
Beim Debuggen von Javascript verwenden wir im Allgemeinen die Debugging-Tools, die mit Chrome oder Firefox geliefert werden. Durch die Beherrschung dieser Tools können wir weniger Zeit mit der Lösung von Fehlern verbringen und so die Entwicklungseffizienz verbessern. In diesem Artikel werden hauptsächlich 9 Techniken zum Debuggen von JavaScript mit den integrierten Web-Debugging-Tools von Chrome Firefox vorgestellt. Ich hoffe, dass er allen helfen kann.
1. Debugger
Neben console.log ist der Debugger unser beliebtestes und schnelles Debugging-Tool. Nach der Ausführung des Codes stoppt Chrome die Ausführung automatisch. Sie können es sogar in eine Bedingung kapseln und nur bei Bedarf ausführen.
if (thisThing) {
debugger;
}2. Objekte in Tabellen anzeigen
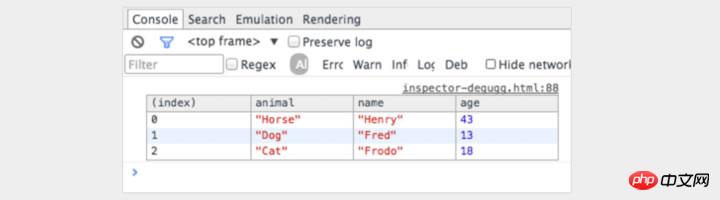
Manchmal müssen komplexe Objekte angezeigt werden. Sie können console.log anzeigen und durchblättern oder es mit console.table erweitern, damit Sie leichter sehen können, was verarbeitet wird!
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);
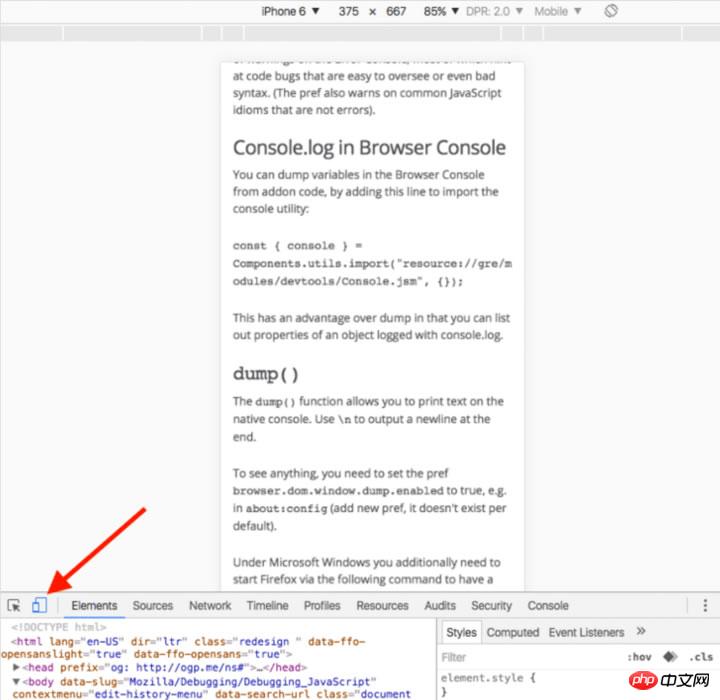
3. Installieren Sie verschiedene Mobilgerätesimulationen auf Ihrem Desktop mit unterschiedlichen Bildschirmgrößen
Es ist großartig, aber in der Realität ist es nicht machbar. Wie passt man die Fenstergröße an? Chrome bietet alles, was Sie brauchen. Gehen Sie zur Konsole und klicken Sie auf die Schaltfläche „Gerätemodus wechseln“. Beobachten Sie einfach die Fensteränderungen!

