
In diesem Artikel werden hauptsächlich die Vue-Router-Link-Parameterübergabe und Beispiele für die Parameterverwendung im Detail erläutert. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Lassen Sie uns dem Editor folgen und einen Blick darauf werfen. Ich hoffe, er kann Ihnen dabei helfen, die Übertragung von Router-Link-Parametern und die Verwendung von Parametern in Vue zu meistern.
1. Pfad: http://localhost:8081/#/test?name=1
<router-link :to="{path:'/test',query: {name: id}}">Jump(id ist ein Parameter)
Verwenden Sie: this.$route.query.id
2. Pfad: http://localhost:8081/#/test/1
<router-link :to="'/test/'+id">
Hop Transfer< ;/router-link>(id ist ein Parameter)
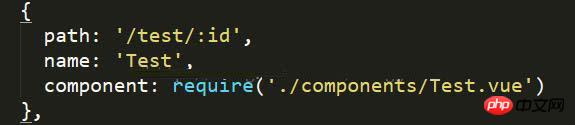
Route:

Verwendung: this.$route.params.id( This Die ID bezieht sich auf die Konfiguration der Route im Bild oben)
this.$route ist ein Array, das alle Informationen der Route enthält
Hinweis: Wenn der Link im Router- Link beginnt mit „/“. Beginnen Sie mit der Stammroute oder der aktuellen Route, wenn sie ohne „/“ beginnt.
Verwandte Empfehlungen:
Der Vue-Router verwendet JQuery und Parameter, um die Parameteranalyse zu übergeben.
Detaillierte Erläuterung der Verwendung anonymer js-Funktionen und der Parameterübergabe Beispiele
Wie man Typen, Parameterübergabe und Ausführungsumgebung in JavaScript versteht
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Übergabe von Router-Link-Parametern und der Verwendung von Parametern in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
 So erstellen Sie einen neuen Ordner in Pycharm
So erstellen Sie einen neuen Ordner in Pycharm
 setinterval-Nutzung
setinterval-Nutzung
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Die Hauptkomponenten, aus denen die CPU besteht
Die Hauptkomponenten, aus denen die CPU besteht
 VBA-Tutorial
VBA-Tutorial
 Gründe, warum Ping fehlschlägt
Gründe, warum Ping fehlschlägt
 Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten




