
Dieser Artikel teilt Ihnen hauptsächlich die Implementierungsmethode des WeChat-Applets „Santa Hat“ mit und hofft, allen zu helfen. In den letzten zwei Tagen wurde der Freundeskreis mit „Santa Hat“ überschwemmt. Sogar WeChat-Beamte widerlegten die Gerüchte über dieses kleine Programm. Es handelt sich um eine weitere Sache auf Phänomenebene. Aus Produktsicht ist es zweifellos sehr erfolgreich, aber aus technischer Sicht ist es tatsächlich alltäglich und Kreativität ist sehr wichtig! Lassen Sie uns kurz über die Idee sprechen: Holen Sie sich den Avatar, zeichnen Sie den Avatar in Canvas, zeichnen Sie dann einen Hut in Canvas, passen Sie die Parameter des Huts an (Position, Größe, Drehung) und speichern Sie ihn schließlich als Bild.
Schauen wir uns zuerst die Wirkung an

Ideen
1. Benutzer-Avatar abrufen
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl
}
})Hier ist zu beachten, dass Canvas keine Netzwerkbilder unterstützt Bildadresse, hier müssen Sie also Folgendes tun: Das Bild wird in das temporäre Verzeichnis von WeChat heruntergeladen. Der Code lautet wie folgt:
wx.downloadFile({
url: userInfo.avatarUrl,
success: function (res) {
if (res.statusCode === 200) {
avatarUrl = res.tempFilePath //这里的地址是指向本地图片
}
}
})Dieser Schritt zum Erhalten des Avatars verwendet die vorgefertigte API von WeChat, was bequemer ist.
2. Benutzer-Avatar zeichnen
Häufig verwendete Methoden sind hier gekapselt. Die folgenden Dateien beziehen sich auf die Größe des Avatars.
drawAvatar: function (img) {
ctx.drawImage(img, 0, 0, avatarImg.w, avatarImg.h)
}Zeichnen Sie das Bild mit der Funktion „drawImage“
3. Zeichnen Sie den Hut
Vor dem Zeichnen der Hut, I Ein Objektobjekt wird definiert, um die Parameter des Hutes zu speichern
var hat = {
url: "../res/hat01.png",
w: 40,
h: 40,
x: 100,
y: 100,
b: 1,//缩放的倍率
rotate: 0//旋转的角度
}Als nächstes beginnen Sie mit dem Zeichnen des Hutes
drawHat: function (hat) {
ctx.translate(hat.x, hat.y)
ctx.scale(hat.b, hat.b)
ctx.rotate(hat.rotate * Math.PI / 180)
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
}Eine kleine Erklärung hier ist, dass der Mittelpunkt des Hutes als Ursprung für Skalierung und Drehung verwendet wird
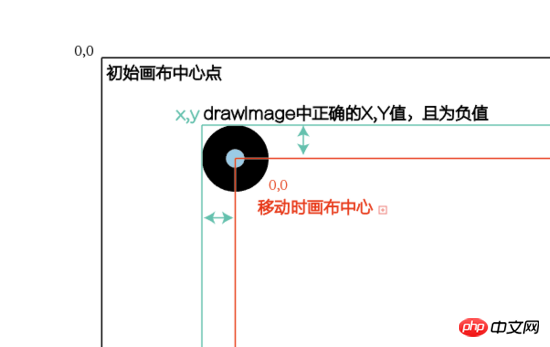
ctx.translate(hat.x, hat.y) //translate是将画布的中心点移动到指定坐标处
Der Ursprung bei Dieses Mal hat es sich von (0, 0) nach (x, y) bewegt, dem Mittelpunkt des Hutes, dem Schnittpunkt der halben Länge und halben Breite des Hutes.
ctx.drawImage(hat.url, -hat.w / 2, -hat.h / 2, hat.w, hat.h)
Der Schlüssel zum Zeichnen eines Hutes besteht darin, x und y außerhalb des Ursprungs zu verschieben. Das schematische Diagramm sieht wie folgt aus:

4. Ändern Sie die Parameter des Hutes
Bewegen Sie den Hut:
moveHat: function (e) {
hat.x = e.touches[0].x
hat.y = e.touches[0].y
that.drawA()
}Drehen Sie den Hut:
rotateHat: function (e) {
hat.rotate = e.detail.value //这一块偷懒了,用slider组件 ,滑动取值
that.drawA()
}Skalenhut:
scaleHat: function (e) {
hat.b = e.detail.value
hat.w = 40 * hat.b
hat.h = 40 * hat.b
that.drawA() ////此处用slider组件 ,滑动取值
}Hutstil ändern:
changeHat: function (e) {
hat.url = e.currentTarget.dataset.url //改变帽子的样式
that.drawA()
}Diese Methoden verfügen alle über drawA(), das hauptsächlich die Leinwand jedes Mal neu zeichnet, wenn sie sich bewegt, dreht, skaliert oder Parameter ändert.
5. Canvas-Exportbild
WeChat-Beamter stellt entsprechende API bereit
saveToPhoto: function () {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 240,
height: 240,
destWidth: 240,
destHeight: 240,
canvasId: 'ctx',
success: function (res) {
//canvas转图片成功回调
}
})
}Zum Schluss als Foto speichern Album
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
wx.showToast({title: '保存成功'})Verwandte Empfehlungen:
Beispiel-Tutorial zur WeChat-Applet-Aufzeichnung und Wiedergabeaufzeichnungsfunktion
PHP-Implementierung des WeChat-Applet-Bild-Uploads, Beispielcodefreigabe
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das WeChat-Miniprogramm „Santa Hat'. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




