
Dieser Artikel stellt hauptsächlich das detaillierte Tutorial zum Laden externer Modelle von Three.js vor. In dem Artikel werde ich Ihnen eine ergänzende Einführung in die JSON-Methode zum Laden externer Modelle von Three.js geben. Freunde, die es brauchen, können sich hoffentlich darauf beziehen.
1. Zuerst müssen wir unser komprimiertes Three.js-Paket von der offiziellen Website herunterladen: https:// three.js.org/ und die Three.js über das src-Attribut des Skripts in den Build-Ordner importieren Tag-Paar Gehen Sie zu unserer Seite
2. Erstellen Sie drei.js-Kernobjekte
Szene (Szene)
Kamera (Kamera)
Licht (Lichtquelle). )
Mesh (Modell)
Renderer (Renderer)
Der letzte Schritt besteht darin, es zu rendern und auf unserer Seite renderer.render(scene,camera)
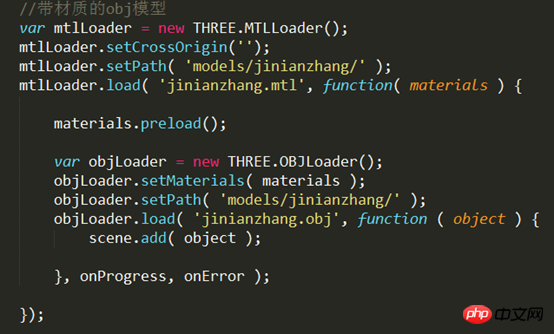
anzuzeigen3. Import des OBJ-Modells
<script type="text/javascript" src="js/OBJLoader.js"></script> <script type="text/javascript" src="js/MTLLoader.js"></script>


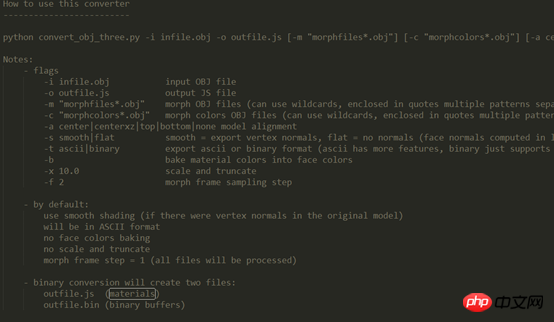
python convert_obj_three.py -i infile.obj -o outfile.js [-t ascii|binary]




< vor 🎜>
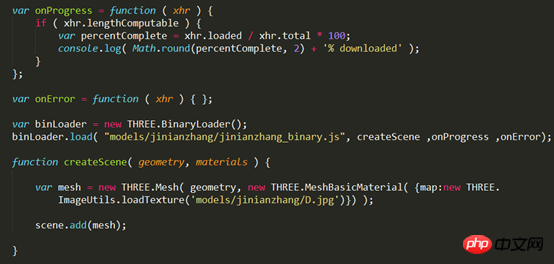
 Binär
Binär
muss importiert werden
<script src="js/BinaryLoader.js"></script>

PS: Das externe Modell von three.js lädt JSONMit Blender können Sie JSON-Dateien direkt exportieren (das Export-Plugin finden Sie in der Datei three.js Paket). Laden Sie das Modell aus dem Internet herunter. Ich verwende 3ds Max, um das Modellformat in obj zu konvertieren, es dann in Blender zu importieren, um das Modell zu verarbeiten, und exportiere dann die JSON-Datei.
Wenn Sie eine JSON-Datei exportieren, aktivieren Sie die Option. Wenn Sie SCENE auswählen, können Sie sie zusammen mit den Lichtern exportieren. Beim Laden müssen Sie ObjectLoader verwenden.
var loader = new THREE.ObjectLoader();
loader.load('youscene1.json',function(obj){
obj.scale.x = obj.scale.y = obj.scale.z =100;
scene.add(obj);
});
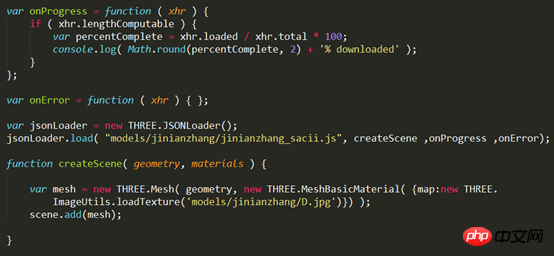
var loader = new THREE.JSONLoader();
loader.load( "noscene.json",function( geometry, materials ) {
materials[ 0 ].shading = THREE.FlatShading;
mesh = new THREE.Mesh( geometry, new THREE.MultiMaterial( materials ) );
mesh.position.x = 0;
mesh.position.y = 0;
mesh.position.z = 0;
mesh.scale.x = mesh.scale.y = mesh.scale.z =100;
scene.add( mesh );
});
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonBeispiele zur Erläuterung des Ladens externer Modelle durch Three.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




