
In diesem Artikel stellen wir Ihnen den iterativen Plan zur Anpassung der JavaScript-Abstraktion vor und hoffen, Ihnen dabei zu helfen. Zur besseren Veranschaulichung nehmen wir an, dass die Abstraktion in
JavaScriptein Modul ist.
Die anfängliche Implementierung eines Moduls ist nur der Anfang seines langen (und möglicherweise langlebigen) Lebenszyklusprozesses. Ich teile den Lebenszyklus eines Moduls in drei wichtige Phasen ein.
Einführung in Module. Schreiben Sie das Modul oder verwenden Sie das Modul im Projekt wieder.
Passen Sie das Modul an. Module jederzeit anpassen;
Module entfernen.
In meinem vorherigen Artikel lag der Fokus auf dem ersten Punkt. Und in diesem Artikel werde ich mich auf den zweiten Punkt konzentrieren.
Moduländerungen sind ein Problem, auf das ich oft stoße. Im Vergleich zur Einführung von Modulen ist die Art und Weise, wie Entwickler Module pflegen und ändern, mindestens genauso wichtig, um die Wartbarkeit und Skalierbarkeit des Projekts sicherzustellen. Ich habe gesehen, dass ein gut geschriebenes, gut strukturiertes Modul nach mehreren Änderungen im Laufe der Zeit völlig ruiniert wurde. Ich selbst bin oft einer derjenigen, die für diese schädliche Veränderung verantwortlich sind.
Wenn ich destruktiv sage, meine ich destruktiv im Hinblick auf Wartbarkeit und Skalierbarkeit. Ich verstehe auch, dass es angesichts des Drucks der Projektfristen keine Priorität hat, langsamer zu werden, um bessere Überarbeitungen am Entwurf vorzunehmen.
Es kann viele Gründe geben, warum Entwickler nicht optimale Änderungen vornehmen. Einen möchte ich hier besonders hervorheben:
Dies Dieser Ansatz lässt Ihre Bearbeitungen professioneller erscheinen.
Beginnen wir mit einem Codebeispiel für das Modul API. Ich habe dieses Beispiel gewählt, weil die Kommunikation mit externen API eine der grundlegendsten Abstraktionen ist, die ich zu Beginn des Projekts definiert habe. Die Idee hier ist, alle API zugehörigen Konfigurationen und Einstellungen (wie grundlegende URL, Fehlerbehandlungslogik usw.) in diesem Modul
zu speichern. Ich werde eine Einstellung API.url schreiben, eine private Methode API._handleError() und eine öffentliche Methode API.get():
class API {
constructor() {
this.url = 'http://whatever.api/v1/';
}
/**
* API 数据获取的特有方法
* 检查一个 HTTP 返回的状态码是否在成功的范围内
*/
_handleError(_res) {
return _res.ok ? _res : Promise.reject(_res.statusText);
}
/**
* 获取数据
* @return {Promise}
*/
get(_endpoint) {
return window.fetch(this.url + _endpoint, { method: 'GET' })
.then(this._handleError)
.then( res => res.json())
.catch( error => {
alert('So sad. There was an error.');
throw new Error(error);
});
}
}; In diesem Modul gibt die öffentliche Methode API.get() ein Promise zurück. Wir verwenden unser abstrahiertes Modul API, anstatt window.fetch() direkt über Fetch API aufzurufen. Rufen Sie beispielsweise Benutzerinformationen API.get('user') oder die aktuelle Wettervorhersage API.get('weather') ab. Das Wichtigste bei der Implementierung dieser Funktion ist, dass die Fetch-API nicht eng mit unserem Code verknüpft ist.
Jetzt stehen wir vor einer Änderung! Der technische Direktor hat uns gebeten, die Methode zum Abrufen von Remote-Daten auf Axios umzustellen. Wie sollen wir reagieren?
Bevor wir mit der Diskussion der Methoden beginnen, fassen wir zusammen, was unverändert ist und was geändert werden muss:
Änderungen: öffentlich API.get() Methode in
Sie müssen den axios()-Aufruf von window.fetch() ändern. Sie müssen erneut einen Promise zurückgeben, um die Schnittstelle konsistent zu halten. Axios basiert auf Promise Ja, großartig!
Der Server antwortete mit JSON. Übergeben Sie Fetch API und rufen Sie die .then( res => res.json())-Anweisung in einer Kette auf, um die Antwortdaten zu analysieren. Mit Axios befindet sich die Serverantwort im data-Attribut und wir müssen sie nicht analysieren. Daher müssen wir die .then-Anweisung in .then(res => res.data) ändern.
Änderung: In privater API._handleError Methode:
Fehlendes ok boolesches Flag im Antwortobjekt gibt es auch das Attribut statusText. Wir können es durchziehen, und wenn sein Wert OK ist, dann wird alles gut (Randbemerkung: Fetch API in OK ist true und Axios in statusText ist OK ist anders. Um das Verständnis zu erleichtern und nicht zu weit gefasst zu sein, wird keine erweiterte Fehlerbehandlung eingeführt)
Unverändert bleiben: API.url Änderungen, wir erkennen Fehler und erinnern sie auf angenehme Weise Weg.