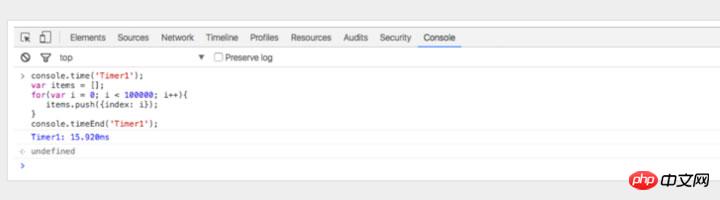
4. Verwenden Sie console.time() und console.timeEnd(), um die Schleife zu testen
Um das Verhalten von zu erfahren Die Ausführungszeiten bestimmter Codes sind nützlich, insbesondere beim Debuggen langsamer Schleifen. Sie können sogar mehrere Timer festlegen, indem Sie der Methode unterschiedliche Parameter übergeben. Mal sehen, wie es abläuft:
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');Die Operation erzeugt die folgenden Ergebnisse:

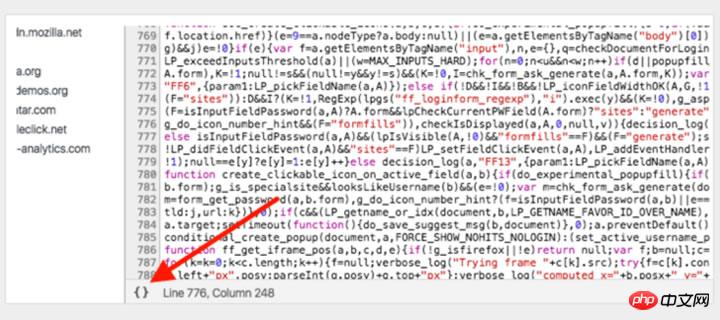
5 Code vor dem Debuggen von JavaScript
Manchmal hat der Code in der Produktionsumgebung Probleme, aber Ihre Quellkarten werden nicht in der Produktionsumgebung bereitgestellt. Hab keine Angst. Chrome kann Ihre JavaScript-Dateien formatieren. Der formatierte Code ist nicht so nützlich wie der echte Code, aber Sie können zumindest sehen, was vor sich geht. Klicken Sie einfach im Quellcode-Viewer der Chrome-Konsole auf die Schaltfläche {}.

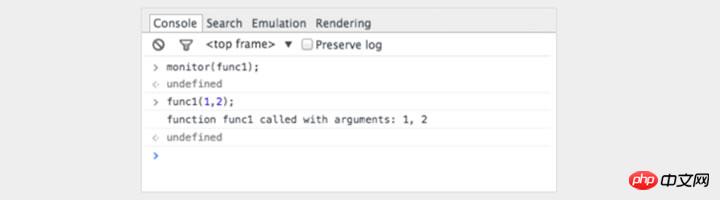
6. Beobachten Sie die Aufrufe und Parameter bestimmter Funktionen
In der Chrome-Konsole können Sie bestimmte Funktionen beobachten. Bei jedem Aufruf dieser Funktion werden die übergebenen Parameter ausgedruckt.
var func1 = function(x, y, z) {
//....
};Ausgabe:

Dies ist eine großartige Möglichkeit, die an eine Funktion übergebenen Parameter anzuzeigen. Es wäre jedoch besser, wenn die Konsole uns nach der Anzahl der formalen Parameter fragt. Im obigen Beispiel erwartet func1 3 Parameter, es werden jedoch nur 2 Parameter übergeben. Wenn dieser Parameter im Code nicht behandelt wird, treten wahrscheinlich Fehler auf.
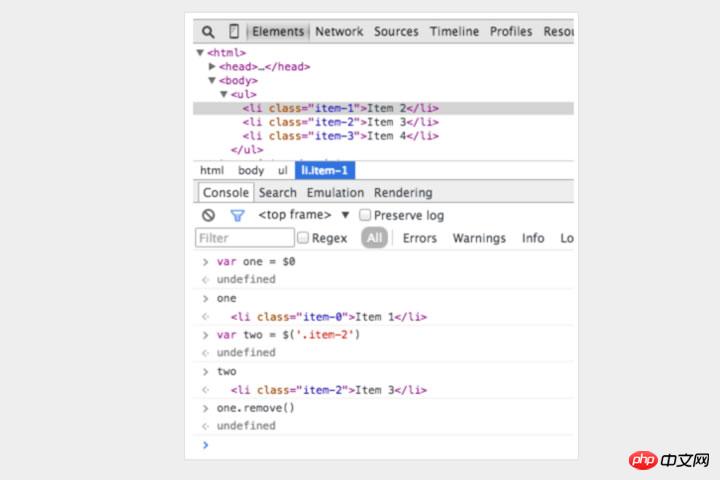
7. Schneller Zugriff auf Elemente in der Konsole
Eine schnellere Methode als querySelector in der Konsole ist die Verwendung des Dollarzeichens, $('css-selector') gibt das erste davon zurück CSS-Selektor Übereinstimmungen. $$('css-selector') gibt alle Übereinstimmungen zurück. Wenn Sie ein Element mehrfach verwenden, können Sie es als Variable speichern.

