
In der tatsächlichen Entwicklung gibt es normalerweise Dutzende oder sogar Hunderte von Routen, die alle in index.js geschrieben sind, was aufgeblasen und schwer zu warten ist. In diesem Fall kann express.Router verwendet werden, um eine elegantere Routing-Lösung zu implementieren. Dieser Artikel stellt hauptsächlich die Methode zur Verwendung von Express.Router in Node.js vor. Ich hoffe, dass er für alle hilfreich ist.
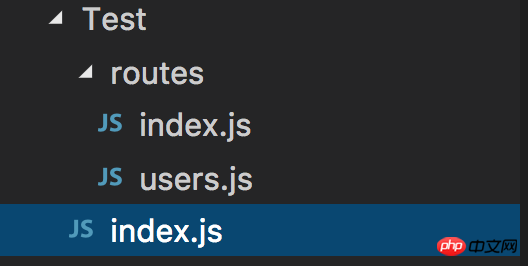
Die Verzeichnisstruktur ist wie folgt:

Der index.js-Routencode lautet wie folgt:
const express = require('express')
const router = express.Router()
router.get('/', function (req, res) {
res.send('hello, express')
})
module.exports = routerDer Benutzercode der Routen lautet wie folgt:
const express = require('express')
const router = express.Router()
router.get('/:name', function (req, res) {
res.send('hello, ' + req.params.name)
})
module.exports = routerDer Hauptcode von index.js lautet wie folgt:
const express = require('express'); const app = express() const indexRouter = require('./routes/index'); const userRouter = require('./routes/users'); app.use('/', indexRouter); app.use('/users', userRouter); app.listen(3000);
Browser-Zugriffsanforderung:


Jede Routing-Datei generiert einen express.Router Instanz-Router und exportiert es über app.use Mount in einen anderen Pfad.
In der tatsächlichen Entwicklung wird empfohlen, express.Router zu verwenden, um verschiedene Routen in verschiedene Routing-Dateien aufzuteilen.
Verwandte Empfehlungen:
So verwenden Sie asynchrone Funktionen in Node.js
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung von Node.js mit Express.Router. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