Erklärung abgeschlossen! Schauen wir uns nun die eigentliche Methode zum Anwenden dieser Änderungen an.
class API {
constructor() {
this.url = 'http://whatever.api/v1/'; // 一模一样的
}
_handleError(_res) {
// DELETE: return _res.ok ? _res : Promise.reject(_res.statusText);
return _res.statusText === 'OK' ? _res : Promise.reject(_res.statusText);
}
get(_endpoint) {
// DELETE: return window.fetch(this.url + _endpoint, { method: 'GET' })
return axios.get(this.url + _endpoint)
.then(this._handleError)
// DELETE: .then( res => res.json())
.then( res => res.data)
.catch( error => {
alert('So sad. There was an error.');
throw new Error(error);
});
}
};Klingt vernünftig. Senden, hochladen, zusammenführen, abschließen.
In manchen Fällen ist dies jedoch möglicherweise keine gute Idee. Stellen Sie sich das folgende Szenario vor: Nach dem Wechsel zu Axios stellen Sie fest, dass es eine Funktion gibt, die mit XMLHttpRequests (der Methode von Axios zum Abrufen von Daten) nicht funktioniert, die neueren Browser, die zuvor Fetch API verwendeten, jedoch einwandfrei funktionierten . Was sollen wir jetzt tun?
我们的技术负责人说,让我们使用旧的 API 实现这个特定的用例,并继续在其他地方使用 Axios 。你该做什么?在源代码管理历史记录中找到旧的 API 模块。还原。在这里和那里添加 if 语句。这样听起来并不太友好。
必须有一个更容易,更易于维护和可扩展的方式来进行更改!那么,下面的就是。
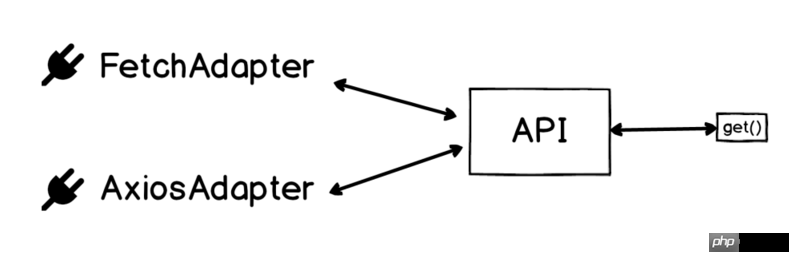
重构的需求马上来了!让我们重新开始,我们不再删除代码,而是让我们在另一个抽象中移动 Fetch 的特定逻辑,这将作为所有 Fetch 特定的适配器(或包装器)。
HEY!???对于那些熟悉适配器模式(也被称为包装模式)的人来说,是的,那正是我们前进的方向!如果您对所有的细节感兴趣,请参阅这里我的介绍。
如下所示:
将跟 Fetch 相关的几行代码拿出来,单独抽象为一个新的方法 FetchAdapter。
class FetchAdapter {
_handleError(_res) {
return _res.ok ? _res : Promise.reject(_res.statusText);
}
get(_endpoint) {
return window.fetch(_endpoint, { method: 'GET' })
.then(this._handleError)
.then( res => res.json());
}
};重构API模块,删除 Fetch 相关代码,其余代码保持不变。添加 FetchAdapter 作为依赖(以某种方式):
class API {
constructor(_adapter = new FetchAdapter()) {
this.adapter = _adapter;
this.url = 'http://whatever.api/v1/';
}
get(_endpoint) {
return this.adapter.get(_endpoint)
.catch( error => {
alert('So sad. There was an error.');
throw new Error(error);
});
}
};现在情况不一样了!这种结构能让你处理各种不同的获取数据的场景(适配器)改。最后一步,你猜对了!写一个 AxiosAdapter!
const AxiosAdapter = {
_handleError(_res) {
return _res.statusText === 'OK' ? _res : Promise.reject(_res.statusText);
},
get(_endpoint) {
return axios.get(_endpoint)
then(this._handleError)
.then( res => res.data);
}
};在 API 模块中,将默认适配器改为 AxiosAdapter:
class API {
constructor(_adapter = new /*FetchAdapter()*/ AxiosAdapter()) {
this.adapter = _adapter;
/* ... */
}
/* ... */
};真棒!如果我们需要在这个特定的用例中使用旧的 API 实现,并且在其他地方继续使用Axios?没问题!
//不管你喜欢与否,将其导入你的模块,因为这只是一个例子。
import API from './API';
import FetchAdapter from './FetchAdapter';
//使用 AxiosAdapter(默认的)
const API = new API();
API.get('user');
// 使用FetchAdapter
const legacyAPI = new API(new FetchAdapter());
legacyAPI.get('user');所以下次你需要改变你的项目时,评估下面哪种方法更有意义:
删除代码,编写代码。
重构代码,写适配器。
总结请根据你的场景选择性使用。如果你的代码库滥用适配器和引入太多的抽象可能会导致复杂性增加,这也是不好的。愉快的去使用适配器吧!
相关推荐:
JS实现的计数排序与基数排序算法示例_javascript技巧
Das obige ist der detaillierte Inhalt vonIteratives Schema zur Anpassung von JavaScript-Abstraktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