8. Postman ist großartig (aber Firefox ist schneller)
Viele Entwickler verwenden Postman, um Ajax-Anfragen anzuzeigen. Postbote ist wirklich toll. Es scheint jedoch umständlich, ein neues Fenster zu öffnen, Anforderungsobjekte zu schreiben und sie dann erneut zu testen.
Manchmal ist es einfacher, einen Browser zu verwenden.
Sie müssen sich keine Sorgen über Authentifizierungscookies machen, wenn Sie bei der Anzeige in einem Browser eine Seite zur Passwortüberprüfung anfordern. Nachfolgend erfahren Sie, wie Sie die Anfrage in Firefox bearbeiten und erneut senden.
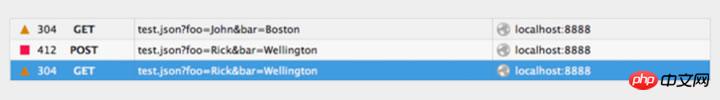
Öffnen Sie die Konsole und wechseln Sie zur Registerkarte „Netzwerk“. Klicken Sie mit der rechten Maustaste auf die gewünschte Anfrage und wählen Sie Bearbeiten und erneut senden. Jetzt können Sie ändern, was Sie wollen. Ändern Sie den Titel und bearbeiten Sie die Parameter. Klicken Sie dann auf „Erneut senden“.
Die folgenden zwei Anfragen habe ich mit unterschiedlichen Attributen initiiert:

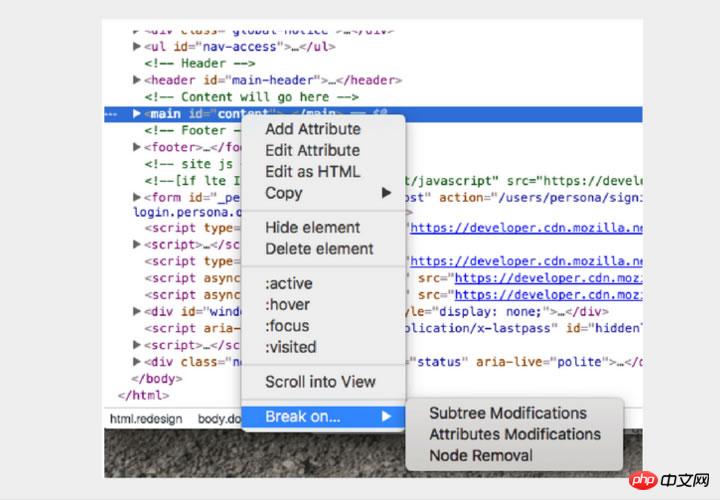
9. Das Unterbrechen von Knotenänderungen
DOM ist eine interessante Sache. Manchmal ändert es sich und man weiß nicht warum. Wenn Sie jedoch JavaScript debuggen, kann Chrome anhalten, wenn sich DOM-Elemente ändern. Sie können sogar seine Eigenschaften überwachen. Klicken Sie in der Chrome-Konsole mit der rechten Maustaste auf das Element und wählen Sie Unterbrechen in den Einstellungen aus:

Die Web-Debugging-Tools, die mit Chrome und Firefox geliefert werden, sind sehr leistungsstark und es gibt viele sehr praktische kleine Funktionen, die darauf warten, von jedem entdeckt zu werden.
Verwandte Empfehlungen:
Beispiel für das Debuggen von JavaScript in Chrome
Code zum Hinzufügen eines Ausgabefensters zum Debuggen von JavaScript_Javascript-Tipps
Probleme beim Debuggen regulärer Ausdrücke in JavaScript_Javascript-Kenntnissen
Das obige ist der detaillierte Inhalt von9 Tipps zum Debuggen von JavaScript mit den integrierten Debugging-Tools von Chrome Firefox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




