
Was ist Vue? Es ist ein progressives Framework zum Erstellen von Benutzeroberflächen (Erklärung auf der offiziellen Website). Die einfache Antwort ist, dass es am wenigsten befürwortet wird Sie selbst. Es gibt tausend davon. Der Leser hat tausend Hamlets, aber nicht allzu viele Erklärungen. Die offizielle Vue-Dokumentation ist sehr umfassend. In diesem Artikel wird hauptsächlich die detaillierte Erklärung von vue-cli zum schnellen Erstellen von Vue-Anwendungen und zum Implementieren von Webpack-Paketen vorgestellt. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben.
Die beiden Kernideen von Vue sind die Komponentisierung und die datengesteuerte Komponentisierung ist die sinnvolle Aufteilung eines Ganzen in kleine Teile (Komponenten können wiederverwendet werden). Es gibt den Betrieb des DOM frei, sodass sich das DOM auf natürliche Weise ändern kann, wenn sich die Daten ändern (You Shens ursprüngliche Worte). Sie müssen dem DOM nicht allzu viel Aufmerksamkeit schenken, Sie müssen nur die Daten organisieren.
1. Was ist vue-cli
vue-cli ist ein von vue offiziell veröffentlichtes Gerüst zum schnellen Erstellen einer einzelnen Vue-Seite. Siehe offizielle Website von vue-cli. http://vuejs-templates.github.io/webpack/
Zuvor mussten Sie die Einzeldatei-Komponentenfunktion von Vue verwenden, das heißt, verschiedene Vorlagen mit dem Suffix .vue in verschiedene Dateien aufteilen Dazu müssen Sie Webpack-Pakete verwenden.
Dann gibt es im Internet viele Tutorials zur Verwendung von Webpack zum Packen von Dateien
im Allgemeinen unter Verwendung der im obigen Artikel vorgestellten Methode. Dazu müssen Sie viele Dateien selbst konfigurieren und der Vorgang ist kompliziert. Später entdeckte ich, dass mit vue-cli eine schnelle Verpackung mit Webpack erreicht werden kann. Die spezifischen Vorgänge werden später vorgestellt
2. Installieren Sie vue-cli (basierend auf dem Ubuntu-Vorgang)
Knoten installieren
sudo apt-get install nodejs
2. Installation von npm
sudo apt-get install npm
2. Verwenden Sie npm, um vue-cli zu installieren
npm install --global vue-cli
Verwenden Sie vue -V, um zu überprüfen, ob die Installation erfolgreich ist.

Bei der Installation von vue-cli wurde Webpack installiert.
In diesem Schritt kann es langsam sein, daher können Sie die Bilddatei von Taobao verwenden. Bitte beachten Sie: http://riny.net/2014/cnpm/
Stellen Sie Folgendes ein:
npm install -g cnpm --registry=https://registry.npm.taobao.org
Dann verwenden Sie cnpm, um vue-cli zu installieren
cnpm install -g vue-cli
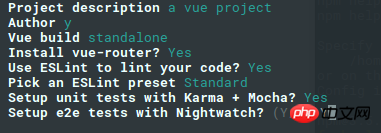
3. Projektvorlage vue init vuedemo generieren
Webpack ist der Vorlagenname, also müssen wir andere weitere Vorlagen verwenden
vuedemo ist der Projektname
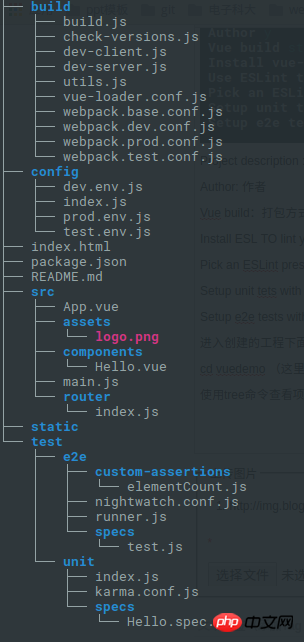
