
Dieser Artikel teilt Ihnen hauptsächlich die Implementierung dynamisch generierter Bäume auf der linken Seite und die Inhaltsdetails auf der rechten Seite mit. ZTree verwendet den Kerncode von JQuery, um eine Reihe von Baum-Plug-Ins zu implementieren, die die meisten gängigen Funktionen ausführen können Kompatibel mit IE, FireFox, Chrome und anderen Browsern. Unterstützt die einmalige statische Generierung und das asynchrone Laden von Baumknoten und Löschen. Unterstützt beliebige Skin-/personalisierte Symboländerungen (basierend auf CSS).
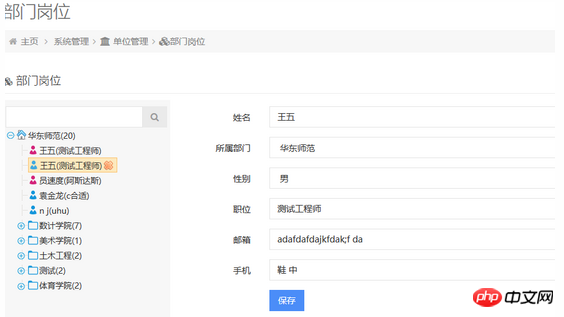
Seitenprototyp:

Funktionale Anforderungen: Klicken Sie auf den untergeordneten Knoten im Baum links, um eine Anfrage an den Hintergrund zu senden und die angeforderten Informationen anzuzeigen rechts Im Formular
Front-End-Code-Implementierung:
CSS-Dokument einführen:
<link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/bower_components/ztree_v3/css/zTreeStyle/zTreeStyle.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /css/global/ztree_custom.css"/>" />
JS-Datei einführen:
<script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.core-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.exedit-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.excheck-3.5.min.js"/>"></script> <script src="<c:url value="/js/system/organ.js"/>"></script>
jsp-Teil: Der HTML-Teil ist sehr einfach, er entspricht dem p
<ul id="organTree" class="ztree"style=" overflow :auto;"></ul>
js-Teil eines blühenden Baums:
Baumknoten festlegen
var setting = {
check : {
enable : false
},
view : {
selectedMulti : false,
// addHoverDom: addHoverDom,
// removeHoverDom: removeHoverDom,
},
data : {
key : {
name : "name"
},
simpleData : {
enable : true,
idKey : "id",
pIdKey : "pId"
}
},
edit : {
enable : true,
removeTitle : "删除节点",
showRemoveBtn : $("#pdelete").val() == "delete" ? setRemoveBtn : false,
showRenameBtn : false
},
callback : {
// onRightClick : onRightClick,
// 单击事件
onClick : zTreeOnClick,
onNodeCreated : zTreeOnNodeCreated,
beforeRemove : zTreeBeforeRemove,
onRemove : zTreeOnRemove
}
};um den Knoten zu initialisieren und zu bestimmen, ob er erweitert werden soll:
var zTreeObj;
function initTree() {
$.get(basePath + "/system/organ/getOrganTreeList", function(data) {
zTreeObj = $.fn.zTree.init($("#organTree"), setting,
data.returnData.organTree);
zTreeObj.expandAll(false);
});
}
// 给生成的节点添加class属性
// 控制节点是否显示删除图标
function setRemoveBtn(treeId, treeNode) {
return treeNode.pId != null;
}
// 给生成的节点添加class属性
function zTreeOnNodeCreated(event, treeId, treeNode) {
var str = treeNode.tId + "_span";
$("#" + str).addClass(treeNode.type);
}Auf Ereignis klicken, eine Anfrage im Hintergrund initiieren, die Informationen auf der rechten Seite anfordern
// 单击事件,向后台发起请求
function zTreeOnClick(event, treeId, treeNode) {
if (treeNode.id == "1") {
return;
}
$("#moreinform").show();
$("#baseinform").hide();
$(".po_phone_num_r").css("display", "none");
$(" .po_email_r").css("display", "none");
if (treeNode.type == "organ") {
$("#organ").html("部门名称");
$("#Partman").show();
$("#Email").hide();
$("#sorgan").html("上级部门");
$("#partaddress").html("部门地址");
$("#partman").html("部门负责人");
$("#parttel").html("手机");
if (treeNode.id == "1") {
$("#po").hide();
} else {
$("#po").show();
}
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "get",
success : function(data) {
var organ = data.returnData.organ;
$("#organId").val(organ.organId);
$("#sex").hide();
$("#name").val(organ.organName);
$("#diz").val(organ.address);
$("#tel").val(organ.phone);
$("#manage").val(organ.manager);
$("#parentOrgan").val(organ.parentId);
}
});
} else {
$("#po").show();
$("#organ").html("姓名");
$("#sex").show();
$("#Email").show();
$("#Partman").hide();
$("#sorgan").html("所属部门");
$("#partaddress").html("职位");
$("#parttel").html("手机");
$.ajax({
url : basePath + "/system/organ/getStaff/" + treeNode.id,
type : "get",
success : function(data) {
var staff = data.returnData.staff;
$("#organId").val(staff.id);
$("#name").val(staff.name);
$("#diz").val(staff.position);
$("#tel").val(staff.tel);
$("#profession").val(staff.sex)
$("#Email02").val(staff.email);
$("#parentOrgan").val(staff.organId);
}
});
}
}Ereignis löschen:

// 删除节点事件
function zTreeOnRemove(event, treeId, treeNode) {
if (treeNode.type == "organ") {
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 点击删除按钮,隐藏弹框
if (customGlobal.ajaxCallback(data)) {
location.reload();
}
}
});
} else {
$.ajax({
url : basePath + "/system/organ/deleteStaff/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 点击删除按钮,隐藏弹框
if (customGlobal.ajaxCallback(data)) {
initTree();
}
}
});
}
}Verwandte Empfehlungen:
Beispiele zur Erläuterung der Verwendung des zTree jQuery-Baum-Plug-ins
Detailliertes Beispiel für jQuery mit ztree zur Implementierung einer Baumtabelle
Das obige ist der detaillierte Inhalt vonztree implementiert auf der linken Seite einen dynamischen Spanning Tree und auf der rechten Seite die Funktion zum Teilen von Inhaltsdetails. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 Empfohlene Datenanalyse-Websites
Empfohlene Datenanalyse-Websites
 Was passiert, wenn phpmyadmin nicht darauf zugreifen kann?
Was passiert, wenn phpmyadmin nicht darauf zugreifen kann?
 Welcher Browser ist Edge?
Welcher Browser ist Edge?
 Was bedeutet STO in der Blockchain?
Was bedeutet STO in der Blockchain?
 So lösen Sie ungültige Syntax in Python
So lösen Sie ungültige Syntax in Python




