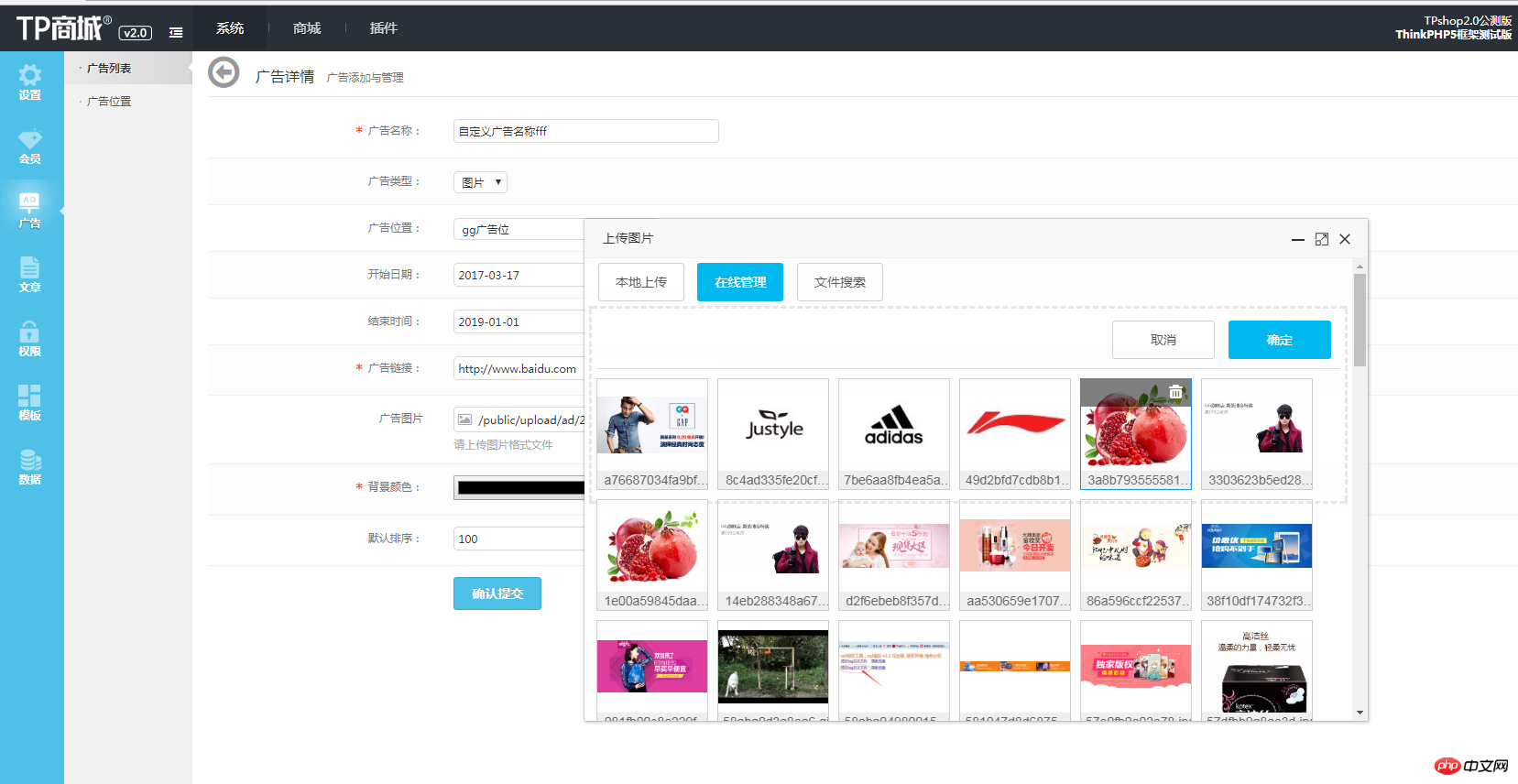
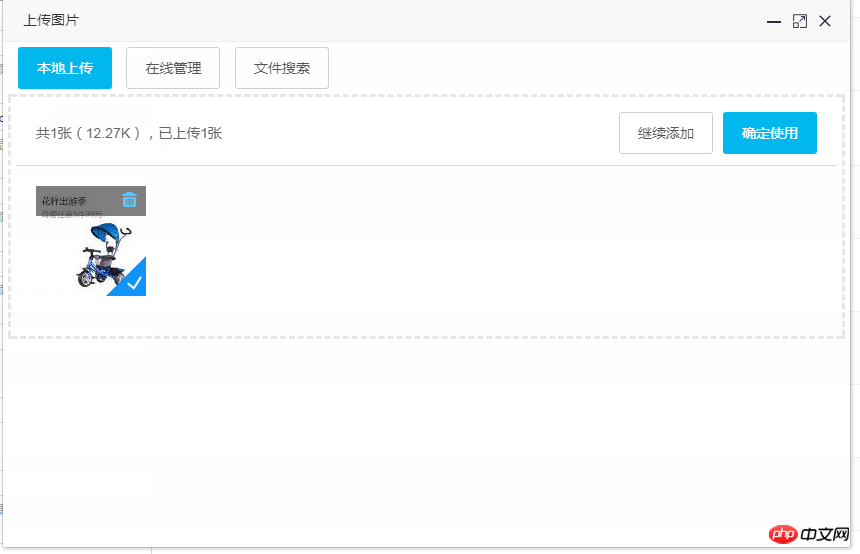
Vor kurzem wurden viele Browser aktualisiert, um HTML5 vollständig zu unterstützen und Flash zu deaktivieren. Viele Upload-Plug-Ins erfordern Flash, wie beispielsweise das in unserem Projekt verwendete Uploadify, das in der neuesten Version angezeigt werden kann Google Firefox ist nicht mit der Vorgängerversion kompatibel, daher habe ich es schließlich durch den Webuploader ersetzt, der sich sehr gut anfühlt und sowohl mit HTML5- als auch mit Flash-Uploads kompatibel ist. Interessierte Freunde können die Optimierung auch weiterhin durchführen und verbessern. Machen Sie unten ein paar Screenshots, um den Effekt zu sehen 



<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>文件管理</title>
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/webuploader.css">
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/css/style.css">
</head>
<body>
<p class="upload-box">
<ul class="tabs">
<li class="checked" id="upload_tab">本地上传</li>
<li id="manage_tab">在线管理</li>
<li id="search_tab">文件搜索</li>
</ul>
<p class="container">
<p class="area upload-area area-checked" id="upload_area">
<p id="uploader">
<p class="statusBar" style="display:none;">
<p class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</p><p class="info"></p>
<p class="btns">
<p id="filePicker2"></p><p class="uploadBtn">开始上传</p>
<p class="saveBtn">确定使用</p>
</p>
</p>
<p class="queueList">
<p id="dndArea" class="placeholder">
<p id="filePicker"></p>
<p>或将文件拖到这里,本次最多可选{$info.num|default=1}个</p>
</p>
</p>
</p>
</p>
<p class="area manage-area" id="manage_area">
<ul class="choose-btns">
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_all_list">
<!--<li class="checked">
<p class="img">
<img src="" />
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="area search-area" id="search_area">
<ul class="choose-btns">
<li class="search">
<p class="search-condition">
<input class="key" type="text" />
<input class="submit" type="button" hidefocus="true" value="搜索" />
</p>
</li>
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_search_list">
<!--<li>
<p class="img">
<img src="" />
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="fileWarp" style="display:none;">
<fieldset>
<legend>列表</legend>
<ul>
</ul>
</fieldset>
</p>
</p>
</p>
<script type="text/javascript" src="/public/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/webuploader.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/upload.js"></script>
<script>
$(function(){
var config = {
"swf":"/public/plugins/webuploader/Uploader.swf",
"server":"{$info.upload}",
