
Viele Freunde sind mit der Reihe von Prozessen des VUE-Projekts nicht vertraut. Basierend auf den von Internetnutzern gestellten Fragen hat der Herausgeber den gesamten Prozess des Erstellens, Verpackens und Veröffentlichens des Vue-Projekts hauptsächlich vorgestellt Ich hoffe, dass der gesamte Prozess der Veröffentlichung des vue.js-Projekts allen helfen kann.
1. Erstellung eines Vue-Projekts
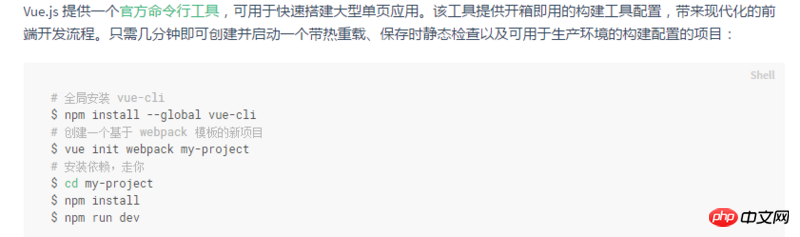
1. Zunächst müssen Node.js und npm verfügbar sein
2. Installieren Sie das Gerüst

Sie können zu diesem Zeitpunkt direkt browsen – aber jetzt muss es viele Neulinge geben, die es auf GitHub veröffentlichen und durchsuchen möchten , Verwenden Sie vue Family Bucket, um einen eigenen Blog zu erstellen. Lassen Sie mich nun darüber sprechen, wie das Vue-Projekt auf Github veröffentlicht wird. Ich habe über den Aufbau der Vue-Umgebung geschrieben, bevor Sie sich auf Folgendes beziehen können: Aufbau der Vue-Umgebung
2. Verpackung des Vue-Projekts
1. Jeder weiß, wie man npm run build zum Packen verwendet. Wenn Sie zu diesem Zeitpunkt index.html direkt unter dist/ öffnen, werden Sie feststellen, dass die Datei geöffnet werden kann, aber alle js, css , img und andere Pfade verweisen auf das Stammverzeichnis.
Zu diesem Zeitpunkt müssen Sie das Feld assetPublicPath in config/index.js ändern. Das ursprüngliche Projekt ist /, das auf das Stammverzeichnis des Projekts verweist. Aus diesem Grund tritt ein Fehler auf. Zu diesem Zeitpunkt wird es in ./
geändert./ Aktuelles Verzeichnis ../ Übergeordnetes Verzeichnis/ Stammverzeichnis
Stammverzeichnis: Im Computer Dateisystem, das Stammverzeichnis bezieht sich auf das oberste Verzeichnis des logischen Laufwerks, das ein relatives Unterverzeichnis ist.
Es ist wie das „Wurzelverzeichnis“ eines großen Baums. Alle Zweige beginnen dort, daher wird es als Stammverzeichnis bezeichnet. Nehmen Sie als Beispiel das von Microsoft entwickelte Windows-Betriebssystem:
Öffnen Sie „Arbeitsplatz“ (Computer) und doppelklicken Sie auf das Laufwerk C, um das Stammverzeichnis des Laufwerks C aufzurufen. Doppelklicken Sie auf das Laufwerk D, um das Stammverzeichnis des Laufwerks D einzugeben
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}und öffnen Sie die Indexdatei aus dem Stammverzeichnis dist, um darauf zuzugreifen.
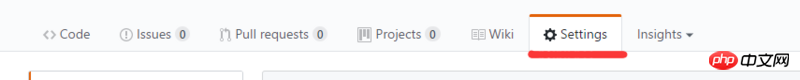
3. Github-Seiten
1. Erstellen Sie ein Lager auf der Startseite, ignorieren Sie es hier

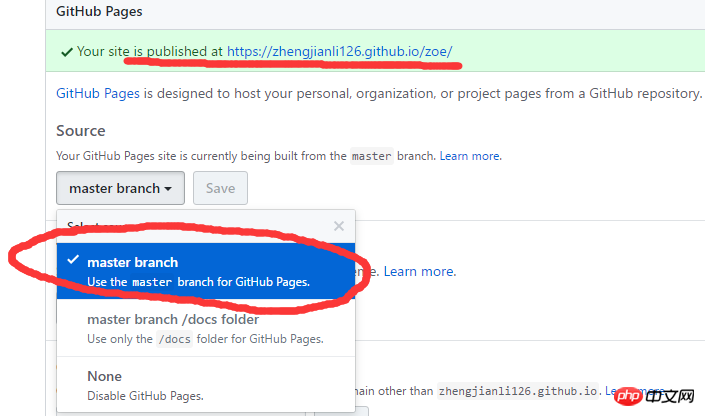
2. Wählen Sie hier „master“ oder „/doc“, um den Code auf „master“ hochzuladen

3. Darüber befindet sich eine Zeile mit dem Domainnamen, die Sie sehen können die von Ihnen veröffentlichten Projekte

4. Benutzerdefinierter Domainname
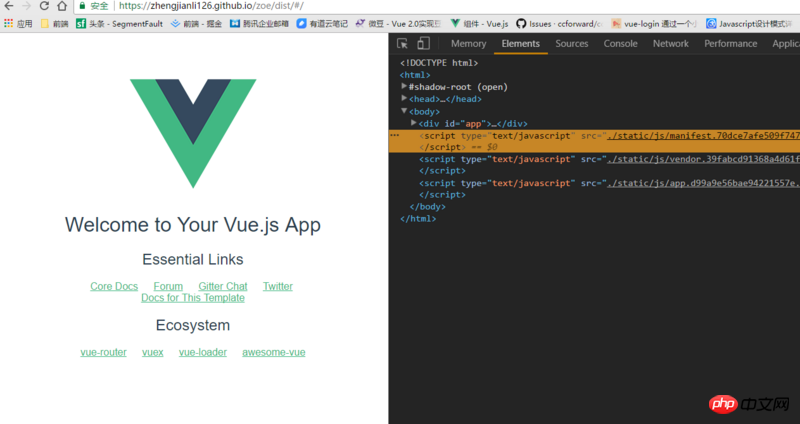
1 , aber
username.github.io/xxx/dist
Diese Art von Adresse ist wirklich nicht sehr schön. Sie können zu Alibaba Cloud gehen, selbst einen Domainnamen kaufen und Analysieren Sie es. Es ist online verfügbar und kann angepasst werden. Verwenden Sie den Domainnamen, um Ihr eigenes Blog zu erstellen und den Code auf Github bereitzustellen.
Verwandte Empfehlungen:
So erstellen Sie ein neues Vue-Projekt
So optimieren Sie das Vue-Projekt
Vue-Projektkonstruktion und praktisches Beispiel-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Konstruktion, Verpackung und Veröffentlichung des Vue-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ein MySQL-Index?
Was ist ein MySQL-Index?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Blockchain-Abfrage des Ethereum-Browsers
Blockchain-Abfrage des Ethereum-Browsers
 Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
 So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
 Häufig verwendete Suchwerkzeuge
Häufig verwendete Suchwerkzeuge
 Kostenlose Software zum Erstellen von Websites
Kostenlose Software zum Erstellen von Websites
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?




