
本文主要给大家讲解html中用canvas函数配合JS画出一个圆锥形的图形实例,有需要的朋友学习测试下吧,希望能帮帮助到大家。
以下是我们给大家分享是实例代码:
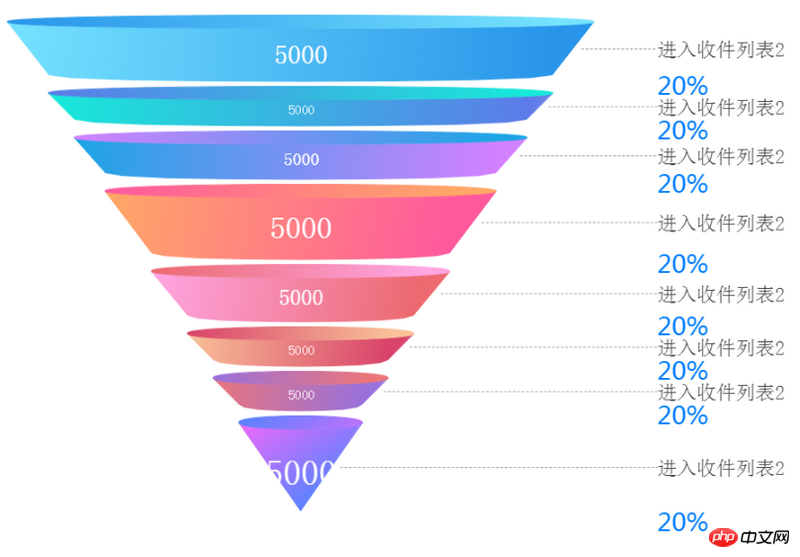
这是脚本之家测试后的完成图:

相关推荐:
Das obige ist der detaillierte Inhalt vonJS、canvas画一个圆锥实现代码. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




