
Die Navigationsleiste ist eine tolle Funktion und ein herausragendes Merkmal einer Bootstrap-Website. Die Navigationsleiste dient als responsive Grundkomponente des Navigationsheaders in Ihrer App oder Website. Die Navigationsleiste wird in mobilen Ansichtsfenstern minimiert und horizontal erweitert, wenn die verfügbare Ansichtsfensterbreite zunimmt. Im Kern der Bootstrap-Navigationsleiste enthält die Navigationsleiste den Site-Namen und grundlegende Navigationsdefinitionsstile. In diesem Artikel wird hauptsächlich der Unterschied zwischen .nav und .navbar in der Bootstrap-Navigationsleiste vorgestellt. Jetzt teile ich ihn mit Ihnen und hoffe, dass er allen helfen kann.
1. Einfache Navigation bestehend aus ul und li:
<ul class="nav nav-pills justify-content-center bg-dark nav-dark"> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">2</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">3</a> </li> </ul> //解析:.nav .nav-item .nav-link表示ul li是导航——.nav-pills表示胶囊状导航——.bg-dark/.nav-dark表示黑底白字——.justify-content-center表示导航栏在浏览器上居中显示
wird im Browser angezeigt als:

Enge Navigation Browserfenster wird angezeigt als:

2. Navigationsleiste – class="navbar navbar-expand-sm" im
Code ist:
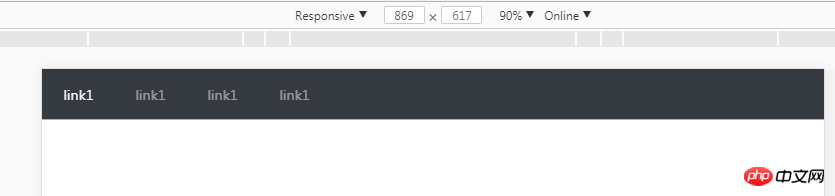
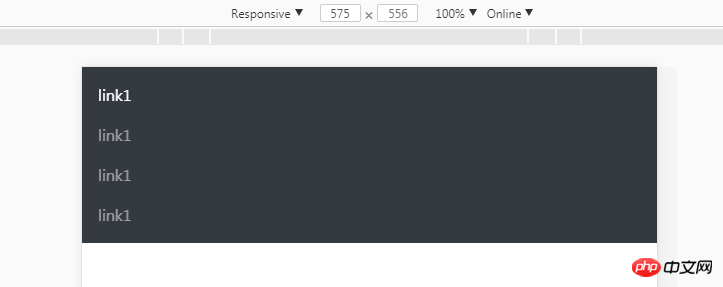
<nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <ul class="navbar-nav"> <li class="nav-item active"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> </ul> </nav>
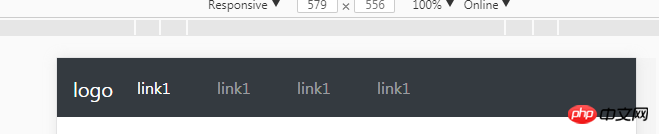
Die normale Fensteranzeige ist:

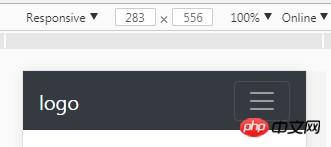
Wenn das Fenster kleiner als 576 Pixel ist:

3. Navigationsleiste einklappen
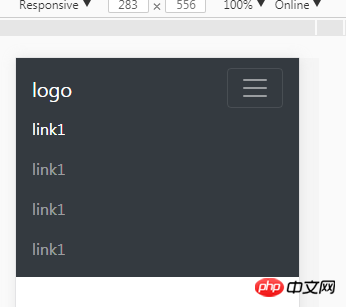
Wenn das Fenster kleiner als 576 Pixel ist, nicht nur einfache Programmierung der vertikalen Navigation; der Navigationslink wird ausgeblendet. Klicken Sie auf die Schaltfläche, um ihn anzuzeigen.
//Hinweis: .navbar -brand ist das Markenlogo;<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="navbar-brand"> <img src="" alt="logo" style="width:70px;height:30px;"> </a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsible"> <span class="navbar-toggler-icon"></span> </button> <p class="collapse navbar-collapse" id="collapsible"> <ul class="navbar-nav"> <li class="nav-item active"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> </ul> </nav>
Wenn das Fenster größer als 576 ist, wird es wie folgt angezeigt:
 Wenn das Fenster kleiner als 576 ist, wird es angezeigt wird angezeigt als:
Wenn das Fenster kleiner als 576 ist, wird es angezeigt wird angezeigt als:

