
Vor kurzem habe ich ein Webprojekt, das die Verwendung von Steuerelementen von Drittanbietern erfordert (EasyUi). Schließlich ist der Effekt, der durch die Verwendung von Steuerelementen von Drittanbietern erzielt wird, etwas besser als beim Original , das in der Datenliste enthalten sein muss. Die direkte Bearbeitung von Datenspeicherungen wird im Fachjargon als Inline-Bearbeitung bezeichnet. In diesem Artikel werden hauptsächlich die relevanten Informationen zu Datagrid in der EasyUi-Steuerung im Detail vorgestellt. Freunde, die sie benötigen, können darauf zurückgreifen.

Bevor wir über die Inline-Bearbeitung sprechen, müssen wir zunächst verstehen, wie man mit EasyUi ein DataGrid erstellt. Natürlich gibt es viele Möglichkeiten (1.easyui.js , oder direkter HTML-Code plus easyui-Stil), verwende ich die JS-Methode:
1. Verwenden Sie Js, um DataGrid zu erstellen

Das Obige ist das Rendering,
Der HTML-Code lautet wie folgt: Definieren Sie eine Tabelle auf der Seite
<!--数据展示 --> <p> <table id="DataGridInbound"></table> </p>
Der Js-Code lautet wie folgt:
Unter diesem Tag gibt es mehrere Attribute, die meiner Meinung nach wichtig sind
URL: Dies ist die Adresse, an die das Datagrid den Datensatz erhält. Das ist Ihre Aktion. Beachten Sie, dass Ihre Aktion Daten im Json-Format zurückgeben muss.
Paginierung: Legen Sie fest, ob das Datagrid in Paginierung angezeigt wird.
queryParams: Ihre Abfragebedingungsparameter.
Formatter: Formatierung, wird in der Datumsspalte verwendet. Das Datagrid von EasyUi zeigt das Datum an, wenn nicht In Bezug auf das Format wird das Datum zufällig angezeigt
Diese Attribute werden auf der offiziellen Website von EasyUi ausführlich vorgestellt, daher werde ich sie nicht näher erläutern.
$("#DataGridInbound").datagrid({
title: '入库详情',
idField: 'Id',
rownumbers: 'true',
url: '/Inbound/GetPageInboundGoodsDetail',
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: true,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
loadMsg: "正在努力加载数据,请稍后...",
queryParams: { ProductName: "", Status: "",SqNo:"" },
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('p.datagrid-wrap').find('p.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('p.datagrid-wrap').find('p.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'Id', hidden: 'true' },
{ field: 'InBoundId', hidden: 'true' },
{ field: 'ProductId', hidden: 'true' },
{ field: 'ProductTypeId', hidden: 'true' },
{ field: 'SqNo', title: '入库参考号', width: '100', align: 'left', sortable: true },
{
field: 'Status', title: '状态', width: '100', align: 'left', sortable: true,
formatter: function (value, index, row) {
if (value == "1") {
return '<span style="color:green;">已入库</span>';
}
else if (value == "-1") {
return '<span style="color:#FFA54F;">待入库</span>';
}
}
},
{
field: 'InboundDate', title: '入库日期', width: '100', align: 'left', sortable: true,
formatter: function (date) {
var pa = /.*\((.*)\)/;
var unixtime = date.match(pa)[1].substring(0, 10); //通过正则表达式来获取到时间戳的字符串
return getTime(unixtime);
}
},
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'ProductType', title: '产品类型', width: '100', align: 'left', sortable: true },
{ field: 'Num', title: '数量', width: '100', align: 'left', sortable: true },
{ field: 'Storage', title: '所属仓库', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'left', sortable: true },
{ field: 'CreateBy', title: '操作人', width: '100', align: 'left', sortable: true },
]],
});2. Der heutige Schwerpunkt: DataGrid-Inline-Bearbeitung

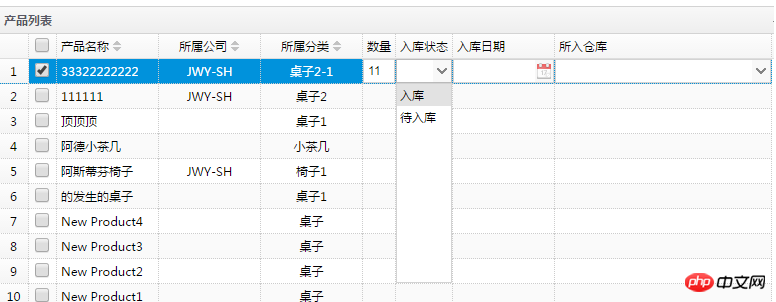
Wie im obigen Rendering gezeigt, ändern wir Daten direkt in der DataGrid-Zeile
Der Js-Code lautet wie folgt:
So implementieren Sie die Inline-Bearbeitung Sie müssen die Zelle in der Zelle, die Sie bearbeiten, bearbeiten. Fügen Sie dem Editor-Attribut einen Typ hinzu (es unterstützt viele Steuerelementtypen, Sie können es auf der offiziellen Website überprüfen). Bearbeitungskontrolle.
