
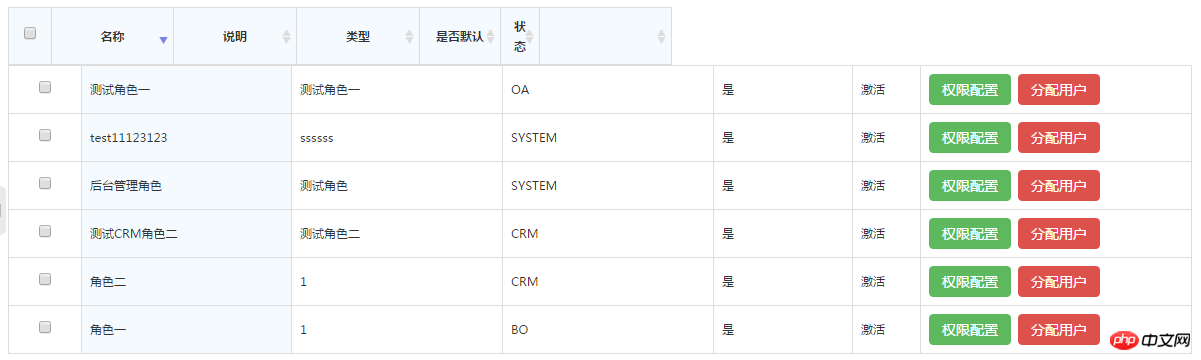
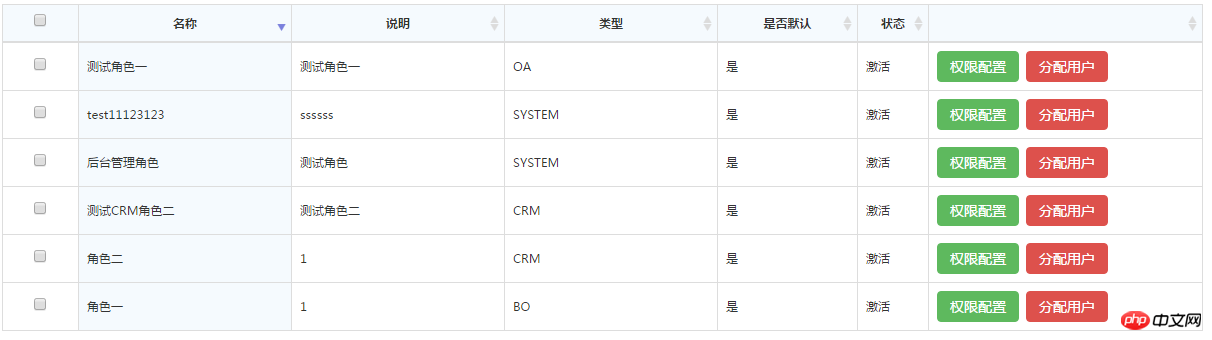
我们用Datatables经常会遇到这种情况,就是浏览器或者HTML里元素改变大小或分辨率后,标题就会出现不对齐现象。这种情况是因为Datatables框架中使用到serverSide : true,// 服务器查询数据属性,它会使Table标签中多一个style="width:**px;"属性,这就导致了变化大小时标题对不齐现象。本文我们主要给大家分享jQuery Datatables表头不对齐的解决办法,希望能帮助到大家。
| 名称 | 说明 | 类型 | 是否默认 | 状态 |
|---|

解决方法
#example{ width: 100% !important; }
如果遇到设有横向滚动条时,就固定设置Table宽度
#example{ width: ***px !important; }
收工,这样就完美解决了!!

相关推荐:
jquery插件datatables属性介绍及创建分页、排序实例详解
jQuery datatables是什么?datatables如何使用?
jquery+php实现导出datatables插件数据到excel的方法,jquerydatatables_PHP教程
Das obige ist der detaillierte Inhalt vonjQuery Datatables表头不对齐的解决办法. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins? So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover() jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery? Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben? Fehler beim Herstellen der Verbindung zum Apple-ID-Server
Fehler beim Herstellen der Verbindung zum Apple-ID-Server



