
In diesem Artikel wird hauptsächlich das Erlernen und Verwenden des JQuery-Plug-Ins jquery.viewport.js vorgestellt. Interessierte können mehr über
erfahrenEinführung
Viewport ist ein einfaches jQuery-Plugin, das benutzerdefinierte Pseudoselektoren und Handler zu Elementen hinzufügt, um eine einfache Elementerkennung innerhalb und außerhalb des Ansichtsfensters zu ermöglichen.
Anwendungshinweise
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.viewport.js" type="text/javascript"></script>
Anwendungshinweise
$( ":in-viewport" ); $( ":above-the-viewport" ); $( ":below-the-viewport" ); $( ":left-of-viewport" ); $( ":right-of-viewport" ); $( ":partly-above-the-viewport" ); $( ":partly-below-the-viewport" ); $( ":partly-left-of-viewport" ); $( ":partly-right-of-viewport" ); $( ":have-scroll" );
Instanz
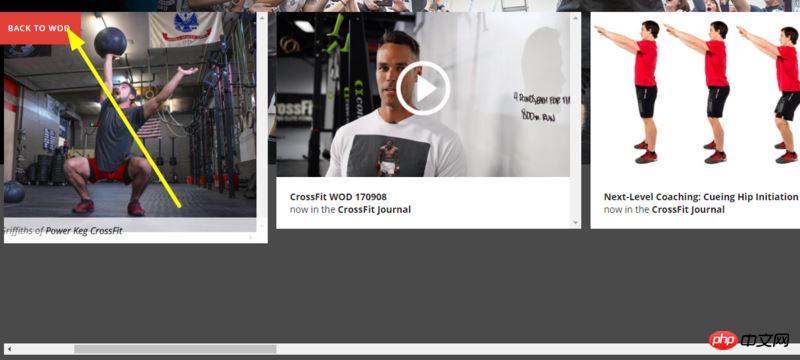
Die Zurück-Schaltfläche wird angezeigt, nachdem der gelbe Teil den Bildschirm verlässt


var wodBackButton = function () {
//元素在屏幕左侧显示返回按钮
$("#wodsHome:left-of-screen").each(function () {
$('#wodBackButton').removeClass('hide');
return;
});
//元素在屏幕显示区域隐藏返回按钮
$("#wodsHome:in-viewport").each(function () {
$('#wodBackButton').addClass('hide');
return;
});
}
$('#mediaContainer').bind("scroll", function (event) {
wodBackButton();
});
wodBackButton();Zusammenfassung
Durch die Verwendung dieses Steckers -In ist es einfach und bequem, den Bildschirmbereich außerhalb des Bildschirms für die Entwicklung zu erhalten.
Verwandte Empfehlungen:
Ansichtsfenster zur Bildschirmanpassung in der HTML5-Entwicklung
Einführung in die Parameter von Viewport in HTML5 und wie man es verwendet
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des JQuery-Plug-Ins jquery.viewport.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




