
Aufgrund der Anforderungen bei der Arbeit an einem Projekt ist es notwendig, am Ende der Tabelle eine Operationsspalte hinzuzufügen. Diese Funktion wird nicht bereitgestellt. Bitte beachten Sie diese Artikel. Ich hoffe, es kann Ihnen helfen.
Version: jQuery easyUI 1.3.2
Meine Implementierung hier ist in HTML-Form, die js-Methode wurde noch nicht verwendet
Der erste ist der HTML-Teil
<table id="dg" title="学生信息" class="easyui-datagrid"
url="${ctx}listStudent.do"
toolbar="#toolbar" pagination="true"
rownumbers="false" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th data-options="field:'stuNo',sortable:true,width:20">学号</th>
<th data-options="field:'name',width:20">姓名</th>
<th data-options="field:'gender',width:20,formatter:formatGender">性别</th>
<th data-options="field:'nationality',width:20">名族</th>
<th data-options="field:'address',width:50,formatter:formatAddr">家庭地址</th>
<th data-options="field:'mobile',width:20">手机号</th>
<th data-options="field:'birthday',width:20">出生日期</th>
<th data-options="field:'registDate',sortable:true,width:20">入学时间</th>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>
</tr>
</thead>
</table>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>Achten Sie auf den roten Teil, der unsere Operationsspalte ist. Sie können den Namen des Feldes nach Ihren Wünschen wählen. Der Schlüssel ist das FormatOper Funktion
function formatOper(val,row,index){
return '<a href="#" rel="external nofollow" onclick="editUser('+index+')">修改</a>';
}Die Funktion formatOper() enthält drei Parameter: val bezieht sich auf den Wert der aktuellen Zelle, Zeile, des aktuellen Zeilenobjekts und den Index Hier benötigen wir diesen Index
I Dieser Index wird an eine Funktion namens editUser übergeben. Warum müssen wir einen Blick auf die Funktion editUser werfen?
function editUser(index){
$('#dg').datagrid('selectRow',index);// 关键在这里
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','修改学生信息');
$('#fm').form('load',row);
url = '${ctx}updateStudent.do?id='+row.id;
}
}selectRow index Select a row, the row index start with 0.
Auf diese Weise können wir die Daten, die der mit der Maus angeklickten Zeile entsprechen, in Echtzeit abrufen
$('#dg').datagrid('selectRow',index); var row = $('#dg').datagrid('getSelected');
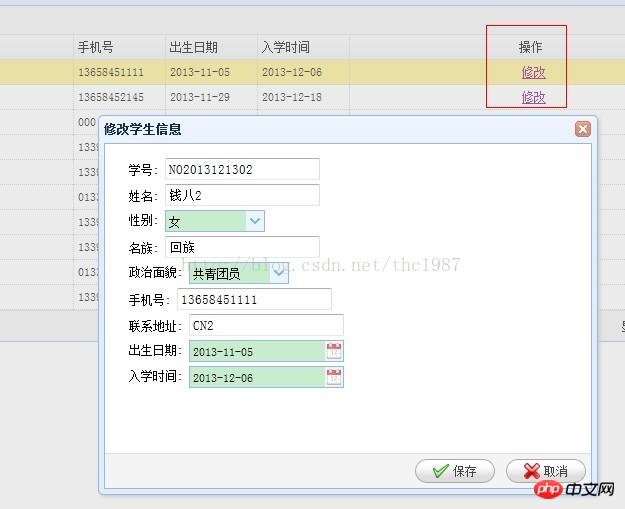
Der spezifische Effekt ist wie in der Abbildung dargestellt
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der benutzerdefinierten Schaltflächenspalte von Easyui Datagrid. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind Primzahlen?
Was sind Primzahlen?
 Was ist Javaweb?
Was ist Javaweb?
 So wechseln Sie auf dem Laptop in den abgesicherten Modus
So wechseln Sie auf dem Laptop in den abgesicherten Modus
 So überprüfen Sie den Videospeicher von Win11
So überprüfen Sie den Videospeicher von Win11
 Was ist ein UI-Designer?
Was ist ein UI-Designer?
 Windows kann nicht auf den freigegebenen Computer zugreifen
Windows kann nicht auf den freigegebenen Computer zugreifen
 So verwenden Sie Split in Python
So verwenden Sie Split in Python
 Welche Daten speichert der Redis-Cache im Allgemeinen?
Welche Daten speichert der Redis-Cache im Allgemeinen?