Zum Beispiel definieren wir im „Lagerstatus“ im obigen Bild zuerst die Datenquelle, und das JSON-Format steht im Mittelpunkt.
var InboundStatus = [{ "value": "1", "text": "入库" }, { "value": "-1", "text": "待入库" }];Dann benötigen Sie eine Formatkonvertierungsfunktion, sonst wird bei der Auswahl nur der Wert angezeigt, nicht der Textwert. Der Code lautet wie folgt:
function unitformatter(value, rowData, rowIndex) {
if (value == 0) {
return;
}
for (var i = 0; i < InboundStatus.length; i++) {
if (InboundStatus[i].value == value) {
return InboundStatus[i].text;
}
}
}So binden Sie die Datenquelle an die DataGrid-Spalte. Der Code lautet wie folgt:
Formatierer: Verwenden Das Konvertierungsformat, das wir zuvor definiert haben.
Optionen: Die Daten in sind die von uns definierte Datenquelle.
valueField: Der Wert nach der Auswahl, es ist nicht erforderlich, ihn im Detail zu erklären.
textField: Der nach der Auswahl angezeigte Wert, Textwert.
Typ: Kombinationsfeld, das ist der Stil der Dropdown-Option.
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
//这部分代码请结合下面的创建Grid的Js代码查看。
$("#dataGrid").datagrid({
title: "产品列表",
idField: 'ProductID',
treeField: 'ProductName',
onClickCell: onClickCell,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
sortOrder: "desc",
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: false,
loadMsg: "正在努力加载数据,请稍后...",
url: "/Inbound/GetProductPage",
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('p.datagrid-wrap').find('p.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('p.datagrid-wrap').find('p.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'ProductID', title: '产品ID', hidden: true },
{ field: 'CategoryID', title: '分类ID', hidden: true },
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'center', sortable: true },
{ field: 'CategoryName', title: '所属分类', width: '100', align: 'center', sortable: true },
{ field: 'Num', title: '数量', editor: 'numberbox' },
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
{
field: 'InDate', title: '入库日期', width: '100', editor: {
type: 'datebox'
}
},
{
field: 'Storage', width: '100', title: '所入仓库',
formatter: function (value, row) {
return row.Storage || value;
},
editor: {
type: 'combogrid', options: {
//url: '/Storage/GetAllStorage',
//url:'/Product/GetAllCustomerAddress',
rownumbers: true,
data: $.extend(true, [], sdata),
idField: 'AddressID',
textField: 'Name',
columns: [[
{ field: 'AddressID', hidden: true },
{ field: 'Name', title: '库名' },
{ field: 'Country', title: '国家' },
{ field: 'Province', title: '省份' },
{ field: 'City', title: '市' },
{ field: 'Area', title: '区' },
{ field: 'Address', title: '详细地址' },
]],
loadFilter: function (sdata) {
if ($.isArray(sdata)) {
sdata = {
total: sdata.length,
rows: sdata
}
}
return sdata;
},
}
}
}
]],
onBeginEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', { AddressID: row.AddressID, Name: row.Name });
},
onEndEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
row.Storage = $(ed.target).combogrid('getText');
},
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}
});Drittens ist das Highlight auch das Problem, auf das ich gestoßen bin.