"filelistPah":"{$info.fileList}",
"delPath":"{:U('Uploadify/delupload')}",
"chunked":false,
"chunkSize":524288,
"fileNumLimit":{$info.num|default=1},
"fileSizeLimit":209715200,
"fileSingleSizeLimit":2097152,
"fileVal":"file",
"auto":true,
"formData":{},
"pick":{"id":"#filePicker","label":"点击选择图片","name":"file"},
"thumb":{"width":110,"height":110,"quality":70,"allowMagnify":true,"crop":true,"preserveHeaders":false,"type":"image\/jpeg"}
};
Manager.upload($.extend(config, {type : "Images"}));
/*点击保存按钮时
*判断允许上传数,检测是单一文件上传还是组文件上传
*如果是单一文件,上传结束后将地址存入$input元素
*如果是组文件上传,则创建input样式,添加到$input后面
*隐藏父框架,清空列队,移除已上传文件样式*/
$(".statusBar .saveBtn").click(function(){
var callback = "{$info.func}";
var num = {$info.num|default=1};
var fileurl_tmp = [];
if(callback != "undefined"){
if(num > 1){
$("input[name^='fileurl_tmp']").each(function(index,dom){
fileurl_tmp[index] = dom.value;
});
}else{
fileurl_tmp = $("input[name^='fileurl_tmp']").val();
}
eval('window.parent.'+callback+'(fileurl_tmp)');
window.parent.layer.closeAll();
return;
}
if(num > 1){
var fileurl_tmp = "";
$("input[name^='fileurl_tmp']").each(function(){
fileurl_tmp += '<li rel="'+ this.value +'"><input class="input-text" type="text" name="{$info.input}[]" value="'+ this.value +'" /><a href="javascript:void(0);" onclick="ClearPicArr(\''+ this.value +'\',\'\')">删除</a></li>';
});
$(window.parent.document).find("#{$info.input}").append(fileurl_tmp);
}else{
$(window.parent.document).find("#{$info.input}").val($("input[name^='fileurl_tmp']").val());
}
window.parent.layer.closeAll();
});
});
</script>
</body>
</html> Verwandte Empfehlungen:
Detaillierte Erklärung, wie ThinkPHP Verifizierungscodes generiert und überprüft
thinkphp5-Methoden zum Hochladen von Bildern und Generieren von Miniaturansichten
Detaillierte Beispiele für thinkphp5-URL- und Routing-Funktionen
Das obige ist der detaillierte Inhalt vonTP5 integriert einen Web-Uploader, um Vorschau-Drag-Suche und -Löschen zu ermöglichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Unbekannte Lösung für Fehler 3004
Unbekannte Lösung für Fehler 3004
 Verwendung des übergeordneten Knotens
Verwendung des übergeordneten Knotens
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Historisches Bitcoin-Preisdiagramm
Historisches Bitcoin-Preisdiagramm
 So schließen Sie Secure Boot
So schließen Sie Secure Boot
 So lösen Sie das Problem, dass die DLL nicht geladen werden kann
So lösen Sie das Problem, dass die DLL nicht geladen werden kann
 Raum für reguläre Ausdrücke
Raum für reguläre Ausdrücke
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler




