
In diesem Artikel stellen wir hauptsächlich Javascript + jQuery vor, um den 360-Grad-Startzeitanzeigeeffekt zu realisieren. Ich hoffe, dass er Ihnen helfen kann.
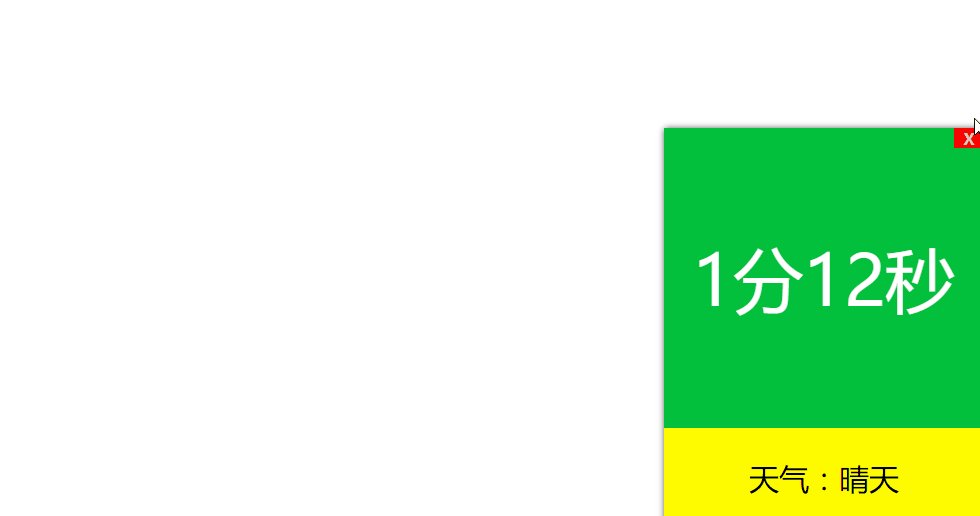
Implementierungseffekt:

Implementierungsprinzip:
Schließen-Schaltfläche binden Klicken Ereignis, löst nach dem Klicken einen Animationseffekt aus. Ändern Sie mit der Animationsmethode von jQuery zunächst die Höhe des Felds, in dem das Wetter angezeigt wird, auf 0, ändern Sie dann die Breite des gesamten Felds, das Wetter und Ereignisse enthält, auf 0 und setzen Sie schließlich den Wert des Anzeigeattributs auf „Keine“, damit die Schaltfläche „Schließen“ verschwindet.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<title>仿360开机效果</title>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 320px;
position: fixed;
bottom: 0;
right: 0;
box-shadow: 1px 1px 10px #2d2d2d;
}
#close{
position: absolute;
top: 0;
right: 0;
width: 30px;
height: 20px;
cursor: pointer;
background-color: red;
color: pink;
font-weight: bold;
text-align: center;
}
.hd{
width: 320px;
height: 300px;
background-color: #03c03c;
color: #fff;
font-size: 70px;
line-height: 300px;
text-align: center;
}
.bd{
width: 320px;
height: 100px;
background-color: #fffc00;
font-size: 30px;
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<p class="box">
<span id="close">X</span>
<p class="hd" id="t">1分12秒</p>
<p class="bd" id="b">天气:晴天</p>
</p>
<!-- 引入jQuery -->
<script type="text/javascript" src="./jquery1.0.0.1.js"></script>
<script type="text/javascript">
window.onload = function(){
var close = document.getElementById("close");
var box = close.parentNode;
var b = document.getElementById("b");
// 给关闭按钮绑定点击事件
close.onclick = function(){
animate(b, {"height":0}, function(){
animate(box,{"width":0});
});
close.style.display = "none";
}
}
</script>
</body>
</html>PS: JS-Implementierungszeit-Countdown
<script type="text/javascript"> var maxtime = 1350057600 //截止到的日期 var now=parseInt((new Date().getTime())/1000);//获取当前的日期 var cha_time=maxtime-now;//中间所差的时间
Die folgende Methode kombiniert den Zeitunterschied zu einer Countdown-Zeichenfolge und fügt sie dann an der entsprechenden Position der Seite ein Aktualisierung in Echtzeit erreichen
function CountDown(){
if(cha_time>=0){
var day = Math.floor(cha_time/3600/24);
var hour= Math.floor((cha_time/3600)%24);
var minutes = Math.floor((cha_time/60)%60);
var seconds = Math.floor(cha_time%60);
msg = "离结束还有"+day+"天"+hour+"小时"+minutes+"分"+seconds+"秒";
$(".ws_sg_con_big,.ws_sg_con_small").find("dd").html(msg);
--cha_time;
}
else{
clearInterval(timer);
alert("时间到,结束!");
}
}
timer = setInterval("CountDown()",1000);
</script>Verwandte Empfehlungen:
Javascript implementiert den Stilwechsel zwischen Computer- und Mobilversionen
So blockieren Sie die Rücktaste mit JavaScript
Das obige ist der detaillierte Inhalt vonJavaScript + jQuery realisiert einen 360-Grad-Anzeigeeffekt für die Startzeit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