Beschreibung: Ich habe dem Datagrid ein Dropdown-Datagrid-Steuerelement hinzugefügt. Wenn ich es zum ersten Mal auswähle und auf die Datagrid-Zeile klicke, wird der Wert des ausgewählten Dropdown-Elements angezeigt. Die Datagrid-Steuerung wird gelöscht, dieses Problem hat mich lange Zeit wirklich gestört, aber später habe ich es gelöst und es fühlte sich so großartig an!

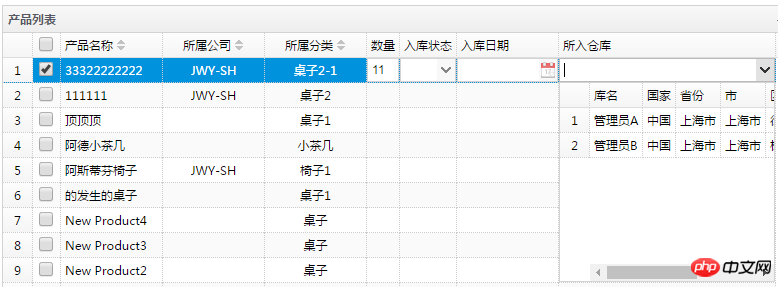
Wie in der Darstellung oben gezeigt, ist das Dropdown-Menü in der Spalte „Into Warehouse“ ein Datagrid und sein Fachvokabular ist „Combogird“. Es ist nur so, dass die erste Auswahl dieses Dings in Ordnung ist, aber der zweite Klick löscht den Wert der ersten Auswahl. Dies ist auch das erste Mal, dass ich das OnClickRow-Ereignis von EasyUi nicht verstehe.
Lassen Sie mich zunächst meinen vorherigen Fehlercode vorstellen:
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', row.Name);
}
}
}Ihr seid bestimmt sehr besorgt darüber, was dieser row.Name ist? Was? Tatsächlich wusste ich es zunächst nicht, weil es ein Fehlercode war, der eilig zum Arzt ging und ihn zufällig schrieb. Down-Gitter namens Name, aber ich habe es verwechselt. Ja, diese Zeile bezieht sich auf die Zeile des Datagrids, auf die Sie geklickt haben, nicht auf die Zeile Ihrer Datenquelle. Ich habe auch weiterhin Js debuggt, um die Hinweise zu sehen. Als ich auf das Datagrid klickte, sprang der Code in das OnClickRow-Ereignis und es gab einen Code: „var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });“, und dann stellte ich fest, dass ed null war und Js eine Ausnahme auslöste, aber die Schnittstelle konnte es nicht sehen es, und die ausgewählten Daten wurden einfach weggewischt. Nachdem ich das Problem gefunden hatte, war ich mir immer noch nicht sicher. Nachdem ich den Code geändert hatte, führte ich ihn erneut aus und er wurde normal angezeigt, ohne den von mir ausgewählten Wert zu löschen.
Der korrekte Code lautet wie folgt:
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}Hier ist die Datenquelle des Dropdown-Rasters
function synchroAjaxByUrl(url) {
var temp;
$.ajax({
url: url,
async: false,
type: 'get',
dataType: "json",
success: function (data) {
temp = data;
}
});
return temp;
}
var sdata = synchroAjaxByUrl('/Product/GetAllCustomerAddress');Hast du es schon gelernt? Probieren Sie es einfach mal aus.
Verwandte Empfehlungen:
Detaillierte Erläuterung der DataGrid-Bindungs-Json-Datenquellenmethode von EasyUI
Inline-Bearbeitung des DataGrid von EasyUI
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung von Datagrid in der EasyUi-Steuerung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




