
In CSS muss ich mich beschweren. Mit margin: 0 auto kann eine horizontale Zentrierung erreicht werden, aber mit margin: auto 0 kann keine vertikale Zentrierung erreicht werden. In diesem Artikel wird hauptsächlich die detaillierte Lösung der vertikalen Zentrierung in HTML5 vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
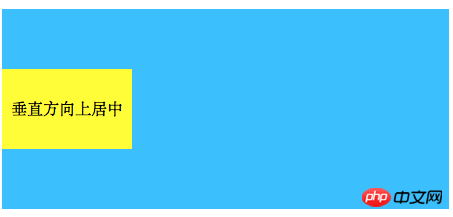
Der Hauptgrund hierfür ist, dass das übergeordnete Steuerelement, also das Steuerelement selbst, nicht richtig positioniert ist. Wenn Sie sich den Code direkt ansehen, müssen Sie zunächst das relative Layout für das übergeordnete Steuerelement und dann das absolute Layout für das untergeordnete Steuerelement verwenden und die oberen und unteren Attribute in Kombination mit margin: auto 0; verwenden, um Folgendes zu erreichen: Wirkung.
.container-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-vertical-item {
position: absolute;
width: 130px;
height: 80px;
text-align: center;
background: yellow;
line-height: 80px;
top: 0;
bottom: 0;
margin: auto 0;
}
Vertikal zentriert.png
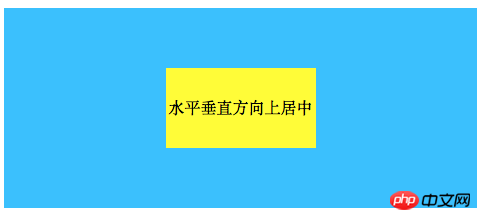
Horizontal und vertikal zentriert
Mit der Erfahrung von 5.2 können wir versuchen, die linken, rechten, oberen und unteren Attribute des Untersteuerelements auf 0 zu setzen, und margin: automatische Ränder in alle vier Richtungen. Dieser Effekt kann erzielt werden. Die zu beachtenden Untersteuerelemente müssen das Attribut display:block;
Schauen Sie sich den Code an
.container-horization-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-horization-vertical-item {
position: absolute;
width: 150px;
height: 80px;
background: yellow;
line-height: 80px;
text-align: center;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
Zusammenfassung: Diese Lösung ist nützlich, wenn Sie einige weniger komplexe Seitenlayouts lösen Es ist immer noch sehr gut und passt sich an jede Oberfläche und fast alle Browser an. Für sehr komplexe Seiten sind jedoch möglicherweise andere Lösungen erforderlich, aber Sie können sich auch von dieser Idee inspirieren lassen.
Verwandte Empfehlungen:
So bestimmen Sie horizontale und vertikale Bildschirme in mobilem HTML5
Detailliertes Verständnis der Position in HTML5
Zehn Dinge, die Sie in HTML5 wissen müssen
Das obige ist der detaillierte Inhalt vonLösung für die vertikale Zentrierung in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 So beheben Sie das 504-Gateway-Timeout
So beheben Sie das 504-Gateway-Timeout
 Google Maps API
Google Maps API
 So legen Sie die PPT-Seitenzahl fest
So legen Sie die PPT-Seitenzahl fest
 Verwendung der URL-Code-Funktion
Verwendung der URL-Code-Funktion




