
In diesem Artikel wird hauptsächlich das WeChat-Applet zur Implementierung der Click-Text-Seitensprungfunktion vorgestellt. Ich hoffe, dass es allen helfen kann.
1. Effektanzeige

2. Tastencode
index.js-Datei
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})index.wxml-Datei
<navigator url="../../pages/logs/logs"> <view>点击我跳转到下一个页面</view> </navigator>
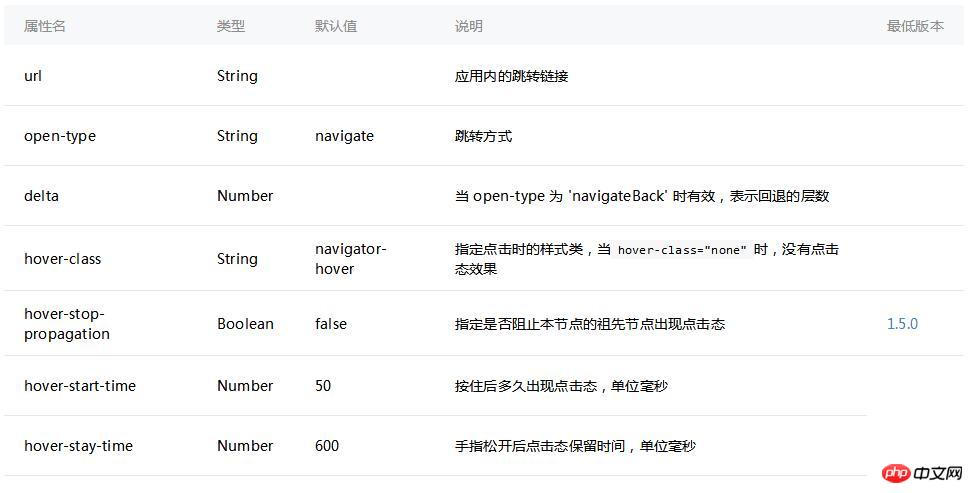
Die Beschreibung des Navigatorattributs lautet wie folgt:

Verwandte Empfehlungen:
HTML-Seitensprung und Probleme bei der Parameterübergabe
Was sind die gängigen Methoden für Javascript-Seitensprünge
WeChat-Applet-Seitensprung im Detail Erläuterung der Weiterleitungsparameter
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Seitensprungfunktion durch Klicken auf Text in WeChat Xiaocheng. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
 Zu den Kerntechnologien des Big-Data-Analysesystems gehören:
Zu den Kerntechnologien des Big-Data-Analysesystems gehören:
 Welche Datei ist windows.old?
Welche Datei ist windows.old?
 Edge-Browser-Kompatibilitätseinstellungen
Edge-Browser-Kompatibilitätseinstellungen
 Neueste Bitcoin-Kurse
Neueste Bitcoin-Kurse
 Computer-Bluescreen-Code 0xc0000225
Computer-Bluescreen-Code 0xc0000225




