
In diesem Artikel wird Ihnen der Herausgeber eine detaillierte Erklärung der auf der Template-Engine Jade basierenden Anwendung geben. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich sein wird. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Nützliche Symbole:
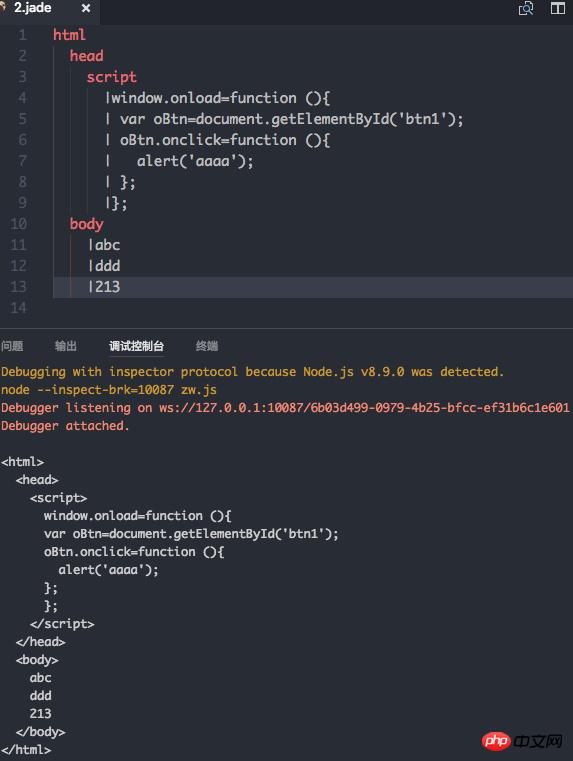
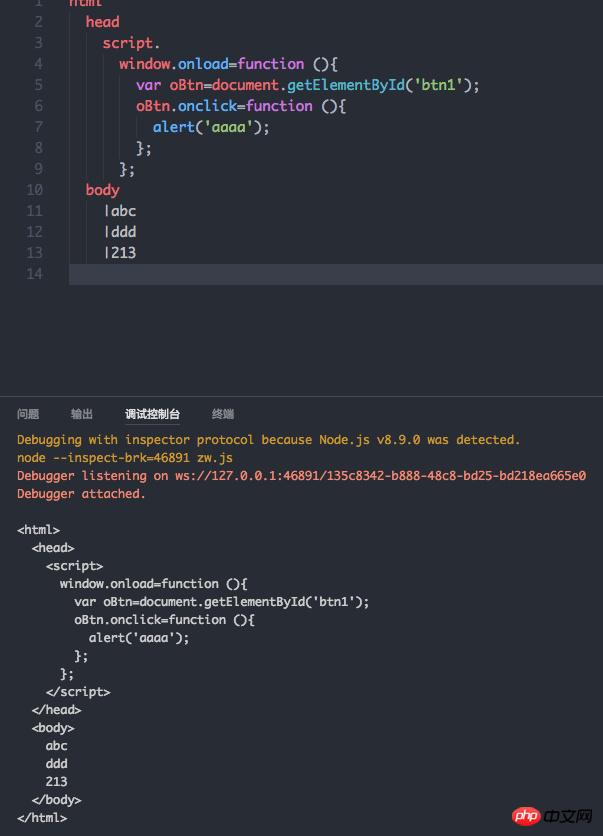
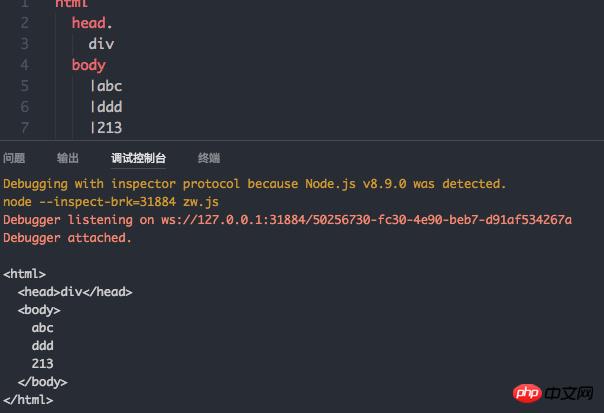
| Die Zeichen nach dem vertikalen Balken werden unverändert ausgegeben. Der Punkt bedeutet, dass alle Zeichen auf der nächsten Ebene so ausgegeben werden. wird und wird nicht mehr erkannt. (Es handelt sich um eine aktualisierte Version von |, die die Stapelverarbeitung ermöglicht.) include bedeutet, auf externe Dateien zu verweisen
Der Bindestrich zeigt an, dass das folgende Zeichen nur ein Codeabschnitt ist (der Unterschied zu | besteht darin, dass der Inhalt nach | sein wird angezeigt, und der Inhalt nach dem Bindestrich Der Inhalt wird nicht direkt angezeigt! jade:
'|' Anwendung
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))
Anwendung von include

