
Wenn wir Artikel oder andere verwandte Inhalte durchsuchen, möchten wir Kommentare lesen, aber nicht aktualisieren. Wie implementiert man diese Funktion? In diesem Artikel wird hauptsächlich die von jQuery implementierte einfache Nicht-Aktualisierungs-Kommentarfunktion vorgestellt, die Implementierungstechniken im Zusammenhang mit der jQuery-Ereignisantwort und der dynamischen Operation von Seitenelementattributen umfasst. Freunde, die sie benötigen, können auf den Code zurückgreifen Ich hoffe, es kann allen helfen.
Das Beispiel in diesem Artikel beschreibt die einfache, von jQuery implementierte Kommentarfunktion ohne Aktualisierung. Teilen Sie es allen als Referenz mit. Die Einzelheiten lauten wie folgt:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无刷新评论 - www.jb51.net</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
//========================================================设定样式
$(function () {
var isFirst = true;
$("#text1").css("color", "grey").focus(function () {
if (isFirst) //判断用户是否第一次输入,如果是第一次输入,就将当前控件的值设为空
$(this).val("");
$(this).css("color", "Black")
});
$("#text1").bind("keydown", function () {//#text1控件绑定 keydown事件,当它被按下的时候就触发function()匿名函数,将isFirst设为false【这时候将isFirst设为fasle,那就么代表它不是第一次输入了。所以第二次点击#text1控件的时候它就不会将#text1的值设为空了】
isFirst = false;
});
$("#text1").blur(function () {
if ($(this).val().length <= 0) { //如果在失去焦点的时候用户名的长度<=0的话就重新提示用户"请输入用户名"
$(this).css("color", "grey").val("请输入用户名")
}
})
})
$(function () {
var isFirst = true;
$("#text2").css("color", "grey").focus(function () {
if (isFirst) //判断用户是否第一次输入,如果是第一次输入,就将当前控件的值设为空
$(this).val("");
$(this).css("color", "Black")
});
$("#text2").bind("keydown", function () {//#text1控件绑定 keydown事件,当它被按下的时候就触发function()匿名函数,将isFirst设为false【这时候将isFirst设为fasle,那就么代表它不是第一次输入了。所以第二次点击#text1控件的时候它就不会将#text1的值设为空了】
isFirst = false;
});
$("#text2").blur(function () {
if ($(this).val().length <= 0) { //如果在失去焦点的时候用户名的长度<=0的话就重新提示用户"请输入用户名"
$(this).css("color", "grey").val("请输入评论的内容")
}
})
})
//==========================================================================实际内容
$(function () {
$("#btn1").click(function () {
var tr = $("<tr><td>" + $("#text1").val() + ":" + "</td><td>" + $("#text2").val() + "</td></tr>")
$("#table1").append(tr);
})
})
</script>
</head>
<body>
<p>.......这是我的帖子,请大家评论。</p>
<table id="table1"></table>
<input type="text" value="请输入用户名" id="text1"/><br />
<textarea cols="20" rows="8" id="text2">请输入评论内容</textarea>
<input type="button" value="提交" id="btn1"/>
</body>
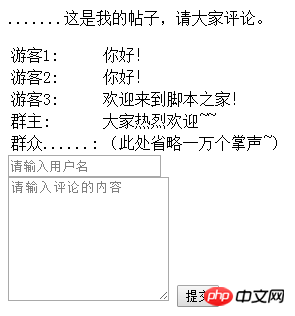
</html>Der Betriebseffekt ist wie folgt:

php+ajax implementiert eine aktualisierungsfreie Kommentarlösung
JS-Codebeispiel für die Anzeige von QQ-Chatnachrichten und die Funktion zum Senden von Kommentaren
Verwendung von JavaScript zur Implementierung der Like-Funktion für Kommentare
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel einer einfachen, von jQuery implementierten Kommentarfunktion ohne Aktualisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




