
Dieser Artikel stellt hauptsächlich den Beispielcode von Vue vor, der Scheindaten verwendet. Der Herausgeber findet ihn ziemlich gut. Jetzt werde ich ihn mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Ohne weitere Umschweife initialisieren Sie zunächst Ihr Projekt.
vue init webpack
Mock.js einführen
Mockjs installieren
npm install --save-dev mockjs
Zur einfachen Verwendung in den Vue-Prototyp eingeführt
import mockjs from 'mockjs' Vue.prototype.$mock = Vue.$mock = mockjs.mock
Das Obige wird in den Vue-Prototyp eingeführt. Sie können this.$mock verwenden, um Scheindaten direkt zu generieren
Siehe hier Vue.prototype
Bitte schauen Sie sich hier Mockjs an
Während der Projektentwicklung wurden Front- und Backend getrennt und gefälschte Daten erstellt. Das Projekt wurde mit vue2.0 umgestaltet und auch das Backend wurde zurückgedrängt Während des Entwicklungsprozesses habe ich eine virtuelle API-Anfrage erstellt. Für die Datenanforderung verwende ich den Dev-Server in der mit Vue-Cli-Gerüst erstellten Projektdatei, um eine virtuelle API-Anfrage zu erstellen, und greife im virtuellen Anforderungshintergrundmodus auf die gefälschten Daten deines eigenen Modells zu. Die spezifische Methode lautet wie folgt
in build/dev-server.js. Fügen Sie in der Datei
den folgenden Code unter der Instanz von var app = express()
< hinzu 🎜>
// 本地json-server服务器搭建代码
// 引入数据库文件
var appData = require('../mock.json')
// 引入数据库
var getBoardList = appData.getBoardList
var apiRoutes = express.Router()
// 使用api的方法来创建连接时候的请求
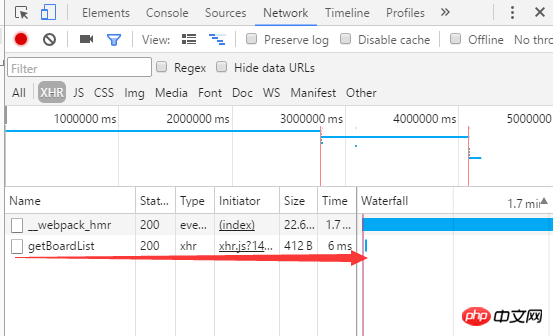
apiRoutes.post('/getBoardList', function (req, res) {
res.json({
errno: 0 ,
data: getBoardList
});
})
// 调用api
app.use('/api', apiRoutes)this.$http.post('/api/getBoardList')
.then(function (response) {
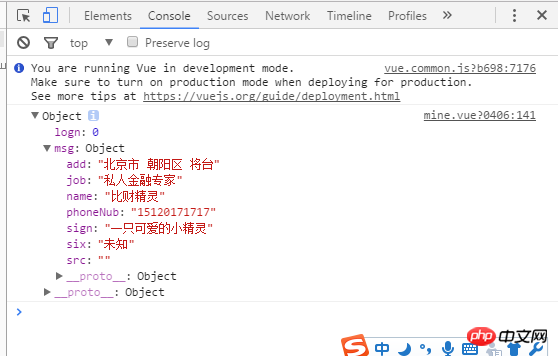
console.log(response.data.data);
alert('成功了');
})
.catch(function (code) {
alert('失败了');
console.log(code);
});

Node.js Serverumgebung Unten finden Sie ein Tutorial zur Verwendung von Mock.js zum Abfangen von AJAX-Anfragen
Detaillierte Erläuterung des Mock-Dateisystems im Node.js-Test
Einfaches Mock-JSON implementiert in PHP Script Sharing_PHP Tutorial
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Verwendung von Scheindaten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