Variablen aufrufen, um Operationen auszuführen
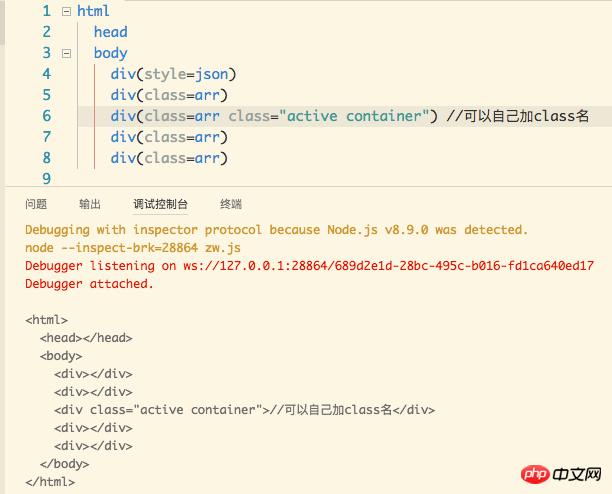
p-Klasse
'-'-Anwendung
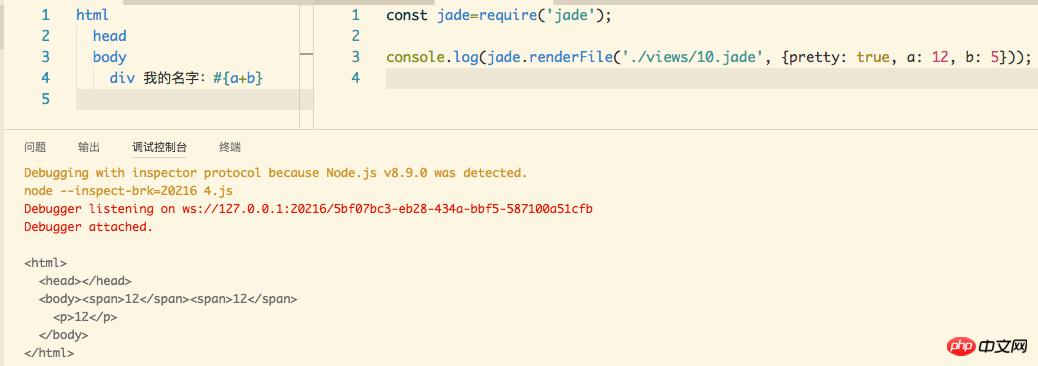
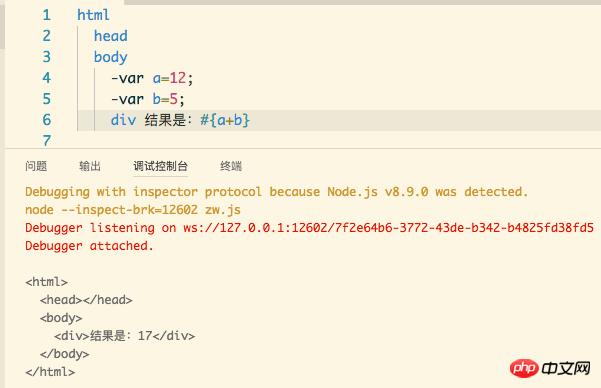
Direkter Verweis auf Variable
span#{a} und span=a haben den gleichen Effekt.
for-Schleife in Jade
js-Datei:
Ergebnis ausführen:
-for(var i=0;i<arr.length;i++) p=arr[i]
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));Laufergebnis: 
jade's if...else...
html head body p(class='1')!=content p(class='2')

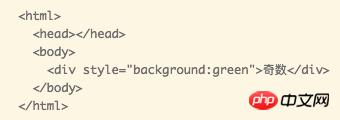
Falldarstellung
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数
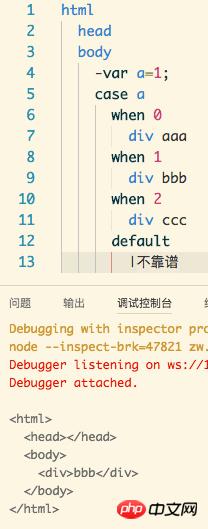
Eine umfassende
html head body -var a=1; case a when 0 p aaa when 1 p bbb when 2 p ccc default |不靠谱
Wir haben in den vorherigen Jade-Dateien kein DOCTYPE geschrieben, hier sind die Ergänzungen 
und das Ausführungsergebnis ist: Wenn die Datei erfolgreich gelesen und geschrieben wurde, wird „Erfolg“ ausgegeben, wenn ein Fehler auftritt, wird „Fehler“ zurückgegeben.
Verwandte Empfehlungen: Lernen Sie Jade_html/css_WEB-ITnose

Nodejs Express Framework verwendet sowohl EJS-Vorlage als auch Jade-Vorlage in einem project_node.js
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Anwendungen basierend auf der Template-Engine Jade. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind MySQL-Engines?
Was sind MySQL-Engines?
 Einführung in die MySQL-Engine
Einführung in die MySQL-Engine
 Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
 Welche Software ist Penguin?
Welche Software ist Penguin?
 So reparieren Sie eine SQL-Datenbank
So reparieren Sie eine SQL-Datenbank
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein
 So lösen Sie das Problem, dass der Geräte-Manager nicht geöffnet werden kann
So lösen Sie das Problem, dass der Geräte-Manager nicht geöffnet werden kann
 Was ist ein MySQL-Index?
Was ist ein MySQL-Index?