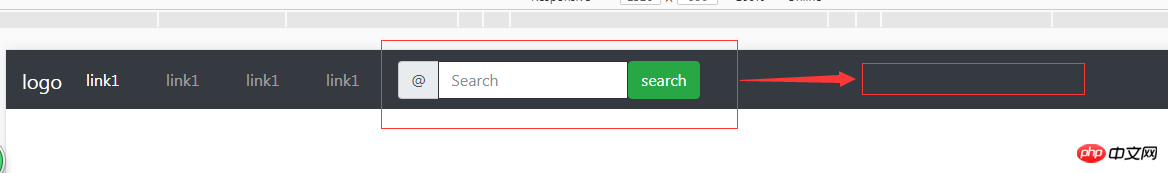
 4. Fügen Sie ein Formular zur Navigationsleiste hinzu, um das Suchfeld darzustellen: [? ? ? ? ? 】
4. Fügen Sie ein Formular zur Navigationsleiste hinzu, um das Suchfeld darzustellen: [? ? ? ? ? 】
Der Code lautet wie folgt:
Wie im Bild gezeigt, wie kann man das Formular in der Navigationsleiste rechtsbündig ausrichten und ganz nach rechts verschieben? ? ? ? ? float:eight sollte auch funktionieren. .<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="navbar-brand"> <img src="" alt="logo" style="width:70px;height:30px;"> </a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsible"> <span class="navbar-toggler-icon"></span> </button> <p class="collapse navbar-collapse" id="collapsible"> <ul class="navbar-nav"> <li class="nav-item active"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> <li class="nav-item"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="nav-link">link1</a> </li> </ul> <form class="form-inline"> <p class="input-group"> <span class="input-group-addon">@</span> <input list="dl" type="text" class="form-control" placeholder="Search"/> <datalist id="dl"> <option value="IE"></option> <option value="Firefox"></option> <option value="chrome"></option> <option value="safari"></option> </datalist> </p> <button class="btn btn-success" type="submit">search</button> </form> </nav>
 emmmm.... Jetzt, da ich die Lösung oben kenne: Ordnen Sie ul und li jeweils mit dem Rastersystem auf der linken Seite und dem Formular auf der rechten Seite an. col -sm-6; Dann schweben Sie das Formular nach rechts;
emmmm.... Jetzt, da ich die Lösung oben kenne: Ordnen Sie ul und li jeweils mit dem Rastersystem auf der linken Seite und dem Formular auf der rechten Seite an. col -sm-6; Dann schweben Sie das Formular nach rechts;
Der Code lautet wie folgt:
<p class="container-fluid"> <p class="row"> <!-- 导航栏 --> <nav class="navbar fixed-top navbar-expand-sm bg-dark navbar-dark"> <p class="col-lg-4"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >link1</a> </li> <li class="nav-item"> <a class="nav-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >link2</a> </li> <li class="nav-item"> <a class="nav-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >link3</a> </li> </ul> </p> <!-- 导航栏表单与按钮 --> <p class="col-lg-8"> <form class="form-inline" style="float:right;"> <p class="input-group"> <span class="input-group-addon">@</span> <input list="dl" type="text" class="form-control" placeholder="Search"/> <datalist id="dl"> <option value="IE"></option> <option value="Firefox"></option> <option value="chrome"></option> <option value="safari"></option> </datalist> <button class="btn btn-success" type="submit">search</button> </p> </form> </p> </nav> </p> </p>
 Haben Sie es gelernt? Ich glaube, dass jeder den Unterschied zwischen .nav und .navbar in der Bootstrap-Navigationsleiste besser versteht. Wenn Sie diesen Artikel nützlich finden, speichern Sie ihn bitte schnell.
Haben Sie es gelernt? Ich glaube, dass jeder den Unterschied zwischen .nav und .navbar in der Bootstrap-Navigationsleiste besser versteht. Wenn Sie diesen Artikel nützlich finden, speichern Sie ihn bitte schnell.
Verwandte Empfehlungen:
Analyse der Bootstrap-Navigationsleiste und ihrer reaktionsfähigen Implementierung So bedienen Sie jedes Element der Bootstrap-Navigationsleiste (Formular, Schaltfläche, Text)_Javascript-KenntnisseAusführliche Erklärung zur Verwendung des Bootstrap-Dropdown-Such-Plug-insDas obige ist der detaillierte Inhalt vonDetaillierte Erklärung des Unterschieds zwischen .nav und .navbar im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie viel entspricht Snapdragon 8gen2 Apple?
Wie viel entspricht Snapdragon 8gen2 Apple?
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe
 absoluteslayout
absoluteslayout
 Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
 Verwendung des Zahlenformats
Verwendung des Zahlenformats
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?
Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?