Verwenden Sie den Befehl „tree“, um die Projektverzeichnisstruktur wie folgt anzuzeigen: (Wenn kein Baumbefehl vorhanden ist, verwenden Sie zum Installieren „sudo apt install tree“)
 Abhängige Bibliotheken installieren:
Abhängige Bibliotheken installieren:
Programm kompilieren
npm install
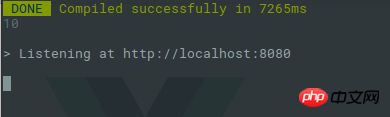
npm run dev
 Gleichzeitig erscheint die folgende Schnittstelle in der Browser:
Gleichzeitig erscheint die folgende Schnittstelle in der Browser:
 Wenn es nicht angezeigt wird, ist möglicherweise Ihr 8080-Port belegt. Sie können versuchen, den Port in dev in config/ auf andere Werte zu ändern. index.js
Wenn es nicht angezeigt wird, ist möglicherweise Ihr 8080-Port belegt. Sie können versuchen, den Port in dev in config/ auf andere Werte zu ändern. index.js
4. Webpack-Verpackung
Das hier erforderliche Wissen betrifft Webpack
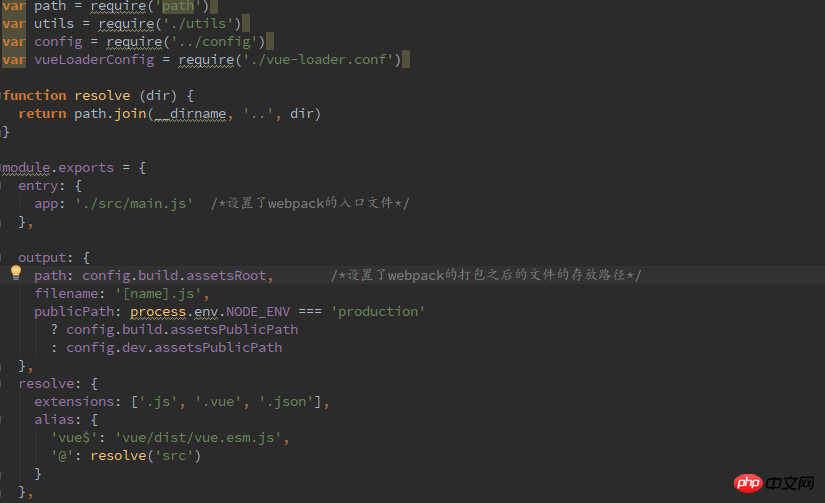
Verglichen mit dem erwähnten Tutorial zu Webpack Oben müssen wir auf die Datei build/webpack.base.conf.js unter der Projektdatei achten
 Hier müssen wir nur darauf achten die beiden Parameter der Anmerkung. Wo ist der spezifische Wert von config.build.assetsRoot festgelegt? Die dritte Zeile:
Hier müssen wir nur darauf achten die beiden Parameter der Anmerkung. Wo ist der spezifische Wert von config.build.assetsRoot festgelegt? Die dritte Zeile:
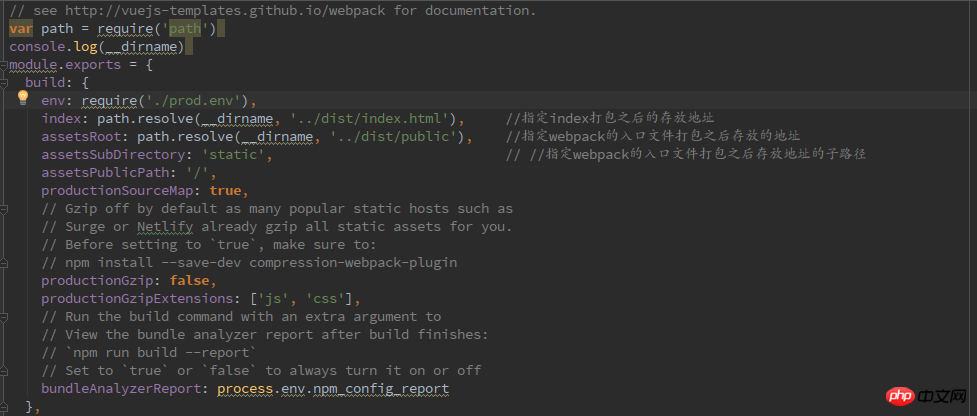
gibt an, wo die Importdatei der Konfigurationsvariablen hinzugefügt wird. Der Wert von build.assetsRoot wird in config/index unter dem Projektordner
var config = require('../config')
 definiert, wobei: __dirname der absolute Pfad zum Ordner des Projekts ist, in dem sich die aktuelle Datei befindet Datei befindet sich
definiert, wobei: __dirname der absolute Pfad zum Ordner des Projekts ist, in dem sich die aktuelle Datei befindet Datei befindet sich
 Ausführen: npm run build Auf diese Weise wird der Ressourcendateien können in die oben festgelegten
Ausführen: npm run build Auf diese Weise wird der Ressourcendateien können in die oben festgelegten
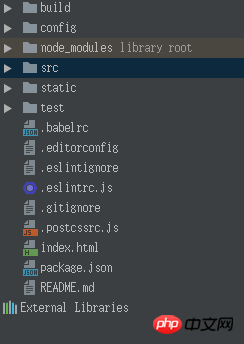
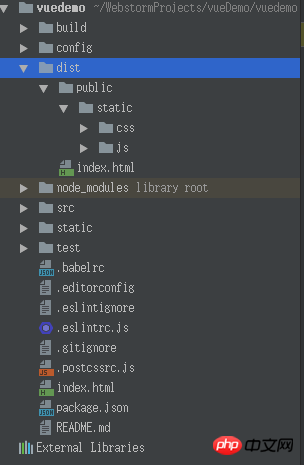
Überprüfen Sie erneut die Verzeichnisstruktur des Projektordners:

Der dist-Ordner wurde zu diesem Zeitpunkt automatisch generiert und es gibt einen Index Unter diesem Ordner befinden sich die .html-Datei und der öffentliche Ordner. Die im öffentlichen Ordner gespeicherten Dateien sind die von Webpack gepackten Dateien.
5. Zusammenfassung:
Im Allgemeinen können Sie mit vue-cli in nur wenigen Schritten schnell eine Vue-Einzelseite mit Webpack erstellen:
1. sudo apt-get install nodejs
2. sudo apt-get install nmp
4 webpack vuedemo
5, cd vuedemo
6, npm run dev
7, npm run bulid
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonvue-cli erstellt schnell Vue-Anwendungen und implementiert die ausführliche Erklärung der Webpack-Verpackung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




