
In diesem Artikel werden hauptsächlich die Seitensprungfunktion des WeChat-Miniprogramms und die Methode zum Springen von einem Element in der Liste zur nächsten Seite vorgestellt. Er fasst die Beziehung zwischen dem Seitensprung des WeChat-Miniprogramms und der Sprungseite eines Listenelements zusammen und analysiert sie Anhand konkreter Beispiele können Freunde, die es benötigen, auf die Betriebsfähigkeiten verweisen.
1. Rendern
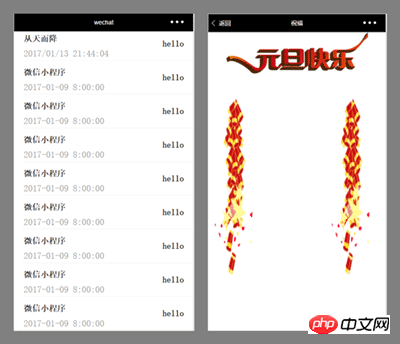
Gehen Sie von der Listenseite links zur Detailseite rechts

2. Springen zwischen Seiten
Das erste, was Sie sich ansehen sollten, ist das Springen von Seiten im WeChat Applet Wählen Sie:
1. Behalten Sie die aktuelle Seite bei und springen Sie zu einer Seite in der App. Verwenden Sie wx.navigateBack, um zur ursprünglichen Seite zurückzukehren.
wx.navigateTo({
url: 'test?id=1'
})2. Schließen Sie die aktuelle Seite und springen Sie zu einer Seite in der App.
wx.redirectTo({
url: 'test?id=1'
})wx.switchTab({
url: '/index'
})Hinweis: Schließen Sie die aktuelle Seite und kehren Sie zur vorherigen Seite oder mehrstufigen Seite zurück. Sie können den aktuellen Seitenstapel über wx.navigateBack(OBJECT) abrufen und entscheiden, wie viele Ebenen zurückgegeben werden sollen. getCurrentPages())
3. Springen Sie vom Listenelement zur nächsten Seite
Der erste Schritt besteht darin, die Liste zu rendern und wx:for darauf zu verwenden Durch die Bindung der Steuereigenschaft an ein Array kann die Komponente wiederholt mithilfe der Daten jedes Elements im Array gerendert werden. Standardmäßig ist der tiefgestellte Variablenname des aktuellen Elements im Array standardmäßig index und der Variablenname des aktuellen Elements im Array standardmäßig item<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view><view wx:for="{{array}}" wx:key="{{item.viewid}}">
{{index}}: {{item.message}}
</view>url="../detail/detail?index={{item.viewid}}"
{{item.name}}
Verwandte Empfehlungen:
Page({
data: {
words: [{message: '微信小程序',viewid:'1',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'2',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'3',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'4',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'5',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'6',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'7',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'8',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'9',time:'2017-01-09 8:00:00',money:'hello'}]
}
...
})So implementieren Sie die Vorschaufunktion zur Bildvergrößerung im WeChat-Applet
So entwickeln Sie eine Datumsauswahl für das WeChat-Miniprogramm
Zusammenfassung der Erfahrungen in der Entwicklung von Miniprogrammen
Das obige ist der detaillierte Inhalt vonWeChat-Miniprogramm-Seitensprungfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 Der Unterschied zwischen „executeupdate' und „execute'.
Der Unterschied zwischen „executeupdate' und „execute'.
 So verwenden Sie Union in C-Sprache
So verwenden Sie Union in C-Sprache
 Die Rolle der Server-Netzwerkkarte
Die Rolle der Server-Netzwerkkarte
 Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
 Welche Plattformen zur elektronischen Vertragsunterzeichnung gibt es?
Welche Plattformen zur elektronischen Vertragsunterzeichnung gibt es?
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten




